前言
FontAwesome 大家都不陌生,精美的图标,出现在各式各样的网页中。
最近在做 Windows Forms 应用程序,要求美观,就想能不能把 FontAwesome 图标用上,于是就有了本文。
本人已经将 FontAwesome 进行了封装,并上传到了 GitHub 和 NuGet。
样图
简介
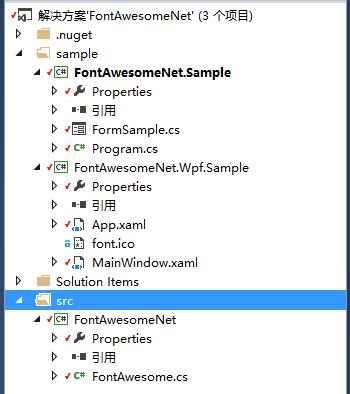
下面是解决方案列表:
|- .nuget
|- sample
|--- FontAwesomeNet.Sample # Windows Forms Samlpe
|--- FontAwesomeNet.Wpf.Sample # WPF Samlpe
|- src
|--- FontAwesomeNet # FontAwesome for .NET library使用
可以参考示例源码。
0. 安装字体
安装过请忽略,地址是:fontawesome-webfont-4.7.0.ttf。
1. 安装类库
PM> Install-Package FontAwesomeNet2. 添加命名空间
using FontAwesomeNet;3. 生成图片(Image)或图标(Icon)
使用的是 FontAwesome 静态类。
获取字体图标名称:
// get FontAwesome icon class names(type is Dictionary<string, int>)
string[] names = FontAwesome.TypeDict.Select(v => v.Key).ToArray();获取字体图标名称对应的Unicode码:
// use FontAwesome icon class name get FontAwesome icon Unicode value
int val = FontAwesome.TypeDict["fa-heart"];//0xf004获取图片和图标:
只有这两个方法。
Bitmap bmp = FontAwesome.GetImage(val);//0xf004
Icon ico = FontAwesome.GetIcon(val);//0xf004修改默认参数:
直接对静态字段赋值即可。
FontAwesome.IconSize = 128;//change icon size
FontAwesome.ForeColer = Color.Purple;//change icon forecolor
...如有不好的地方,欢迎大家更正,谢谢。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。