几天前搭了个小型的gulp自动化脚手架,运用到实际项目中发现还有一些小问题,今天来统一修复一下。
文章链接 基于gulp的前端脚手架(一)
存在的问题
雪碧图相关
1、使用2倍图后,若2倍图尺寸不是1倍图的2倍,如2x: 37*12, 1x: 19*6。
会出现错误:
2、使用gulp.spritesmith-multi生成雪碧图时会产生1x.png和2x.png两个文件。
很多时候我们的项目是不需要使用到1x图的,这样会造成资源的浪费。所以1x.png不应该出现在dist/img目录中
其他
暂没发现其他问题哈哈哈
如何修复
修改图片尺寸为偶数
找了一下午也没有什么比较好的解决办法啊,摔桌 (╯‵□′)╯︵┻━┻ 手动修改图片尺寸太麻烦了
google了一下 发现一般是新增一个图片处理的插件解决。我使用的是gulp-gm,但是它必须依赖于GraphicsMagick或者ImageMagick这两个图片处理引擎
Make sure GraphicsMagick or ImageMagick is installed on your system and properly set up in your PATH.——npmjs gulp-gm
我安装的是ImageMagick
Mac下直接使用brew安装
brew install imagemagick
无奈实习生用的是win7 QAQ
可以到这里ImageMagick 选择适合自己电脑的版本安装
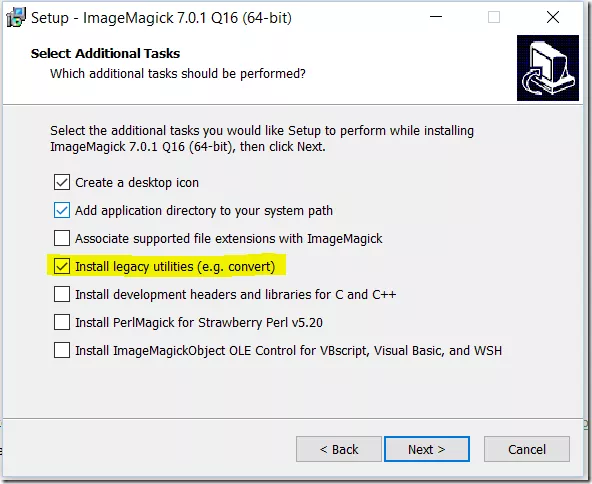
使用GUI安装时,这一步很重要
一定要勾选黄色那行,不然convert-version跑不起,就会报错了。而且这错误我排查了一天...捂脸
因为使用了imagemagick,所以要在gulpfiles gm task中将imagemagick的选项设为true
Just Like the following codes
gulp.src('test.png')
.pipe(gm(function (gmfile) {
return gmfile.resize(100, 100);
}, {
// 这个是关键
imageMagick: true
}))
.pipe(gulp.dest('dist'));再啰嗦地提一句,其实这些插件的使用方法,api都可以在npmjs上找到~ 只要你看得懂一点点的英文
好了,我们需要把尺寸为奇数的x2图修改成偶数
把gulpfiles的代码改成
gulp.task('resizeImg', function resizeImages () {
return gulp.src('src/sprite/**/*@2x.png')
.pipe(gm(function (gmfile, done) {
gmfile.size(function (err, size) {
if(size.width%2!==0||size.height%2!==0) {
done(null, gmfile.resize(
size.width + size.width%2,
size.height + size.height%2
));
}
});
},
{
imageMagick: true
}
))
.pipe(gulp.dest('src/sprite/'));
});
试跑一下...紧张.jpeg
果然没成功 QAQ 发现是那个if出问题,把它去掉就好了
gulp.task('resizeImg', function resizeImages () {
return gulp.src('src/sprite/**/*@2x.png')
.pipe(gm(function (gmfile, done) {
gmfile.size(function (err, size) {
var wid = size.width + size.width%2,
hei = size.height + size.height%2;
// resize(width,[height],"!") 叹号表示强制按指定大小缩放
done(null, gmfile.resize(wid, hei, "!"));
});
},
{
imageMagick: true
}
))
.pipe(gulp.dest('src/sprite/'));
});
看一眼我们生成的图片,嗯,尺寸都变成偶数了...
表示血槽已空 (:з」∠) 插件什么的真是太难玩了
然后我们得让gulp跑sprite命令时先跑一下resizeImg 修改一下代码
gulp.task('sprite', ['resizeImg'], function (...) })DONE!
清除不必要文件
这里用gulp-clean就好。
//=======================
// 清除不必要文件
//=======================
gulp.task('clean', function() {
gulp.src('dist/img/*@2x.png')
.on('data',function(file){
// 这里我做了一个判断,在没有2x图的情况下,不需要清除1x图
var cFile = file.history[0].substring(file.history[0].lastIndexOf("\\")+1,file.history[0].lastIndexOf("@2x"));
if(cFile) {
return gulp.src('dist/img/'+cFile+'.png', {read: false})
.pipe(clean());
}
});
})
最后修改一下watch的代码
gulp.watch("src/sprite/**/*.png", ['sprite','clean']);
Finished~
愉快地玩耍
package.json和gulpfiles.js都上传到github上了,大家可以直接clone下来
$ npm install后就可以跑各种命令啦~





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。