目录
1. Web Storage
2. Cookie机制
3. 二者的联系与区别
1.Web Storage
1.1 概述
Web Storage是HTML5提供的一种新的浏览器端数据储存机制,它提供两种数据存储的对象:
localStorage:该对象存储的数据没有时间限制;
sessionStorage : 该对象存储的数据仅用于浏览器的一次对话,当对话结束(通常是窗口关闭),数据被清空;
1.2 特性
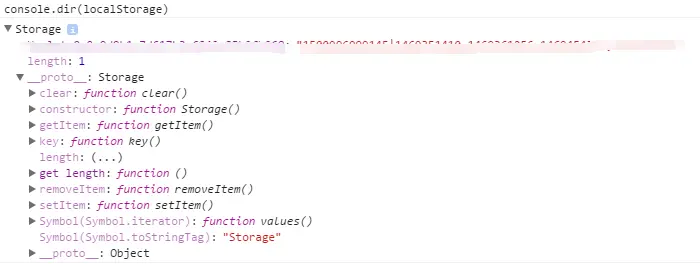
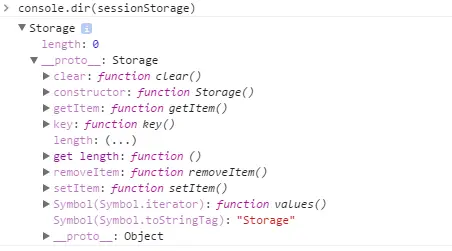
localStorage 和 sessionStorage对象都是构造函数Storage的实例,拥有同样的属性和方法,二者唯一的区别是存储数据的期限不一;
localStorage和sessionStorage这两个对象相较于cookie的存储机制,能够提供更大的数据存储空间,但是存储空间根据浏览器类型而定,一般Chrome是2.5MB、Firefox和Opera是5MB、IE是10MB;
目前现代浏览器均支持web存储,但IE 7-是不支持的,依旧采用传统的cookie保持信息;
检测浏览器是否支持web存储的方法有:
//method 1
window.localStorage && window.localStorage.getItem
//method 2
if (typeOf(Storage) !== 'undefined'){
//support Web Storage
}else{
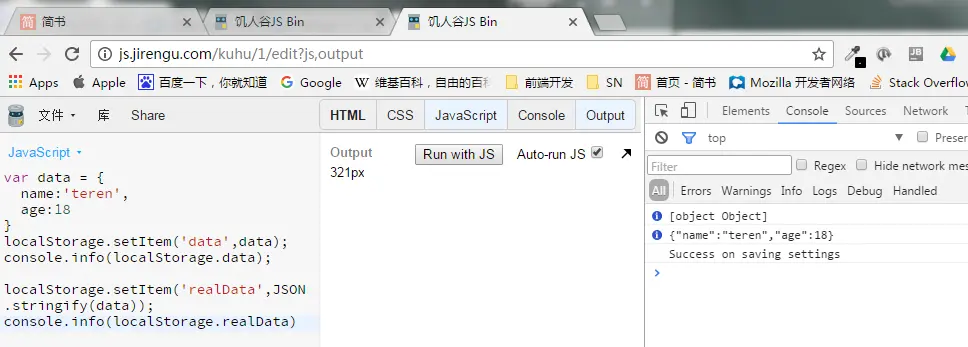
}使用Web Stroage的API进行数据存储是,只能存储为字符串数据,因此所以数据在写入时会隐式调用toString方法转换为字符串;
var data = {
name:'teren',
age:18
}
localStorage.setItem('data',data);
console.info(localStorage.data);
localStorage.setItem('realData',JSON.stringify(data));
console.info(localStorage.realData)【注意事项】
使用前要判断浏览器是否支持Web Stroage(无痕模式和低版本的IE不支持);
超出存储容量的处理;
避免敏感信息存入Web Storage,要注意[XXS]()的注入风险
1.3 优势与局限性
优势
存储空间大:与cookie的4k存储空间相比,Web Storage虽然不同浏览器的标准可能不一样,主流的一般都在5~10M;
页面性能优化:本地存储的数据不会被发到服务器,与cookie相比,节省带宽,加快响应速度
接口更加易用
局限性
server端无法获取本地数据,如有需求,可通过post/get方法;
只能同源共享数据;
1.4 接口
由于localStorage和sessionStorage对象的属性和方法是基本一致,下面以localStorage为例,讲解一下localStorage对象的接口;
存储数据
//method 1
localStorage.setItem('key','value');
//method 2
localStorage.key = value读取数据
//method 1
localStorage.getItem('key')
//method 2
localStorage.keylocalStorage.setItem('name','teren')
console.log(localStorage.name)
localStorage.age = 12
console.log(localStorage.age)
localStorage.getItem('name'删除数据
//method 1
localStorage.removeItem('key')//删除特定的key
//method 2
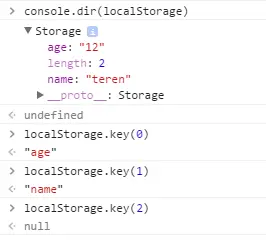
localStorage.clear()//删除所有的数据获取特定索引的key
localStorage.key(index)事件监听
当存储的数据发生变化时,会触发storage事件,我们可以通过以下代码了解storage的事件对象包含哪些属性
function setData(key,value){
localStorage.setItem(key,value)
};
setData('name','teren')
setData('first','kobe')
window.addEventListener('storage',function(e){
console.log(e.oldValue);
console.log(e.newValue);
console.log(e.url)
},false)注意,该事件不在导致数据变化的当前页面触发。如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变sessionStorage或localStorage的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发storage事件。可以通过这种机制,实现多个窗口之间的通信。所有浏览器之中,只有IE浏览器除外,它会在所有页面触发storage事件。(源自阮一峰)
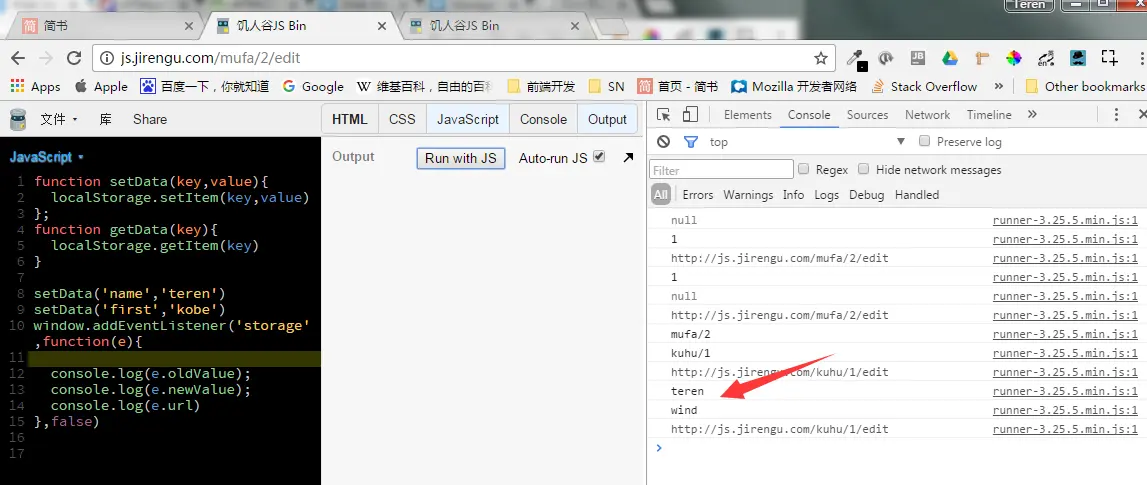
具体什么意思,请看下面的截图就一目了然:
localStorage.length表示localStorage对象的key的数量
1.5 实战
//html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
网站名:<input type="text" id="website">
<br>
网站地址:<input type="text" id="url">
<br>
<button id='confirm'>确认</button>
<hr>
网站名:<input type="text">
<br>
<div id="list"></div>
<button id="search" autocomplete>查询</button>
</body>
</html>
//js
(function(){
var confirm = document.getElementById('confirm')
var search = document.getElementById('search')
var website = document.getElementById('website')
var url = document.getElementById('url')
var list = document.getElementById('list')
confirm.addEventListener('click',function(e){
localStorage.setItem('website',url.value)
console.log(localStorage.website)
});
search.addEventListener('click',function(e){
document.getElementById('list').innerHTML = localStorage.getItem('website')
console.log(list,innerHTML)
});
})();
2.Cookie机制
Cookie原意是小甜饼,是服务器保存在浏览器的一小段文本信息,属于其中一种互联网存储机制。
2.1 Cookie特点
每个Cookie大小一般不超过4KB;
Cookie保存的信息包括Cookie名、Cookie值、到期时间、所属域名和生效路径;
浏览器每次向服务器发出请求,会在Http请求头上带上Cookie信息;
2.2 Cookie API
浏览器可以设置拒绝Cookie
window.navigator.cookieEnabled = false;获取当前页面的所有Cookie
var allCookies = document.cookie
//document.cookie返回的是分号分隔的所有cookie,如要取得每个cookie的值,可使用
var cookies = document.cookie.split(';');
for (var i=0;i<cookies.length;i++){
console.log(cookies[i])
}
写入Cookie
document.cookie = 'name=teren';
//document.cookie一次只能写一个cookie,而且是写入而不是覆盖;[疑问]为什么读取cookie是全部,而写入则是一个一个呢?
这与浏览器和服务器之间的cookie通信格式相关。
浏览器向服务器发送cookie时,是将所有cookie一起发送;
GET /sample_page.html HTTP/1.1
Host: www.example.orgCookie: cookie_name1=cookie_value1; cookie_name2=cookie_value2Accept: */*服务器告诉浏览器需要存储cookie时,则是分行设定
HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: cookie_name1=cookie_value1Set-Cookie: cookie_name2=cookie_value2; expires=Sun, 16 Jul 3567 06:23:41 GMT删除cookie
删除cookie的简便方法就是设置expires = 0或者是过期时间,如expires = Thu,01-Jan-1970 00:00:01 GMT
cookie的属性
Set-Cookie: value[;expires = date][;domain = domain][;path = path][;secure][;HttpOnly]value:规定cookie的值,形式是键值对;
expires:规定cookie过期时间,格式为形式为expires = someDate.toGMTString();
domain:指定cookie所在的域名,只有访问的域名匹配domain属性,cookie才会发送到服务器;
path:指定路径,只有path属性匹配向服务器发送的路径,cookie才会发送,只要path属性匹配发送路径的一部分,都可以发送;
secure:指定cookie只能在加密协议HTTPS下发送到服务器;
HttpOnly:设置cookie不能被js读取,这主要是放置XSS攻击盗取cookie;
一个完整的浏览器设置cookie写法:
document.cookie = 'name=teren;'
+'expires = Thu,01-Jan-1970 00:00:01 GMT'
+'domain = terenyeung.com;'
+'path = /;'
+'secure;'
+'HttpOnly'3.Web Storage和Cookie的联系与区别
| 特性 | cookie | Web Storag |
|---|---|---|
| 数据生命周期 | 服务器生成的话,为指定失效时间;浏览器段生成的话默认为关闭浏览器后 | localStorage永久有效,除非使用localStorage.clear()清空;sessionStorage为关闭浏览器后; |
| 存储空间 | 一般为4K | 一般5MB~10MB |
| 与服务器通信 | 每次携带在HTTP头中 | 仅在客户端,如需通信,可通过get或post方法 |
| 应用场景 | 用户登录身份验证(结合HttpOnly相对安全性高) | 保存用户购物车信息以及HTML5游戏的本地存储 |
参考资料







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。