前言
摩拜单车小程序已于微信小程序上线第一天正式发布,刷爆微博媒体朋友圈。本文主要讲讲技术方向的总结,在段时间的开发周期内内如何一步步从学习到进阶。
思维转变
微信小程序没有HTML的常用标签,而是类似
React的微信自定义组件,比如view、text、map等没有
window变量,但微信提供了wx全局方法集没有
a标签链接,不可嵌套iframe事件绑定和条件渲染类似
Angular,全部写在WXML中数据绑定采用
Mustache双大括号语法无法操作
DOM,通过改变page data(类似React的state)来改变视图展现
所以如果你熟悉以上提到的所有前端技术栈,开发微信小程序你会得心应手。
生命周期
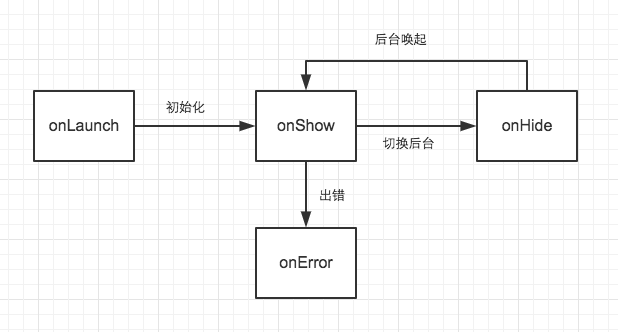
你可以理解小程序就是一个单页面的H5网页,所有元素的加载都是一次性的,这就引来了生命周期的概念:
首次打开,小程序初始化
小程序初始化完成后,触发
onShow事件小程序被切换到后台(熄屏,切换APP等),触发
onHide小程序从后台切换到前台,再次触发
onShow小程序出错,触发
onError
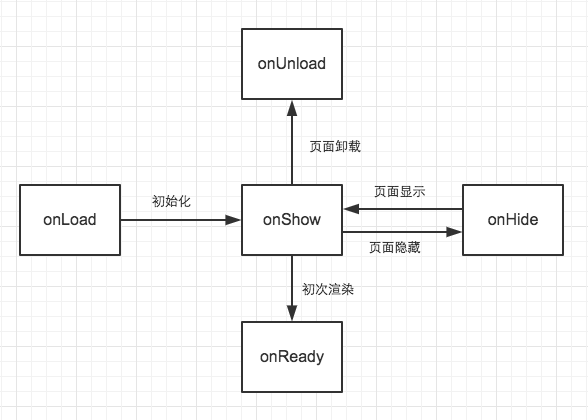
每个页面也有自己的生命周期:
注意:在微信6.5.3版本中,部分Android机触发不了
onLoad事件,可以用onReady替代。
事件广播
“单页面结构”的微信小程序,你可以使用事件广播(统一的事件中心)来注册和触发自定义事件,否则到后期事件管理会越来越乱,而且涉及跨页面传输事件,你更需要这种事件触发机制,可以参考broadcast.js。比如在摩拜单车中有这样的场景:
扫码成功后在开锁页面A提示开锁成功,要跳转到骑行页面B并查询用户骑行状态。
如果没有统一的事件管理中心,你几乎无法完成这样的过程,当然,可以使用Hack的方式解决。因为跳转到页面B会触发B的onShow事件,所以可以在onShow中写业务逻辑:
// Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})但更合理的应该是利用事件广播来处理:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast = require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})数据中心
根目录的app.js很有用,根目录的app.js很有用,根目录的app.js很有用。
因为在它内部注册的变量或方法,都是可以被所有页面获取到,所以利用它也可以处理上面所述的跨页面事件触发问题。而且可以注册globalData供所有页面取用,例如可以把systemInfo直接注册到globalData中,这样就不用在每个页面都获取一遍:
// app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})在页面获取:
// Page A
const {
systemInfo
} = getApp().globalData性能优化
小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
<map id="map" controls="{{controls}}" style="{{style}}"></map>index/index.js
const indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})这样就成功解决了部分Android设备小程序Crash的问题。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。