本文为博主原创, 转载请注明原作者 @[xioqua] xioqua
本文将教大家怎么为vscode里写一个snippet插件,我默认大家全无基础,大家跟我一步步做下去,就能得到一个自己的snippet插件。以此为蓝本,以后不管想为vscode添加什么语言、库或者框架的snippet都不在话下。
Let's Go...
环境配置
安装 vscode
为vscode写插件,首先得有vscode,直接去官网选择适合自己操作系统的版本下载即可.
安装node
接着便是配置必备的nodejs,这里我并不推荐大家直接去官网下载nodejs,原因是node版本迭代实在太快。推荐大家先去下载安装nvm.
node 简而言之就是 服务端js的运行库,类似客户端的DOM;
nvm 即 node version manager,管理node版本的工具。
对于windows用户,nvm的安装有几个要点要注意
首先windows用户装nvm在这里,
安装之前务必把原先的nodejs给卸载干净,以前的npm包也得搞干劲。
卸载nodejs直接去系统自带的安装卸载服务即可;
删掉掉npm包即去删掉 C:Users<user>AppDataRoamingnpm"和 一个npm的cache(缓存)文件。如果你不放心,大可以全磁盘搜索npm、node字眼再做处理。
windows的nvm是一个安装包,安装的时候会有2次选择路径;第一次是nvm的安装路径,第二次则是nvm为node存放的软链接地址,默认放在C:Program Files下的nodejs目录,目录上有个快捷键标识。
这么折腾一番之后,以后你想怎么切换node都不是问题了,那么怎么切换呢,官网推荐windows用户使用cmder.看起来很漂亮的terminal程序啊,虽然跟linux/mac还是差了一大截。不过本人用的是git自带的bash.
安装git
安装git的目的有2个,一是代码管理功能,使用它就能把我们写的代码啊、数据啊上传到github,另一个就是其自带了一个Git bash程序,使用它基本可以模拟linux端的部分常用命令。
这里继续给出windows用户的下载地址git win 64(本人是win10环境,自然多照顾win10同胞了,笑
注意 是git的安装并不是Github desktop的安装,后者是专门针对Github的客户端,换言之,只有前者才是真正的git服务,后者只是个使用服务的壳子。当然你要想用,也可以下载下来试试。
配置vscode环境
打开vscode,按下F1,输入setting,选择 user setting这项。
vocode会打开2个标签,左边是只读的,右边是你设置的,照着改就行。
用户设置和工作区设置的区别在于用户设置管理范围更大,工作区设置只针对当前打开的工作项目。一般情况下,我们都是直接对用户设置进行更改。
更多关于vscode配置请关注我的笔记专列
在vscode终端配置依赖
在上一步我们已经设置好了vscode,现在按 Ctrl+` ,终端出来了。
分别键入以下命令:
nvm list查看你的电脑安装了哪些版本的nodejs。目前我们什么都没安装。
nvm install latest
nvm install 6.9.2分别下载安装node的最新版和长期稳定版(PS: 长期个屁,还不是老是换),
这个6.9.2是我去官网看的,并没找到nvm怎么直接安装长期稳定版,知道的同学请告诉我。
nvm use 6.9.2这里我们使用长期稳定版,这时电脑会给出2次提示,直接按“是”。
再次按
nvm list检查自己用的是哪个版本。
下面检查node版本和npm版本
node -v
npm -vOK,一切就绪。
接着安装yeoman和 vscode团队为我们写的generator。
yeoman可以看做做项目的初始化工具,使用它你只要在命令行敲几句命令就可以一键生成项目结构,省去了你自建文件、文件夹、写各种配置文件的麻烦。
npm install -g yo一定要安装到全局,毕竟yeoman这工具以后肯定还经常用。
以下部分参考vscode官网的tool一文.
安装vscode的generator(中文:生成器)
npm install -g yo generator-code这里也尽量全局,因为这个生成器不是只用一次,以后为vscode开发插件、写snippet、theme、language等扩展都用得上。
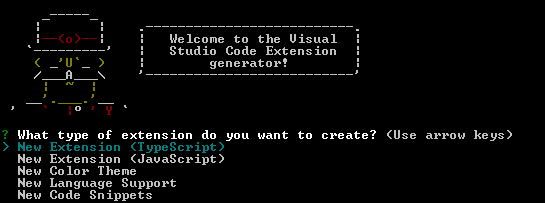
yo code注意: 经本人尝试,不要直接用 Git bash客户端打开,要直接集成到vscode里用。否则会出现不响应上下方向键的问题。如果出了问题,请试着更换vscode皮肤再重启。
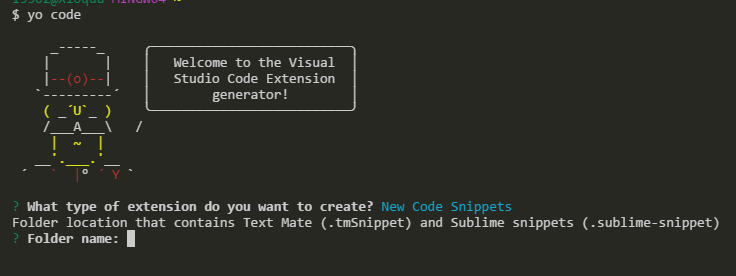
选择最后一个new code snippets.
好了,出现下面
它的意思是叫我给出snippet的目录地址。
so what?
可以看到与写插件不同,snippet需要你提前写好代码,而这里仅仅是一个转换器。
按Ctrl+C强行退出终端。
下面教大家一个简单的写snippet的方法。
snippet语法解析
首先,第一种情况,大家可以按F1,输入snippet,打开用户代码段,选择合适的语言,比如javascript,进去照着输入就可以了。不过这种方式不是插件形式的,意思是什么?想想插件有什么好处?
定制啊,即插即用啊,当你vscode不在了,你的插件已经去了vscode的官方市场,想什么下载就什么时候下载。当然你有可以人工保存。不过,目前我还未找到用户自定义的javascript.json被放在哪里了,知道的同学请告知我。
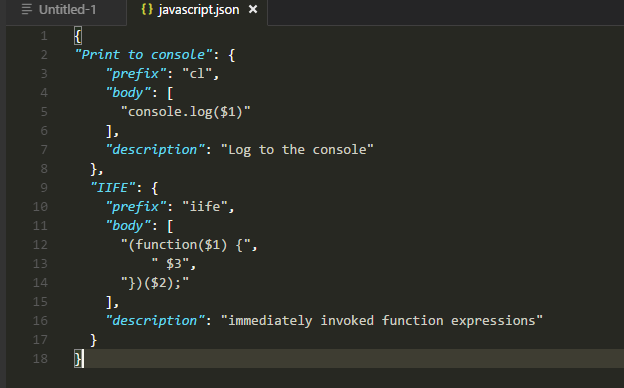
这就是自定义snippet,好处是可以把多个snippet写在一个文件里,且语法简单一看就明白。缺点就是卸载了vscode可能就需要重写。当然你也可以保存下这个javascript.json用到的时候再复制进去。对于所有很多snippet都在一个文件导致的管理问题,可借助注释人为划分。
比如分为
// core js
// dom
// nodejs
// jQuery
// lodash
// ...毕竟js的库与框架实在是太多太多了。
个人建议,用户snippet作为临时需要;而后都应该转成插件snippet。
当代码写多了,再对这里用户snippet做整理做成插件形式。
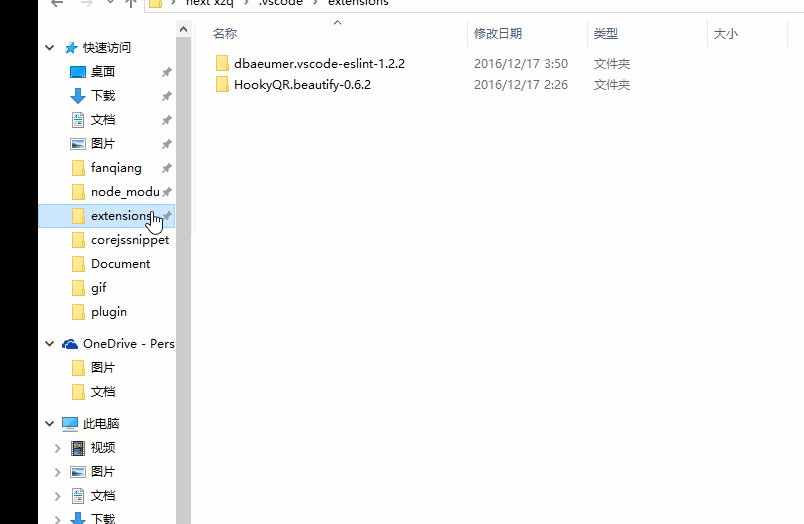
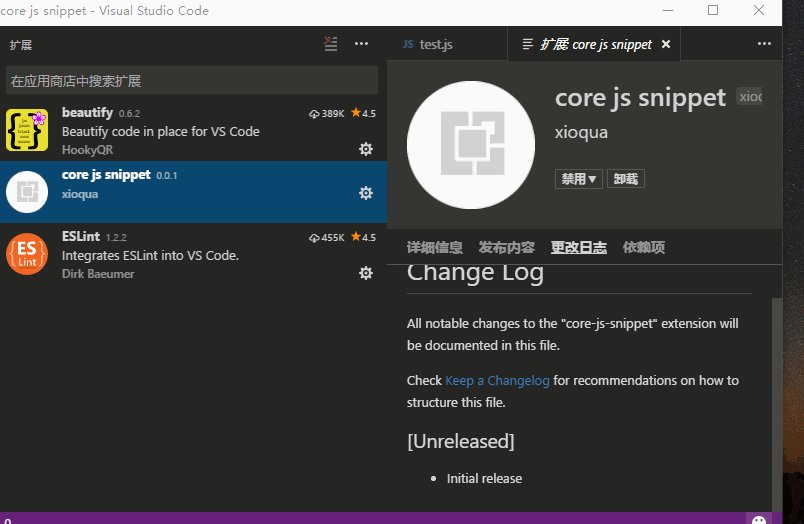
第二种方案,则是下载别人的snippet插件,去
C:Users<用户名>.vscodeextensions找到插件文件夹里的一个生成的json的文件,直接在这上面加,加完了重启vscode也能看到效果。
这样的好处是非常便捷,以前讲的步骤都可以不用知道,够用就行。缺点是要困于别人的插件体系,如果别人管理是乱的你就会跟着他乱掉。你也不能发布它,只能搞完了记得备份。自己偷偷用业是OK的。
第三种方案,是官网推荐的TextMate snippet syntax,我直到看到语法形式你肯定不知所云了,没关系,我不用这种。
第四种方案,是用sublime的snippet格式。
下面参考vscode snippet
没有sublime也不要紧,我们只是需要一个格式文档
这就算咯,不过,请去掉注释,且scope和tabTrigger必须要写,而不是可以Optional.
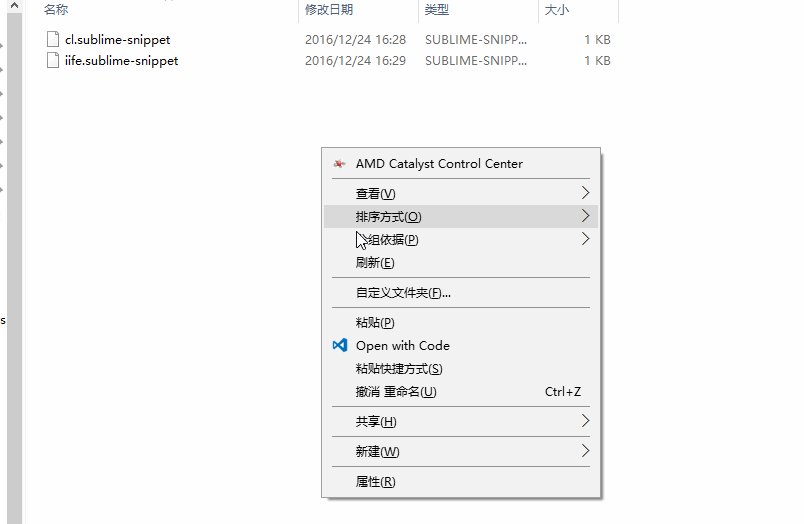
下面这个gif操作只是本地化的插件不涉及发布到vscode市场
注意sublime的snippet一个文件只能存放一个snippet,放在一个文件夹里。
发布
发布操作也很简单,参考vsce






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。