本文翻译自 http://jlord.us/essential-ele...
本文将简明扼要地讲解 Electron。
| Background | Development | Development Con't |
|---|---|---|
| What is Electron | Prereqs | Stay in touch |
| Why is this important | Two Processes | Put it all Together |
| How,even? | Main Process | Packaging |
| What is developing like? | Renderer Process | More resources |
| / | Think of it like this | / |
Electron 是什么?
Electron 是一个可以用 JavaScript、HTML 和 CSS 构建桌面应用程序的库。这些应用程序能打包到 Mac、Windows 和 Linux 系统上运行,也能上架到 Mac 和 Windows 的 App Store。
Next:为什么它如此重要?
定义:
- JavaScript、HTML 和 CSS 都是 Web 语言,它们是组成网站的一部分,浏览器(如 Chrome)懂得如何将这些代码转为可视化图像。
- Electron 是一个库:Electron 对底层代码进行抽象和封装,让开发者能在此之上构建项目。
相关资源:
Apps built on Electron
Electron API Demos(看看你能通过 Electron 实现什么功能)
为什么它如此重要?
通常来说,每个操作系统的桌面应用都由各自的原生语言进行编写,这意味着需要 3 个团队分别为该应用编写相应版本。而 Electron 则允许你用 Web 语言编写一次即可。
Next:它由什么组成?
定义:
- 原生(操作系统)语言:用于开发主流操作系统应用的原生语言的对应关系(大多数情况下):Mac 对应 Objective C、Linux 对应 C、Windows 对应 C++。
它由什么组成?
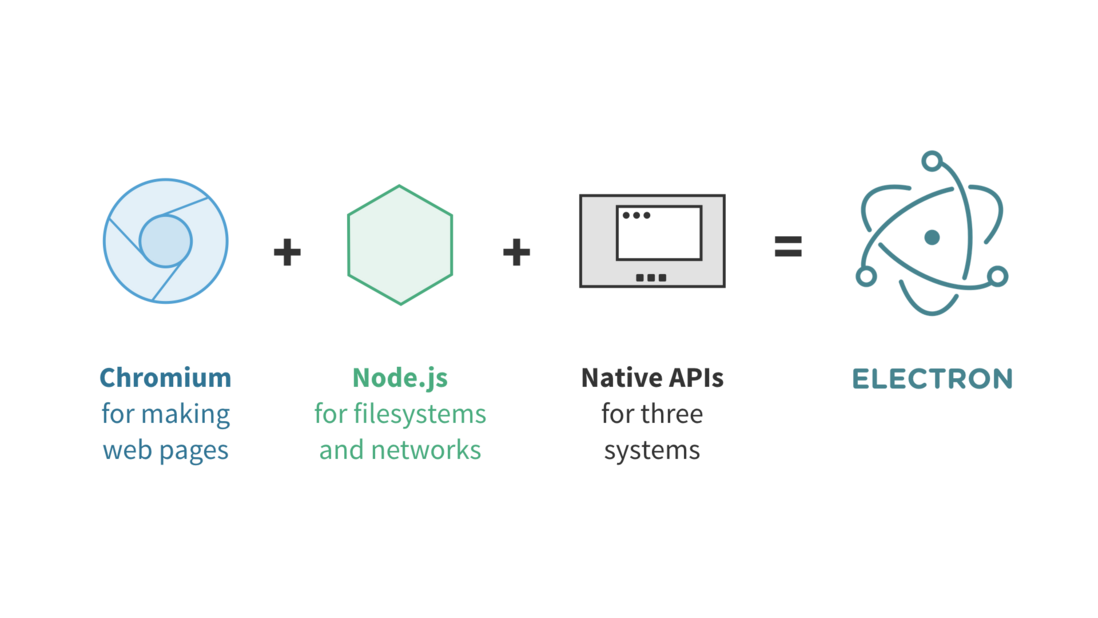
Electron 结合了 Chromium、Node.js 和用于调用操作系统本地功能的 API(如打开文件窗口、通知、图标等)。
Next:开发体验如何?
定义:
- API:应用程序接口(Application Program Interface)描述了库提供的函数集。
- Chromium:Google 创造的一个开源库,并用于 Google 的浏览器 Chrome。
- Node.js(Node):一个在服务器运行 JavaScript 的运行时(runtime),它拥有访问文件系统和网络权限(你的电脑也可以是一台服务器!)。
相关资源:
开发体验如何?
基于 Electron 的开发就像在开发网页,而且能够无缝地 使用 Node。或者说:在构建一个 Node 应用的同时,通过 HTML 和 CSS 构建界面。另外,你只需为一个浏览器(最新的 Chrome)进行设计(即无需考虑兼容性等)。
Next:具备条件(开发方面)
定义:
- 使用 Node:这还不是全部!除了完整的 Node API,你还可以使用托管在 npm 上超过 350,000 个的模块。
- 一个浏览器:并非所有浏览器都提供一致的样式,Web 设计师和开发者经常因此而不得不花费更多的精力,让网站在不同浏览器上表现一致。
- 最新的 Chrome:可使用超过 90% 的 ES2015 特性和其它很酷的特性(如 CSS 变量)。
相关资源:
- Can I Use?(查看每个浏览器对特性的支持程度)
- Updates to Chrome(Chromium 博客)
- CSS Variables
具备条件(开发方面)
因为 Electron 应用的两个组成部分是网站(译者注:UI)和 JavaScript(译者注:功能),所以在开发 Electron 应用前,你需要拥有这两方面的经验。你可以搜索 HTML、CSS 和 JS 的教程,并在你的电脑上安装 Node。
定义:
- 让编程桌面程序成为现实:学会如何搭建一个网站和编写 Node 应用并不是一朝一夕的事情,但你可以将下面的资源链接作为你的入门教程。
Next:两个进程
相关资源:
- Install Node (选择长期支持版本(LTS))
- NodeSchool Tutorials (试一试 learnyounode)
- JS for Cats (by Max Ogden)
- Learn to Code HTML & CSS (by Shay Howe)
- CSS Tricks (学习 CSS 的最佳实践和技巧)
- Mozilla Developer Network (好比一本关于网站和 JavaScript 的字典)
两个进程
Electron 有两种进程:『主进程』和『渲染进程』。部分模块只能在两者之一上运行,而有些则无限制。主进程更多地充当幕后角色,而渲染进程则是应用程序的各个窗口。
定义:
-
模块:Electron 的 API 是根据它们的用途进行分组。例如:
dialog模块拥有所有原生 dialog 的 API,如打开文件、保存文件和警告等弹窗。
Next:主进程
相关资源:
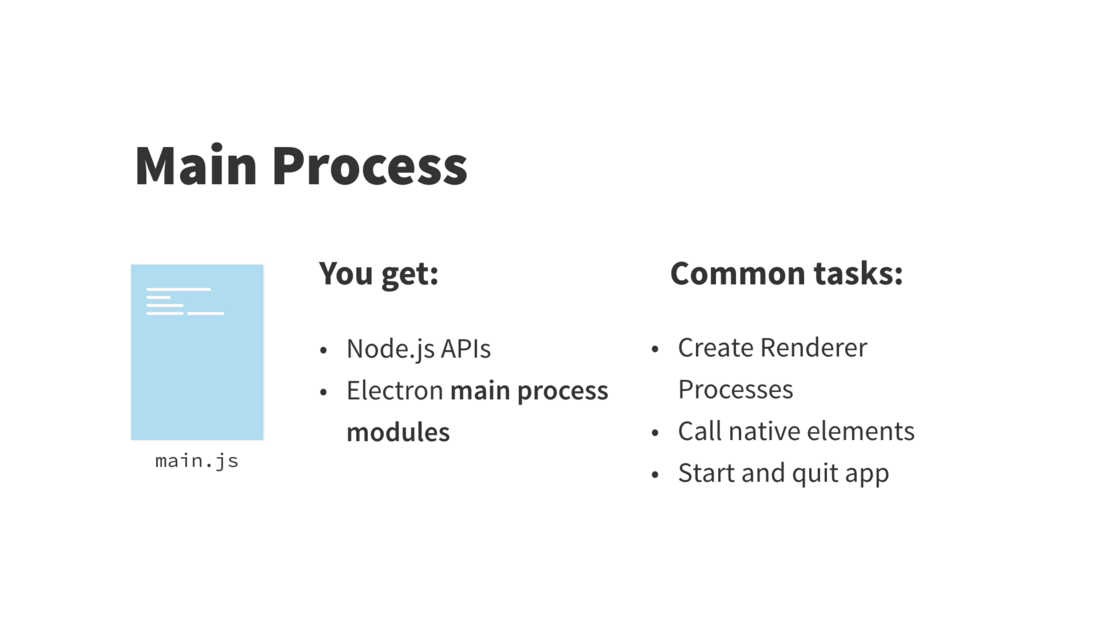
主进程
主进程,通常是一个命名为 main.js 的文件,该文件是每个 Electron 应用的入口。它控制了应用的生命周期(从打开到关闭)。它既能调用原生元素,也能创建新的(多个)渲染进程。另外,Node API 是内置其中的。
定义:
- 调用原生元素:打开 diglog 和其它操作系统的交互均是资源密集型操作(注:出于安全考虑,渲染进程是不能直接访问本地资源的),因此都需要在主进程完成。
Next:渲染进程
相关资源:
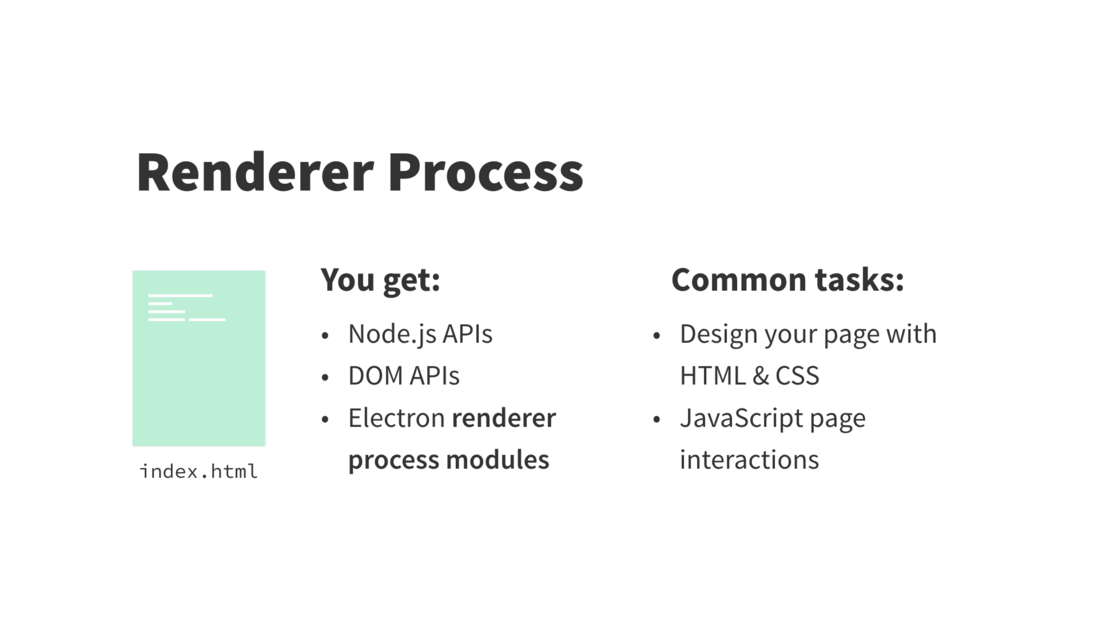
渲染进程
渲染进程是应用的一个浏览器窗口。与主进程不同,它能存在多个(注:一个 Electron 应用只能存在一个主进程)并且相互独立(它也能是隐藏的)。主窗口通常被命名为 index.html。它们就像典型的 HTML 文件,但 Electron 赋予了它们完整的 Node API。因此,这也是它与浏览器的区别。
定义:
- 相互独立:每个渲染进程都是独立的,这意味着某个渲染进程的崩溃,也不会影响其余渲染进程。
- 隐藏:可隐藏窗口,然后让其在背后运行代码。
Next:把它想象成这样
相关资源:
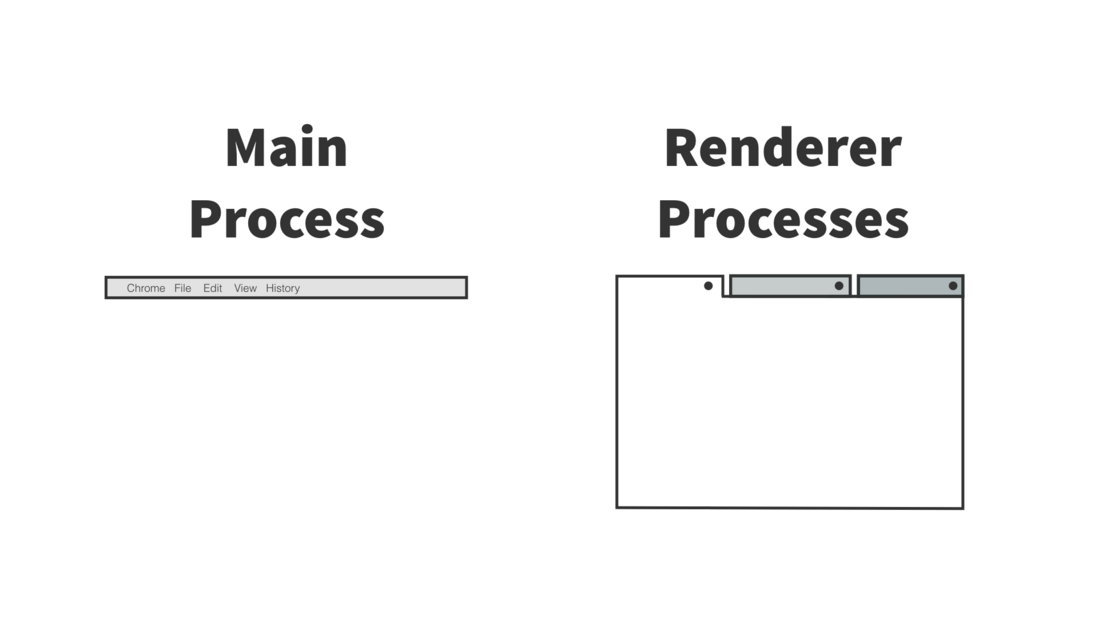
把它们想象成这样
Chrome(或其他浏览器)的每个标签页(tab)及其页面,就好比 Electron 中的一个单独渲染进程。即使关闭所有标签页,Chrome 依然存在。这好比 Electron 的主进程,能打开新的窗口或关闭这个应用。
相关资源:
Next: 相互通讯
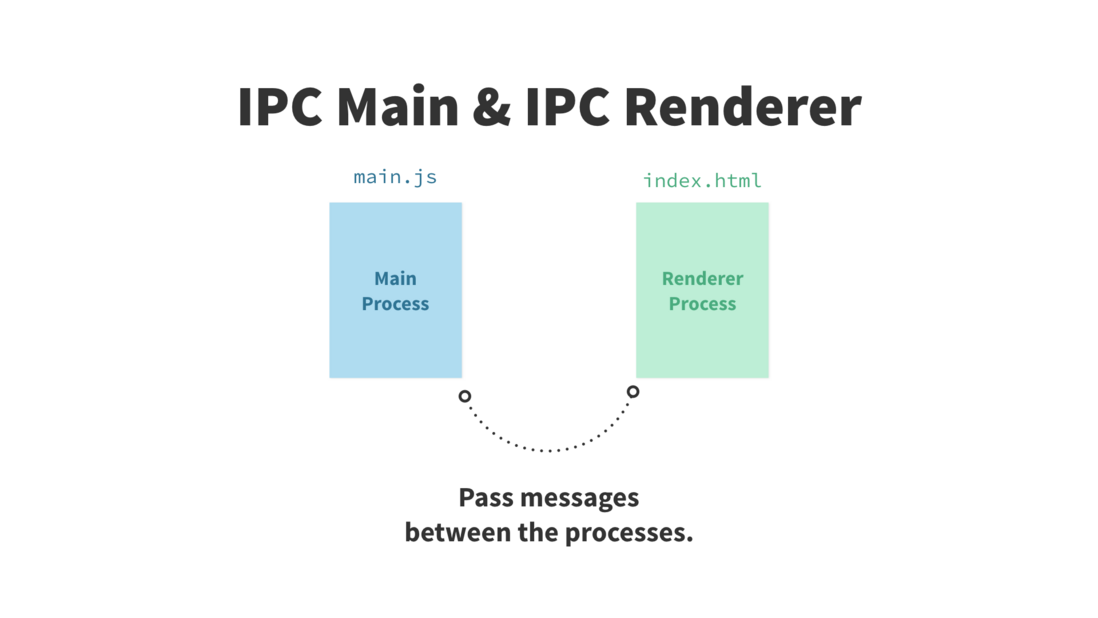
相互通讯
由于主进程和渲染进程各自负责不同的任务,而对于需要协同完成的任务,它们需要相互通讯。IPC就为此而生,它提供了进程间的通讯。但它只能在主进程与渲染进程之间传递信息(即渲染进程之间不能进行直接通讯)。
定义:
- IPC:主进程和渲染进程各自拥有一个 IPC 模块。
Next:汇成一句话
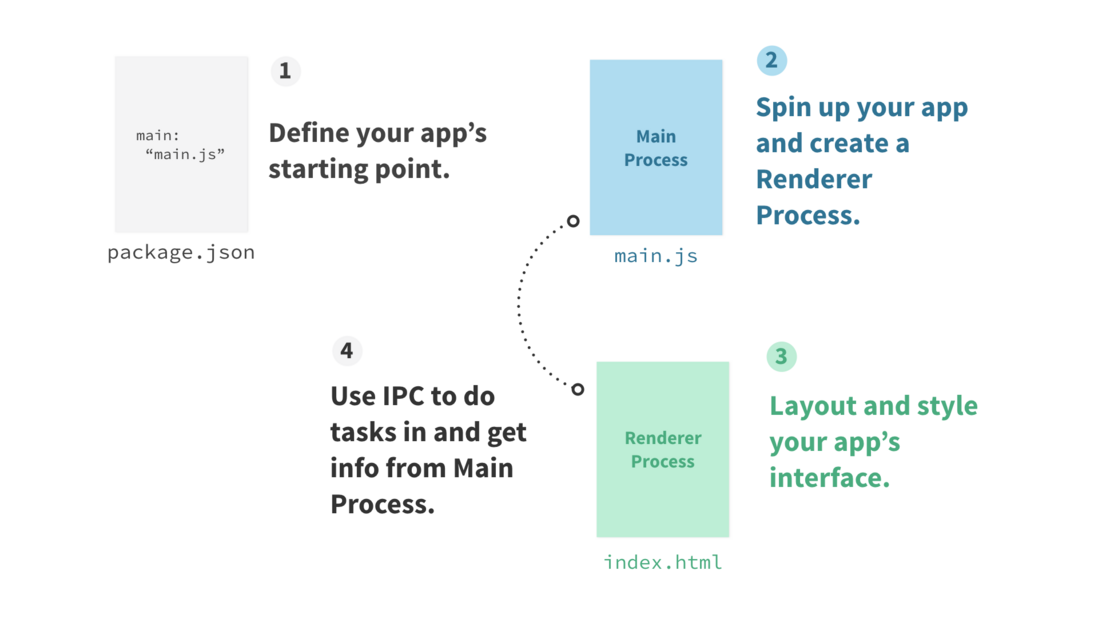
汇成一句话
Electron 应用就像 Node 应用,它也依赖一个 package.json 文件。该文件定义了哪个文件作为主进程,并因此让 Electron 知道从何启动应用。然后主进程能创建渲染进程,并能使用 IPC 让两者间进行消息传递。
定义:
-
package.json文件: 这是一个常见的 Node 应用文件,它包含了关于项目的元数据和一系列依赖。
Next:快速开始
快速开始
Electron Quick Start 代码库是一个 Electron 应用的基本骨架,拥有前文提及的 package.json、main.js 和 index.html。这是你了解和学习 Electron 的好开头!当然,查看下面资源中的 Boilerplates,在里面选择适合你的模板。
Next: 打包
相关资源:
打包
应用构建完成后,可以通过 命令行工具 electron-packager 对其打包为适用于 Mac、Windows 和 Linux 的应用。当然,你可以在 package.json 添加该命令行。查看下面相关资源,学习如何将应用发布到 Mac 和 Windows 的 App Store。
Next:更多资源
定义:
- 命令行工具:在终端(terminal)通过输入命令进行交互的程序。
相关资源:
- electron-packager
- Electron API Demos packaging scripts
- Mac App Store Electron Guide
- Windows App Store Electron Guide
更多资源
这里提供更多资料供你更深入且全面地学习 Electron。
相关资源:
- Full Electron docs
- Awesome Electron: tools, videos, components, meetups
- Spectron (Electron 测试库)
- Devtron (调试 Electron 应用)






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。