本文来自国外新手向技术博客RisingStack。有兴趣的同学可点击原文查看。
相信npm install是npm-cli最常用的功能,但其实它还有很多其他可挖掘的地方。在本文中,你将会学习如何在应用开发的整个生命周期中——包括从新建,到开发,再到发布上线,npm如何帮你更好地完成开发。
0. npm基础使用
在进入今天的主题之前,我们先来回顾下一些npm命令,例如如何确定你的npm版本、哪些命令可供你使用等。
0.1 npm版本
要查看现有的npm版本,在命令行工具中运行如下命令:
$ npm --version
但npm其实能告诉你更多关于版本的信息,如目前各package的版本、Node.js的版本、OpenSSL版本、V8的版本等,如下:
$ npm version
{ bleak: '1.0.4',
npm: '2.15.0',
ares: '1.10.1-DEV',
http_parser: '2.5.2',
icu: '56.1',
modules: '46',
node: '4.4.2',
openssl: '1.0.2g',
uv: '1.8.0',
v8: '4.5.103.35',
zlib: '1.2.8' }
0.2 npm help
和很多cli工具一样,npm也内置了一个很实用的help功能。让你可以随时查阅各种命令的描述和摘要,它们其实就是linux的man-page而已。例如:
$ npm help test
NAME
npm-test - Test a package
SYNOPSIS
npm test [-- <args>]
aliases: t, tst
DESCRIPTION
This runs a package's "test" script, if one was provided.
To run tests as a condition of installation, set the npat config to true.
1. 用npm init来创建你的项目
When starting a new project npm init can help you a lot by interactively creating a package.json file. This will prompt questions for example on the project's name or description. However, there is a quicker solution!
创建项目的时候,npm init的优点在于能给交互式地替你创建package.json文件,它会弹出问题让你填写项目的名称和描述等等。但其实还有更简化的方式:
$ npm init --yes
如果你使用npm init --yes的话,它不会问你要如何创建,就直接按默认配置创建一个package.json。这个默认配置当然也是可实现设置的:
npm config set init.author.name YOUR_NAME
npm config set init.author.email YOUR_EMAIL
2. 查找npm的package
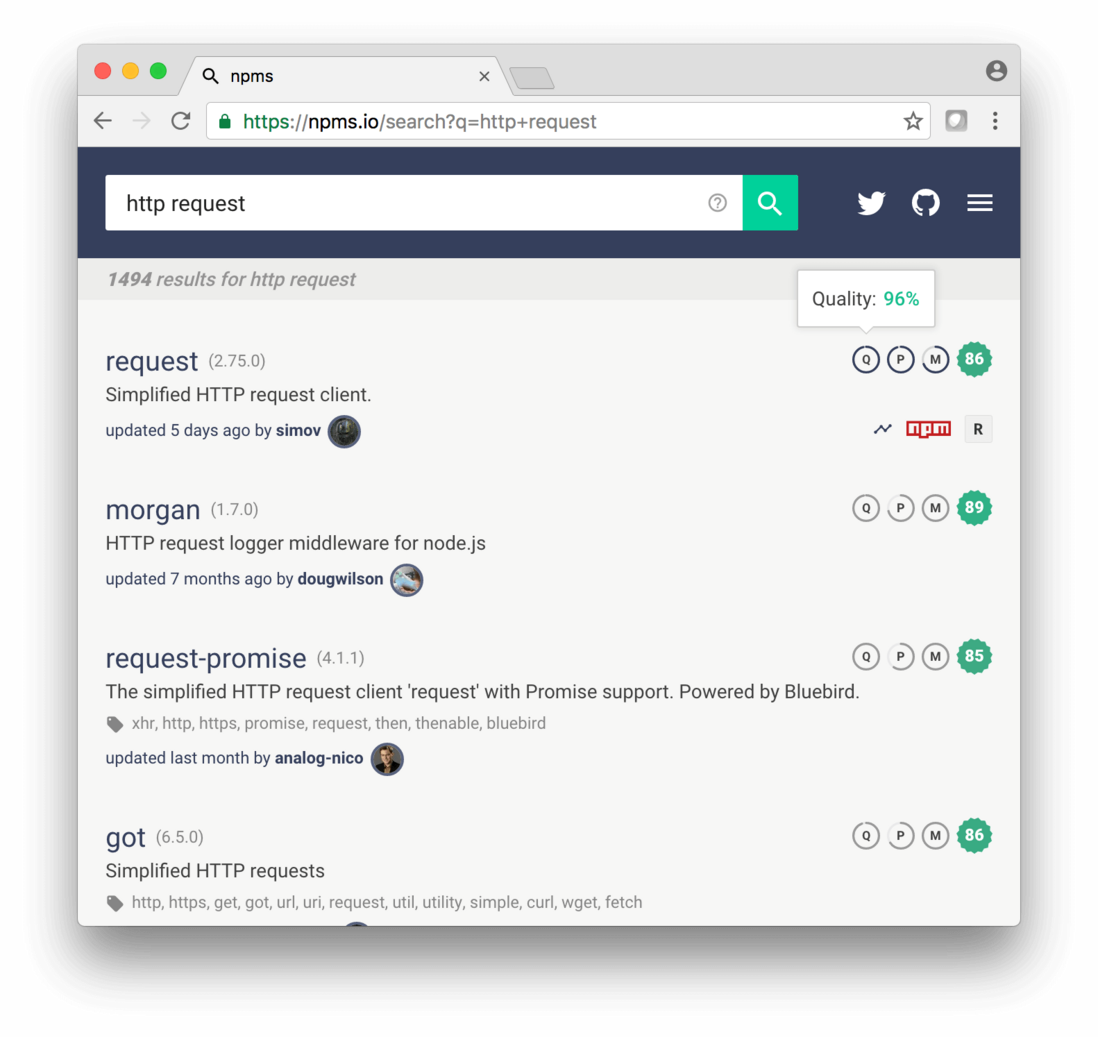
考虑到npm中有上万个模块供你选择,要找到合适的package是很困难的。我们团队的经验是这样,最近在Node.js的问卷调查中,很多开发者也告诉我们要找到合适的package是很郁闷的一件事情。所以现在我们试着找一个能发送HTTP请求的模块吧~
npms.io这个网站能很好地帮助到我们。它将各个package的质量、受欢迎度、可维护性等指标做了量化并展现。具体的说,这些指标包括:是否使用了过时的依赖包、是否有代码检查配置、是否经过测试以及最近的版本是何时发布的,等等。
3. 了解你选择的package
当你选定了你要用的模块之后(本例中我们选用了request模块),我们应该首先查看它的文档,看看有什么现存的issue,以便充分了解我们要用在应用中的模块。希望你牢记一点,当使用的npm package越多,你可能遇到的不可靠或危险的package也就越多。想了解更多npm相关的安全风险的话,请阅读我们写的一篇指导文档。
如果想去到package的主页,可执行下面的命令:
$ npm home request
要查看现存的issue,或者公开的roadmap,执行以下命令:
$ npm bugs request
另外,如要查看package的仓库,执行以下命令:
$ npm repo request
4. 保存依赖
当你找到想用在工程里的package之后,下一步就是安装和保存它。最常用的方式是采用npm install request(译注:其中的request是package名字)。
如果你还想把这个package自动加到package.json里,你可以这样:
$ npm install request --save
npm会把你的依赖保存起来,并加上^前缀。这个前缀的意思是,下次再使用npm install是时候还会自动安装这个package的在此大版本下的最新版本。如果你想修改这个功能的话,可以:
$ npm config set save-prefix='~'
如果你就想保存目前的这个版本,可以:
$ npm config set save-exact true
5. 锁定依赖
你可以像前面一节讲的那样,在package.json里面指定了保存依赖的版本号。但大部分npm模块的作者不会这样做,因为他们想自动地获取补丁和新功能。
但在生产环境下,如果不指定保存依赖的版本号会存在问题。因为如果恰好你开发的过程中作者发布了新版本,那么有可能本地和生产环境使用的依赖的版本就是不一样的。这个时候,如果新版本有bug的话,就会影响到生产环境。
要解决这个问题,你可以使用npm shrinkwrap。它会生成一个npm-shrinkwrap.json文件,不仅记录了当前环境中使用的模块精确的版本号,还记录了这些模块的其他依赖的版本,以此类推。一旦工程中有了此文件,npm install就会使用它来复制一个完全一样的依赖树。
6. 查找过时的依赖
npm提供了一个内置的工具方法来查看过时的依赖:npm outdated。
$ npm outdated
conventional-changelog 0.5.3 0.5.3 1.1.0 @risingstack/docker-node
eslint-config-standard 4.4.0 4.4.0 6.0.1 @risingstack/docker-node
eslint-plugin-standard 1.3.1 1.3.1 2.0.0 @risingstack/docker-node
rimraf 2.5.1 2.5.1 2.5.4 @risingstack/docker-node
当你维护的项目很多的时候,要保持每个项目中的依赖都是最新的是一件很痛苦的事情。要实现这个任务的自动化,可以选用Greenkeeper,当有依赖更新的时候,它会自动为你的仓库发pull请求。
7. 保存生产环境中没有devDepenendencies
称devDepenendencies为开发环境依赖是有原因的,你在生产环境是用不着他们的。生产环境不用这些devDepenendencies可以让你线上的代码包更小更安全,因为多一个依赖就多一个安全风险。
如果需要只安装生产环境依赖,运行:
$ npm install --production
或者,你可以设置NODE_ENV变量为生产环境:
$ NODE_ENV=production npm install
8. 确保你的项目和token的安全
如果你开发的时候登陆了Linux系统的用户,那你的npm token就会存在.npmrc文件中。有的时候这个文件会不小心被上传到github。目前,在github上搜索.npmrc文件的话,能找到好几千个,里面很多都包含了token。如果你自己的仓库里也有.xxx的文件的话,赶快检查下自己的证书有没有被上传!
另一个潜在的安全隐患在于,有的文件会被不小心上发布到npm上。一般来说npm是参考.gitignore文件来决定哪些文件会被上传。但你也可以加一个.npmignore文件,它会override.gitignore。
9. 开发package
在本地开发package的时候,大家一般都会在发布之前在自己的项目上先实践一下。这个时候npm link就能派上用场。
npm link的作用在于,它会在全局目录创建一个symlink(符号链接),指向npm link所运行的那个package。
你也可以在其他地方运行npm link package-name,这样会在全局安装的package-name和目前项目的/node_modules之间创建一个symlink。
可以像下面这样实践一下!
# create a symlink to the global folder
/projects/request $ npm link
# link request to the current node_modules
/projects/my-server $ npm link request
# after running this project, the require('request')
# will include the module from projects/request

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。