http://codepen.io/jingxiao/pe...
https://bl.ocks.org/mbostock/...
哎,其实完全可以不用力导向图布局来处理拓扑图的,力导向图来处理也并不合适。
之前只是使用力导向图来初始化得到可以绘制的链路数据,节点数据是原始数据,通过力导向图布局也并没有做处理。
但是这组数据,完全可以自己处理,使用力导向图体现了“力”的相互作用,所以初始化也会有冷却时间,引入了tick事件,这个事件包含了拓扑所有元素的坐标更新,这个事件就是在冷却时间间隔不断去触发绘制。当一个节点进行拖拽的时候,也会触发这个事件。但是这个事件会更新所有元素,这样并不好。
而实际上,拓扑节点拖拽不必要调用tick事件引发所有元素坐标位置更新,基本上就拖拽节点和相关链路的坐标位置有更新。
初始化数据
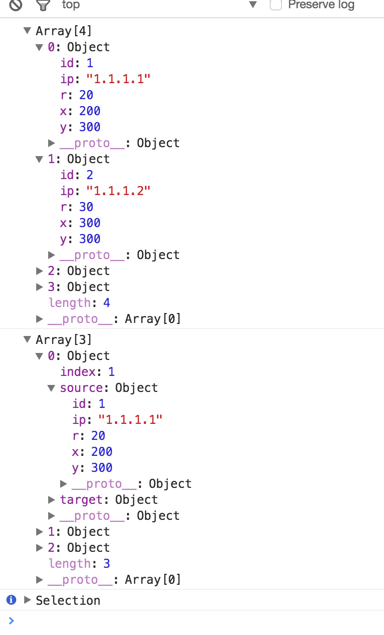
var nodes = [{
"id": 1,
"ip": "1.1.1.1",
"r": 20,
"x": 200,
"y": 300
}, {
"id": 2,
"ip": "1.1.1.2",
"r": 30,
"x": 300,
"y": 300
}, {
"id": 3,
"ip": "1.1.1.3",
"r": 15,
"x": 450,
"y": 200
}, {
"id": 4,
"ip": "1.1.1.4",
"r": 20,
"x": 450,
"y": 400
}];
var links = [{
"source": 1,
"target": 2
}, {
"source": 2,
"target": 3
}, {
"source": 2,
"target": 4
}];
// 数据转换
links.some(function(v, i) {
nodes.some(function(w, j) {
if (v.source == w.id) {
v.source = w;
}
if (v.target == w.id) {
v.target = w;
}
});
v.index = ++i;
});处理(可以通过力导向图或者自己处理就行)得到数据主要是链路可绘制坐标
一开始以为,力导向图链路得到的链路数据,会随着节点数据位置变化而更新。一开始以为这个功能是力导向图原因实现的关系。后来发现,这完全是引用数据类型的原因。
恩,不用力导向图了。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。