本篇文章我为大家带来更好的vscode snippet体验。
解决自定义的snippet在底部的问题
默认所有snippet都在那些函数签名、变量等后面,这样在书写的时候需要按多End或下滑滑滑,还不方便。
只要在设置里覆盖成这样
"editor.snippetSuggestions": "top"当然还有个此属性还有个inline值,是按字母顺序夹在中间的。个人认为snippet放在显眼的地方比较好,函数签名什么的可以滞后。
解决英文看不懂的问题
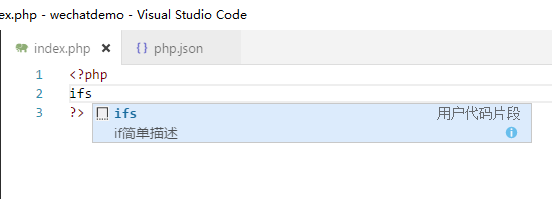
首先用户自建的snippet的描述是可以放中文的
那么能不能将vscode自带的那些改成中文呢?
自带的必然是在安装包里,
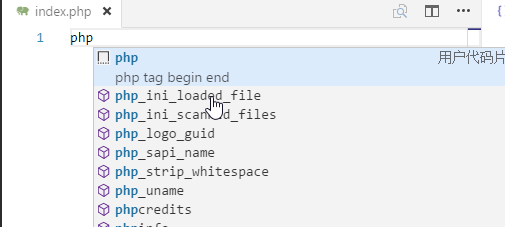
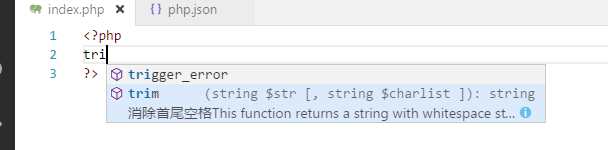
现在我们在这先看看这张图:
系统是自带有snippet的,与函数签名、关键字等混在一起。
在\Microsoft VS Code\resources\app\extensions\php\snippets中的php.json就是上述我标识自带snippet的地方。
接下来该是寻找函数签名文件存放的地方了,我本来找了好一会儿,后来一想既然是开源项目有源码的话,何不去github碰碰运气。
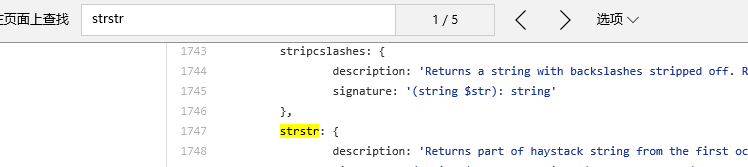
于是我在vscode的项目里随便(最好不常见)搜了一个php函数比如说strstr结果给我找着了。
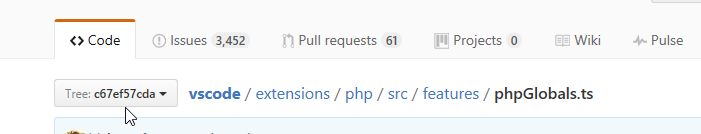
源文件地址在这
根据typescript生成javascript的思路,我猜肯定有个phpGlobals.js文件在我们安装包里。
还好不是用第三方接口,否则就搜不到了。
我们打开自己安装包里的phpGlobals.js文件,搜索选择你要改的函数签名。搞定后记得重启VScode.
效果图
和
可能你觉得没什么用,但是呢php函数名字比js还tm难记,看中文速度快那么1秒也会提高效率的。
介绍一个自定义snippet的插件
这个插件能通过选择保存为用户自定义snippet,着实不错,是外国一位哥们在6天前写的,目前才38人下载。
这比我之前折腾的那个自己制作插件的教程强太多。
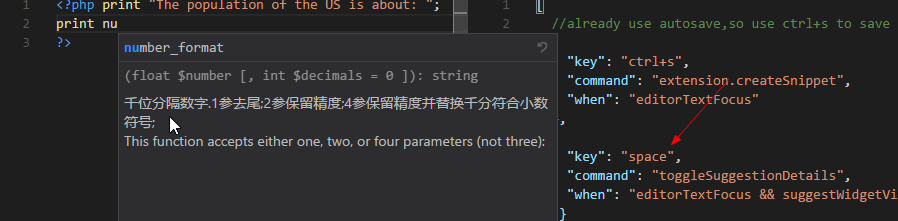
为toggle提示框改快捷键
每次想看代码提示,按那个ctrl+space没啥大用,后来我改为space后只要按space就能弹出关闭提示。
这样写代码时自动触发提示,按space显示提示信息,enter输入,一切很和谐。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。