移动端响应式页面开发说简单也简单,根据屏幕尺寸调节根字体大小。
大宽度用%,高度和小宽度全部使用rem,简单粗暴。
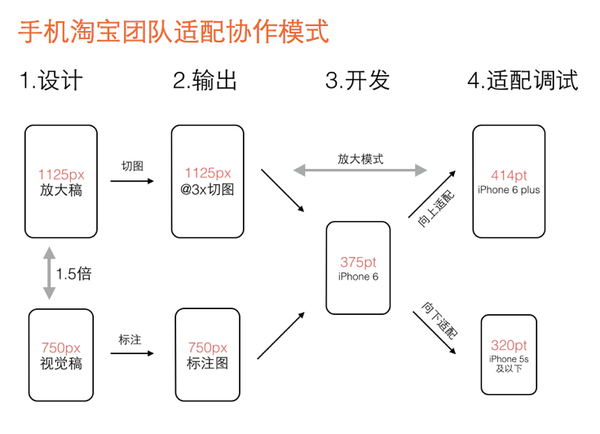
之前阅读过大漠老师的使用Flexible实现手淘H5页面的终端适配,介绍了手淘项目的H5制作规范。
前端步骤
设置根字体大小:
html:{font-size:100px}js调节 1rem 对应的px大小
$(document).ready(function() {
// put all your jQuery goodness in here.
function adjust(){
// 设计稿宽度是960px
var scale = $('body').width() / 960;
$('html').css('font-size', 100 * scale + 'px');
}
// 进入、刷新页面时执行函数,调整根字体
adjust();
//视口大小调整时执行函数,调整根字体
// 目测游戏内置页面用不到,用户不会产生resize事件
$(window).resize(function(){
adjust();
});
});
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。