使用jquery与bootstrap实现了一个比较简单但功能齐全的增删改查功能的后台管理页面,虽然只是一个CRUD页面,但麻雀虽小五脏俱全,JS常用的功能都用到了,本例用原生的jquery与bootstrap配合使用,不考虑JS的重构性及打包,该例子零耦合,开箱即用。
先看Demo:
一、用到的Jquery功能
1、获取/赋值input输入值
$("#my_id").val();// 获取
$("#my_id").val(“user_id");// 赋值2、获取/赋值textarea文本域输入值
$("#my_textarea").val();// 获取
$("#my_textarea").val("my_textarea");// 赋值
// 文本域显示默认值,这个和input不一样,不能通过value赋默认值
<textarea name="my_textarea" readonly="true"style="width:100px;height:30px;">这里是文本域默认的内容</textarea>3、隐藏/显示输入框
$("#my_input").hide();
$("#my_input").show();4、获取表单form输入的数据
$("#my_input").hide();
$("#my_input").show();5、js相关方法
< a href="javascript:history.back()">回退</a>
<a class="btn btn-sm btn-primary grid-refresh" href="javascript:location.reload()"><i class="fa fa-refresh"></i> 刷新</a>
<input data-id="edit_btn_{id}" role="update" class="button1" type="button" value="编辑" onClick="document.location.href = 'announcement_edit.php?annc_id={annc_id}'" />
<input data-id="delete_btn_{id}" role="delete" class="button2" type="button" value="删除" onClick="javascript:if(confirm('您确定删除该通告吗?')) ajax_handle('announcement','del',{annc_id:'{annc_id}'},'table1_div');" />6、异步请求实例
// 1.简单的异步请求 $.post
$.post('./express_statement.php',{act:"import_data", year:year,month:month}, function (data){
$("#tip").html("<span style='color:red'>恭喜您,处理完成!</span>");
console.log(data);
}, 'json');
// 2. 复杂一点的请求 $.ajax (该请求可以设置更多的参数,如超时时间)
$.ajax({
url:url,
type:"POST",
data:{name:name},
timeout:30000,
dataType:"json",
success:function(data){
//var msgJson = eval(data); dataType为json,就不用转了
if (msgJson.status == "0") {
$("#infoRefund").attr("style", 'display:block')
} else {
alert("查询错误,请稍后再试")
}
},
error:function(){}
});
从以上我们可以看出,$.post是$.ajax的一个简化。简化,所以就会省去很多参数。要用更多功能,就用$.ajax。
如果ajax返回的为json 字符串,则要转为json对象:
var obj = eval('('+data+')');
if(obj.code > 0){
}7、dom自动加载
jquery中的$(function(){...})什么时候执行?
这个是在页面DOM文档加载完成后加载执行的,等效于$(document).ready(function(){...});
优于window.onload,后者必须等到页面内包括图片的所有元素加载完毕后才能执行。
如果你不想让它自动执行可以把这些放到一个函数中,想执行时调用就可以了
8、$.fn用法
在 jQuery 中,fn 其实就是 JavaScript 中 propotype 的一个别名,$ 是 jQuery 的别名,所以
$.fn.pluginName 等同于 jQuery.prototype.pluginName$.fn.pluginName 表示创建一个 jQuery 的属性,通俗的说是写一个 jQuery 函数
pluginName 才是函数名
实例:
$.fn.setRedText = function() {
return $(this).css("color", "red");
};
$("p").setRedText();9、$.extend用法
Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解。
Jquery的扩展方法原型是:
extend(dest,src1,src2,src3...);它的含义是将src1,src2,src3...合并到dest中,返回值为合并后的dest,由此可以看出该方法合并后,是修改了dest的结构的。如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:
var newSrc=$.extend({},src1,src2,src3...) //也就是将"{}"作为dest参数。这样就可以将src1,src2,src3...进行合并,然后将合并结果返回给newSrc了。如下例:
var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})那么合并后的结果
result={name:"Jerry",age:21,sex:"Boy"}也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。
二、示例代码
示例前端active_list.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>活动列表</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<script>
function show_upload_info(img_url,title,n)
{
//document.getElementById("img_view"+n).src = img_url;
//document.getElementById("img_view"+n).style.display = '';
//document.getElementById("img_url"+n).value = img_url;
$("#img_url"+n).val(img_url);
$("#img_view"+n).attr('src', img_url);
}
function act_resize_img(imgObj, rectWidth, rectHeight, fixIeBug)
{
try
{
if(!fixIeBug) fixIeBug = true;
//修正在IE运行下的问题
if( (imgObj.width==0 || imgObj.height==0) && fixIeBug ) {
var timer = setInterval(function(){
act_resize_img(imgObj, rectWidth, rectHeight, false);
clearInterval(timer);
}, 1000);
return;
}
var x = imgObj.width>rectWidth ? rectWidth : imgObj.width;
var y = imgObj.height>rectHeight ? rectHeight : imgObj.height;
var scale = imgObj.width/imgObj.height;
if( x>y*scale ) {
imgObj.width = Math.floor(y*scale);
imgObj.height = y;
}else {
imgObj.width = x;
imgObj.height = Math.floor(x/scale);
}
imgObj.style.width = imgObj.width+"px";
imgObj.style.height = imgObj.height+"px";
if (typeof(imgObj.onload)!='undefined')
{
imgObj.onload=null;
}
}
catch(err)
{
}
}
$(document).ready(function() {
// 配置日期事件
$("#expire_time").focus(function () {
WdatePicker({'dateFmt': 'yyyy-MM-dd HH:mm:ss'});
});
});
// 提交表单
function delete_info(active_id)
{
if(confirm("确认删除吗?"))
{
if(!active_id)
{
alert('Error!');
return false;
}
$.ajax(
{
url: "action/active_action.php",
data:{"active_id":active_id, "act":"del"},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
// var obj = eval('('+data+')');
if(data > 0)
{
alert('操作成功');
$("#tip").html("<span style='color:blueviolet'>恭喜,删除成功!</span>");
location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
}
// var form_data = new Array();
return false;
}
// 编辑表单
function get_edit_info(active_id)
{
if(!active_id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/active_action.php",
data:{"active_id":active_id, "act":"get"},
type: "post",
beforeSend:function()
{
// $("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data)
{
// 解析json数据
var data = data;
var data_obj = eval("("+data+")");
// 赋值
$("#order_num").val(data_obj.order_num);
$("#active_id").val(data_obj.active_id);
$("#img_url1").val(data_obj.cover_img_url);
$("#title").val(data_obj.title);
var status = data_obj.status;
if(status == 1)
{
$("#status_on").attr("checked",'checked');
}else{
$("#status_off").attr("checked",'checked');
}
$("#tag_name").val(data_obj.tag_name);
$("#remark").val(data_obj.remark);
$("#summary").val(data_obj.summary);
// $("#expire_time").val(data_obj.expire_time);
$("#act").val("edit");
if(data_obj.expire_time == 0)
{
// 隐藏时间框
$("#expire_time").hide();
$("#is_forever").attr("checked","checked");
}
else
{
$("#expire_time").val(data_obj.expire_time);
}
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
// alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
//点击 活动是否限时事件
function click_forever()
{
// 不能用attr('checked')获取是否选中,因为返回‘undedied’
// var is_check = $('#is_forever').attr('checked');
// 可以用prop("checked")或is(':checked')来获取是否选中
var is_check = $('#is_forever').prop("checked");
// alert(is_check);
if(is_check)
{
$("#expire_time").hide();
$("#expire_time").val(0);
}
else
{
$("#expire_time").show();
}
}
// 提交表单
function check_form()
{
var title = $.trim($('#title').val());
var tag_name = $.trim($('#tag_name').val());
var act = $.trim($('#act').val());
if(!title)
{
alert('标题不能为空!');
return false;
}
if(!tag_name)
{
alert('标签不能为空!');
return false;
}
var form_data = $('#form_data').serialize();
// 异步提交数据到action/add_action.php页面
$.ajax(
{
url: "action/active_action.php",
data:{"form_data":form_data,"act":act},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data > 0)
{
var msg = "添加";
if(act == "edit") msg = "编辑";
$("#tip").html("<span style='color:blueviolet'>恭喜," +msg+ "成功!</span>");
// document.location.href='system_notice.php'
alert(msg + "OK!");
location.reload();
}
else
{
if(data == -2) alert("标签名不能重复!");
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
$('#acting_tips').hide();
}
});
return false;
}
$(function () { $('#addUserModal').on('hide.bs.modal', function () {
// 关闭时清空edit状态为add
$("#act").val("add");
location.reload();
})
});
</script>
<body>
<div class="container" style="min-width: 1200px;">
<h1>
活动列表
</h1>
<form action="active_info_list.php" method="post" class="form">
<table class="table table-bordered">
<tbody>
<tr>
<td>标题:<input type="text" name="search_title" value="{search_title}"></td>
<td> <!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#addUserModal">
添加活动
</button>
</td>
</tr>
<tr>
<td colspan="10" style=" text-align: center; padding: 10px; border: none">
<input type="submit" class="btn btn-default" value="搜索" /> <a href="active_info_list.php">默认</a>
</td>
</tr>
</tbody>
</table>
</form>
总数(<b>{total_count}</b>)
<table class="table table-hover table-bordered" >
<thead>
<tr>
<th>排序</th>
<th>显示标题</th>
<th>图片链接</th>
<th>标签</th>
<th>截止时间</th>
<th>状态</th>
<th>活动详情</th>
<th>奖项设置</th>
<th>简介</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- BEGIN list -->
<tr>
<td>{order_num}</td>
<td>{title}[{active_id}]</td>
<td><input readonly="true" value="{cover_img_url}" style="width:150px;"/></td>
<td>{tag_name}</td>
<td>{expire_time}</td>
<td><!-- IF status=="1" --> 上架 <!-- ELSE --><font color="gray">下架</font><!-- ENDIF --></td>
<td><a href="active_content_edit.php?active_id={active_id}" target="_blank">内容编辑</a></td>
<td><span class="glyphicon glyphicon-cog"></span> <a href="active_prize.php?active_id={active_id}" target="_blank">设置奖项</a></td>
<td><textarea readonly="true"style="width:100px;height:30px;"/>{summary}</textarea></td>
<td>{remark}</td>
<td>
<button type="button" class="btn btn-info" data-toggle="modal" onclick="return get_edit_info({active_id})" data-target="#addUserModal">编辑</button>
<button type="button" class="btn btn-danger" onclick="return delete_info({active_id})">删除</button>
</td>
</tr>
<!-- END list -->
</tbody>
</table>
{page_str}
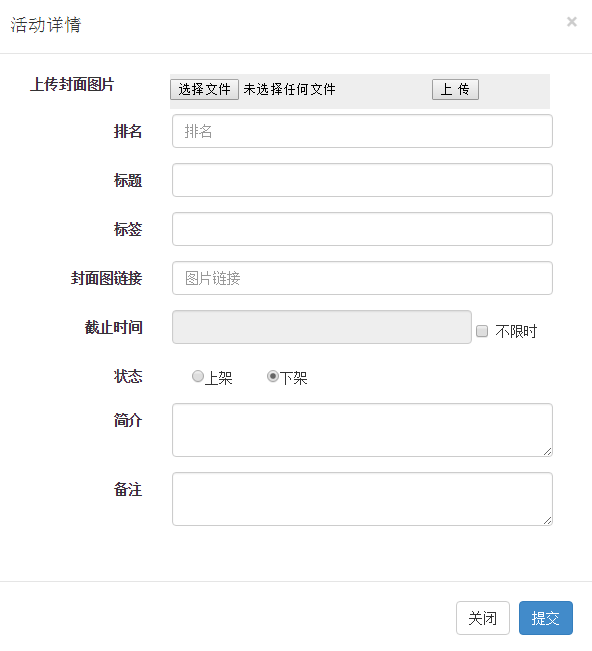
<!-- 模态框(Modal) -->
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
活动详情
</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">上传封面图片</label>
<div class="col-sm-9">
<!--注意这里的iframe标签-->
<iframe src="upload_img.php" frameborder="0" scrolling="no" width="380px" height="35"></iframe>
</div>
</div>
<form method="post" action="" class="form-horizontal" role="form" id="form_data" onsubmit="return check_form()" style="margin: 20px;">
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">排名</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="order_num" name="order_num" value="{order_num}"
placeholder="排名">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">标题</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="title" value="{title}" id="title"
placeholder="">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">标签</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="tag_name" value="{tag_name}" id="tag_name"
placeholder="">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">封面图链接</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="cover_img_url" value="{cover_img_url}" id="img_url1"
placeholder="图片链接"> <img onload="act_resize_img(this,60,60,true);" id="img_view1" src="" style="margin:3px;" />
<input type="hidden" id="act" value="add" name="act"/>
<input type="hidden" id="active_id" value="{active_id}" name="active_id"/>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">截止时间</label>
<div class="col-sm-9">
<!-- 块元素变为内联元素 用display:inline属性即可成一行,块元素用block -->
<input type="text" style="width: 300px;display:inline" class="form-control" name="expire_time" value="{expire_time}" class="Wdate" readonly="readonly" id="expire_time"
>
<label class="checkbox-inline">
<input type="checkbox" name="is_forever" id="is_forever" value="1" onclick="return click_forever()">不限时
</label>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">状态</label>
<div class="col-sm-9">
<label class="checkbox-inline">
<input type="radio" name="status" id="status_on" value="1" >上架
</label>
<label class="checkbox-inline">
<input type="radio" name="status" id="status_off" checked="checked" value="0" >下架
</label>
</div>
</div>
<div class="form-group">
<label for="remark" class="col-sm-3 control-label">简介</label>
<div class="col-sm-9">
<textarea class="form-control" name="summary" value="{summary}" id="summary"
placeholder="活动简介">
</textarea>
</div>
</div>
<div class="form-group">
<label for="remark" class="col-sm-3 control-label">备注</label>
<div class="col-sm-9">
<textarea class="form-control" name="remark" value="{remark}" id="remark"
placeholder="备注">
</textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="submit" class="btn btn-primary">
提交
</button><span id="tip"> </span>
</div>
</form>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
</body>
</html>
动作处理页面active_action.php
<?php
/**
* 获取提交的数据
*
*/
$act = $_POST['act'];
$id = $_POST['id'];
$user_id = (int)$_POST['user_id'];
$form_data = $_POST['form_data'];
$param_arr = array();
// 获取到的数据格式为 “foo=bar&baz=boom&cow=milk&php=hypertext+processor”
// http_build_query 的数据形式用parse_str解析为数组格式
parse_str($form_data, $param_arr);
// 备注中文处理
$param_arr['remark'] = iconv("utf-8", "gbk", trim($param_arr['remark']));
switch($act)
{
case "add":
// 添加入库操作
// ...
// ...
break;
case "edit":
// 编辑操作
$user_id = $param_arr['user_id'];
// ...
break;
case "get":
// 返回详细的用户信息
// get($user_id);
echo $ret;
exit();
break;
case "del":
// 删除
// delete();
break;
}
echo $ret > 0 ? 1 : 0;
$.each遍历方法使用
$("#b4").click(function(){
//alert($("select option:selected").text());
//必须 用这个 val()函数把每个值打印;
//alert($("select option:selected").val()); //会弹出 选项1 ???
// <option value="选项1">选项1^^</option>因为它取得不是文本框里的值 选项1^^,而是value的值选项1
var $objs=$("select option:selected");
/* $.each($objs,function(){
alert($(this).val());
});*/
/* $.each($objs,function(i,n){
// alert(n.value);
alert($(n).val());
})*/
/* $objs.each(function(){
window.alert($(this).val());
})*/
$objs.each(function(i,n){
window.alert("ok"+$(n).val());
})
})
八、JS实现双击内容变为可编辑状态
在一些网站上我们经常看到交互性很强的功能。一些用户资料可以直接双击出现文本框,并在此输入新的资料即可修改,无需再按确定按钮等。。
我在网上查了很多资料,但都有一个小bug,就是当获取焦点后,光标的位置在文本框内容是开始处,这样编辑时还需要用户再重新选择一下光标位置,这样的交互感觉不好;后来查到新的资料解决了此问题,希望可以帮助到更多的人。
代码部分:
注意:设置选择文本的内容或设置光标位置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS实现双击编辑可修改状态</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<script type="text/javascript">
function ShowElement(element) {
var oldhtml = element.innerHTML;
//创建新的input元素
var newobj = document.createElement('input');
//为新增元素添加类型
newobj.type = 'text';
//为新增元素添加value值
newobj.value = oldhtml;
//为新增元素添加光标离开事件
newobj.onblur = function() {
//当触发时判断新增元素值是否为空,为空则不修改,并返回原有值
element.innerHTML = this.value == oldhtml ? oldhtml : this.value;
//当触发时设置父节点的双击事件为ShowElement
element.setAttribute("ondblclick", "ShowElement(this);");
}
//设置该标签的子节点为空
element.innerHTML = '';
//添加该标签的子节点,input对象
element.appendChild(newobj);
//设置选择文本的内容或设置光标位置(两个参数:start,end;start为开始位置,end为结束位置;如果开始位置和结束位置相同则就是光标位置)
newobj.setSelectionRange(0, oldhtml.length);
//设置获得光标
newobj.focus();
//设置父节点的双击事件为空
newobj.parentNode.setAttribute("ondblclick", "");
}
</script>
</head>
<body>
<dl>
<dt>你的用户名:</dt>
<dd ondblclick="ShowElement(this)">三人行</dd>
<dt>你的个性档</dt>
<dd ondblclick="ShowElement(this)">三人行,必有我师焉!</dd>
</dl>
</body>
</html>双击事件:ondblclick
替换div中的内容:
document.getElementById('spxx').innerHTML = res.content; // document
$("#"+remark_id).html(remark); // jqueryjQuery中没有innerText、innerHtml
发现如果我在div或者其他非表单的标签中赋值,原本用普通的js就直接document.getElementById("id").innerHtml(或者其他几个)就可以了。
但是在jQuery中不行
例如:
document.getElementById("t").innerHTML="ddddddddddd"; -----------A
$("#t").innerHTML="sdsds"; -----------B
document.getElementById("t") 获得的是dom对象,所有对象都有innerHTML
$("#t")获得的是jquery对象,无innerHTML
所以我们可以这样使用:
$("#t").html("sdsds");
or
$("#t")[0].innerHTML="sdsds";如果是innerText,也类似就是把html改成Text即可。
相关文章:
JS实现双击内容变为可编辑状态


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。