1 使用前提: grunt是基于node 环境,所以必须先搭建node环境(这里不做详细介绍自己查)
2 入门介绍:
先安装grunt npm install -g grunt-cli
文件介绍 :package.json是依赖库文件 Gruntfile.js是执行步骤程序
package.json放在根目录下,它包含了该项目的一些元信息,如项目名称、描述、版本号,插件等。
{
"name": "hlcc",
"version": "v0.1.0",
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0",
"grunt-contrib-concat": "~0.5.1",
"grunt-contrib-cssmin": "~0.12.3",
"grunt-htmlhint": "~0.9.2"}
}
grunt-contrib-jshint(js语法检查)、grunt-contrib-concat(js合并)、grunt-contrib-uglify(采用UglifyJS压缩js)、grunt-contrib-cssmin(Css压缩合并)、grunt-htmlhint(html语法验查)
我们配置好package.json 文件后执行 npm install 即可安装这些插件了。
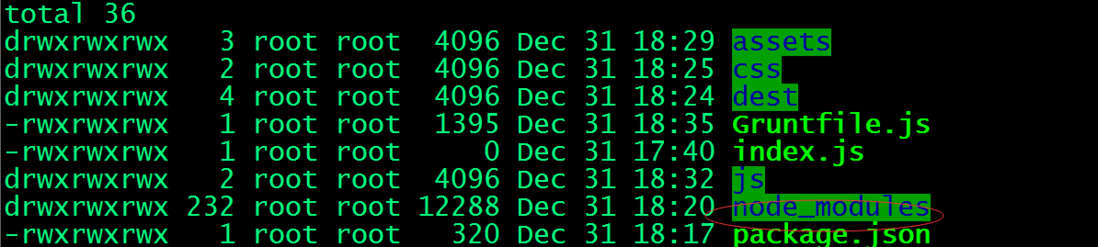
插件安装完成后,查看根目录,会发现node_modules目录,包含了相应的插件目录。
3 测试
新建Gruntfile.js
我们需要先创建一些文件夹,并将需要压缩的js、css 文件放入对应的文件夹里面(看下面代码里说明),注意需要给 这些文件可写的权限。 一般执行 chmod -R 777 assets dest js ,即可。
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';',
stripBanners: true
},
dist: {
src: [
"js/config.js",
"js/smeite.js",
"js/index.js"
],
dest: "assets/js/default.js"
}
},
uglify: {
options: {
},
dist: {
files: {
'assets/js/default.min.js': 'assets/js/default.js'
}
}
},
cssmin: {
options: {
keepSpecialComments: 0
},
compress: {
files: {
'assets/css/default.css': [
"css/global.css",
"css/pops.css",
"css/index.css"
]
}
}
}});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.registerTask('default', ['concat', 'uglify', 'cssmin']);
};
也可以单独压缩js和css,不进行合并,例如:
module.exports = function (grunt) {
// 构建任务配置
grunt.initConfig({
//读取package.json的内容,形成个json数据
pkg: grunt.file.readJSON('package.json'),
//压缩js
uglify: {
//文件头部输出信息
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
my_target: {
files: [
{
expand: true,
//相对路径
cwd: 'js/',
src: '*.js',
//src: ['**/*.js', '!**/*.min.js'], //不包含某个js,某个文件夹下的js
dest: 'dest/js/',
rename: function (dest, src) {
var folder = src.substring(0, src.lastIndexOf('/'));
var filename = src.substring(src.lastIndexOf('/'), src.length);
// var filename=src;
filename = filename.substring(0, filename.lastIndexOf('.'));
var fileresult=dest + folder + filename + '.min.js';
grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult);
return fileresult;
//return filename + '.min.js';
}
}
]
}
},
//压缩css
cssmin: {
//文件头部输出信息
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n',
//美化代码
beautify: {
//中文ascii化,非常有用!防止中文乱码的神配置
ascii_only: true
}
},
my_target: {
files: [
{
expand: true,
//相对路径
cwd: 'css/',
src: '*.css',
dest: 'dest/css/',
rename: function (dest, src) {
var folder = src.substring(0, src.lastIndexOf('/'));
var filename = src.substring(src.lastIndexOf('/'), src.length);
// var filename=src;
filename = filename.substring(0, filename.lastIndexOf('.'));
var fileresult=dest + folder + filename + '.min.css';
grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult);
return fileresult;
//return filename + '.min.js';
}
}
]
}
}
});
// 加载指定插件任务
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
// 默认执行的任务
grunt.registerTask('default', ['uglify', 'cssmin']);
};
注:一些参数的含义:
expand:如果设为true,就表示下面文件名的占位符(即*号)都要扩展成具体的文件名。
cwd:需要处理的文件(input)所在的目录。
src:表示需要处理的文件。如果采用数组形式,数组的每一项就是一个文件名,可以使用通配符。
dest:表示处理后的文件名或所在目录。
ext:表示处理后的文件后缀名。
进入到项目根目录 执行 grunt 就会按Gruntfile配置的文件进行压缩合并
也可以单独执行 例执行js压缩命令:grunt uglify
css压缩命令 grunt cssmin
如有疑问联系 1343948033@qq .com

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。