最近把GreenSock的一些知识以及一些开发技巧使用gitbook整理了一本在线的电子书,GreenSock电子书可以去看看,下面是一个基本入门的简化版本,更详细的可以去看在线的版本,里面有详细的介绍以及一些高级应用技巧,GreenSock电子书
今天就来开始学习下牛逼的javascript动画库GASP(greensock)。
GreenSock在Flash动画时代久负盛名,并且GreenSock的维护团队与时俱进,推出了以javascript为核心的GreenSock,在Flash和HTML5项目中,你可以使用相同的动画工具集,同样的API,同样的开发体验,同样关注性能。
它具有以下优点:
1、速度快。GSAP专门优化了动画性能,使之实现和CSS一样的高性能动画效果。
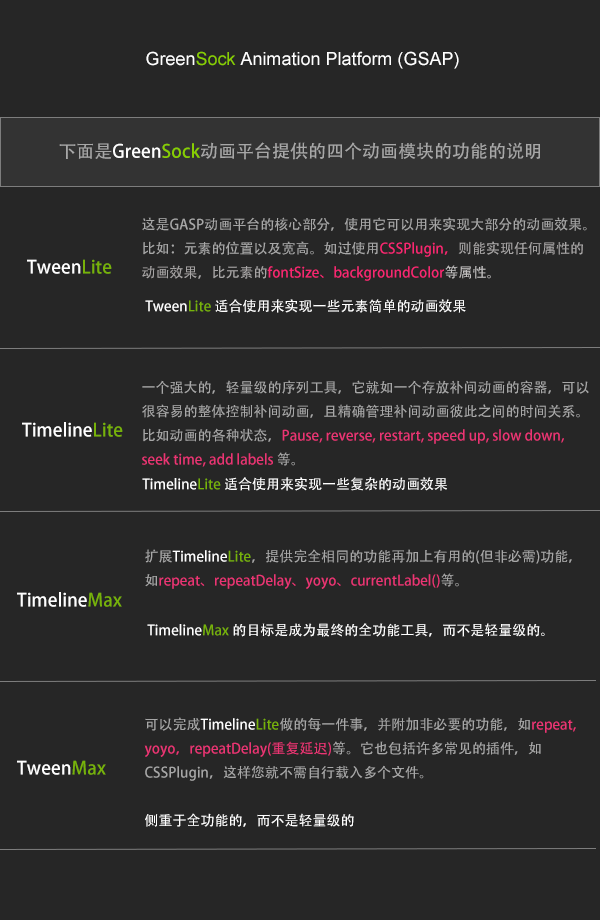
2、轻量与模块化。模块化与插件式的结构保持了核心引擎的轻量,TweenLite包非常小(基本上低于7kb)。GSAP提供了TweenLite, TimelineLite, TimelineMax 和 TweenMax不同功能的动画模块,你可以按需使用。
3、没有依赖。
4、灵活控制。不用受限于线性序列,可以重叠动画序列,你可以通过精确时间控制,灵活地使用最少的代码实现动画。
5、任何对象都可以实现动画。
下面就开始GreenSock之旅吧。
开始
开始之前先来了解下GSAP动画平台四个插件的不同功能。如下图所示:
开始之前我们先准备一些基本的代码,如下所示:
html:
<div id="box">
<div class="boxSmall"></div>
</div>css:
body {
background-color: #262626;
font-family: 'Open Sans', sans-serif;
overflow: hidden;
}
#box {
background-color: #88ce02;
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
transform: translate(-50%, -50%);
z-index: 1;
}
.boxSmall {
position: absolute;
background-color: #70a40b;
position: absolute;
bottom: 0;
left: 0;
width: 25px;
height: 75px;
z-index: 2;
}当然还得引入GreenSock文件,这里我们引入的是TweenMax这个全功能的js文件,为了操作方便我们还需要引入jquery来选择和操作DOM。
https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.0/TweenMax.min.js这里为了演示方便,使用了codepen这个代码平台来运行我们编写的效果。
OK,准备工作已做好,下面来让它动起来!
我们这里操作的物体是这个ID为box的盒子。首先把它用一个变量存起来,方便后面来操作。在codepen里的js区域编写下面的代码:
var $box = $('#box');TweenLite.to()方法
下面就是让它动起来,可以使用TweenLite.to()方法来使元素动起来。比如,让元素移动到浏览器左边的边缘,我们就可以使用TweenLite.to()方法。
下面是TweenLite.to()方法的示意图:
在codepen中加入下面的代码:
TweenLite.to($box, 0.7, {left: 0});上面的代码会在0.7秒之内把$box元素从CSS中定义的位置移动到body的边缘。如下所示:(鼠标移动到右下角,有一个return按钮,点击以下就会重新运行代码,就可以看到效果了)。
不过,你应该发现了一个奇怪的小问题。那就是$box元素只有一半露出来了,应该是全部显示的,这是为什么呢?
这是因为我们在CSS中定义了transform: translate(–50%, –50%),这个时候可以通过定义元素的X的值来修正这个小bug。
TweenLite.to($box, 0.7, {left: 0, x: 0});TweenLite.from方法
下面来看下TweenLite.from这个方法。
在上面的例子上,我们修改代码如下:
TweenLite.from($box, 2, {x: '-=200px', autoAlpha: 0});这个方法是用来使元素从定义在.from()方法里的位置运动到在CSS中定义的位置。
运行这个例子,我们会看到元素从元素左边200px的位置运动到元素在CSS中定义的位置。
autoAlpha方法是GSAP中一个特别的属性,它把opacity和visibility两个属性合二为一了。
在代码中autoAlpha: 0表示它会把元素初始化为opacity:0;visibility:hidden。当执行动画效果的时候它会把visibility的值设置为inherit以及opacity值设置为1。从而产生一个渐现的效果。
TweenLite.set()
有时候,我们只是想设置元素的一些CSS属性并不需要动画效果,比如,重设元素的位置。
这个时候就可以使用GreenSock提供的.set()方法。
去掉我们前面编写的代码除了定义好的$box变量,编写下面的代码:
TweenLite.set($box, {x: '-=200px', scale: 0.3});
TweenLite.set($box, {x: '+=100px', scale: 0.6, delay: 1});
TweenLite.set($box, {x: '-50%', scale: 1, delay: 2});运行上面的代码,可以看到元素只是单纯的在改变属性并没有动画效果。
在上面的代码中,我们使用delay这个属性来制定元素属性改变的延迟时间。
要注意一点的是,在最后一个序列中我们重新设置元素的位置为x: ‘-50%’。
TweenLite.fromTo()方法
最后来说一说TweenLite.fromTo这个方法。
顾名思义,这个方法我们可以定义元素的起始位置:
TweenLite.fromTo($box, 2, {x: '-=200px'}, {x: 150});把上面的代码放入到codepen中,就可以看到运行的动画效果。
我们定义了元素从左边200px的位置开始运动到指定的位置。
x:150会覆盖在CSS中定义的transform: translate(–50%, –50%)的样式,用新的transform: matrix(1, 0, 0, 1, 150, -50);样式来代替。
缓动曲线
为了使动画效果更有趣,符合真实的物体运动效果。这个时候缓动曲线函数就派上用场了,GreenSock也提供了各种的运动曲线。
如果使用的是TweenMax的话,它已经包含了EasePack。
EasePack包含下面的这些运动曲线:
1、Back 2、SlowMo 3、StppedEase 4、RoughEase 5、Bounce 6、Circ 7、Elastic 8、Expo 9、Sine
下面来添加ease:Power4.easeInOut来看看实际的效果。
TweenLite.fromTo($box, 2, {x: '-=200px'}, {x: 150, ease:Power4.easeInOut});试着添加下面的代码,看看有什么有趣的效果发生?
TweenLite.to($box, 0.4, {top: '100%', y: '-100%', ease:Bounce.easeOut, delay: 2});
TweenLite.to($box, 0.7, {x: '-=200px', y: '-100%', ease:Back.easeInOut, delay: 3});
TweenLite.to($box, 0.8, {x: '-=200px', y: '-100%', ease:Back.easeInOut, delay: 4.2});
TweenLite.to($box, 2.5, {top: '50%', y: '-50%', ease:Power0.easeNone, delay: 5});
TweenLite.to($box, 2.5, {x: '+=400px', ease:Elastic.easeInOut, delay: 7.7});
TweenLite.to($box, 2.5, {x: '-=400px', rotation: -720, ease: SlowMo.ease.config(0.1, 0.7, false), delay: 10.4});具体各种运动曲线的效果可以去这个地址看看。
回调函数
GreenSock提供了丰富的回调函数来操作动画效果。
这里以.fromTo()方法来说明它的用法。
比如,我们想要在动画开始的时候来触发回调函数。首先来创建一个start的函数:
function start(){
console.log('start');
}触发回调函数,只需要添加下面这句代码就可以了onStart:start就可以了,非常简单。
TweenLite.fromTo($box, 2, {x: '-=200px'}, {x: 150, ease:Power4.easeInOut, onStart: start});打开开发者工具,就可以看到输出的相关信息。
你也可以添加onUpdate和onComplete来触发对应的回调函数:
function start(){
console.log('start');
}
function update(){
console.log('animating');
}
function complete(){
console.log('end');
}onUpdate会在动画的每一帧触发;onComplete会在动画结束的时候触发。
看看最后的效果。
最后再来一些好的tips:
1、任何的CSS属性需要从有-的写法变为驼峰式的写法。比如background-color修改为backgroundColor等。
2、CSS中的transform:rotate()变为rotation。
3、另外在GSAP中的2Dtransform-scaleX, scaleY, scale, skewX, skewY,x, y, xPercent,和 yPercent 的使用方法可以去这个视频看看。
4、如果使用SublimeText来作为开发工具,可以下载GSAP这个代码片段。
5、如果你使用JSHint和JSLint作为代码质量检测工具,可以去这看看它在GSAP中的使用方法。
遇到问题随时查看GreenSock的文档。
另外推荐一些有用的学习资源:
GreenSock course at Noble Desktop in New York
更详细的可以去看看我整理的在线版本GreenSock电子书
文章来自于Simple GreenSock Tutorial – Your first steps with GSAP有删减。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。