背景
作为单页大型应用的mv*框架AngularJS爱好者的我,不实现个大型web应用练练手怎么赶说自己熟练ng,于是尝试实现了大部分erp的进销存功能。本文主要对实现业务需求中遇到的问题以及解决方案进行阐述。不确保对其他项目有可移植性。
问题与解决方案
Q:目录结构的设计
├─api //后端接口
└─fw //前端框架
├─angular
├─font-awesome
├─jquery
├─sheetjs
...
├─app
├─css //样式文件
├─html //模板资源
├─img //图片资源
└─js //前端业务逻辑
├─app.js //ng主要配置文件
├─animations.js //ng动效
├─controller.xx.js //业务逻辑文件,xx表示一个业务模块或对象
├─...
├─directives.js //ng指令
├─filters.js //ng数据过滤
├─services.js //ng服务
├─factories.js //ng工厂
├─main.js //在ng前引入的原生js函数
└─config.js //ng配置文件
└─config.php //后端配置文件
└─favicon.png //站点图标
└─index.html //站点入口
└─package.json //node-webkit配置文件Q:必备的组件
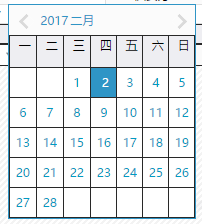
1.日期控件(ui-datepicker或jquery封装的derective都有)
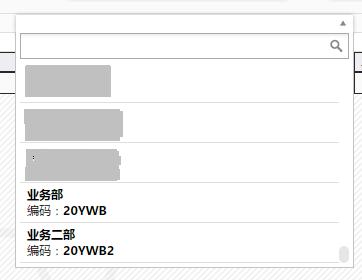
2.搜索控件(select2这种富文本选项的)
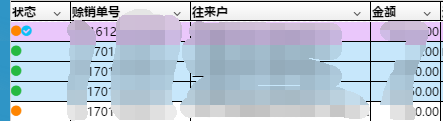
3.表格(由于原生的table套btn又是各种指令渲染特别慢,只好ui-grid了)
4.复杂逻辑搜索(自己实现一下咯,数据校验要很严格)
5.excel导入与识别
xlsx.js是个神奇的东西,把excel的读取与导出都放在了前端,给服务器分担了不少压力,用户等待时间也减少。
6.列表多选
checklist-model使用map比input绑定再遍历要快,当列表有大量数据的时候差距明显
7.多标签
迫不得已用了iframe,Angular禁忌...
8.二级菜单
纯css实现,无压力,权限判断与菜单获取倒是废了不少功夫
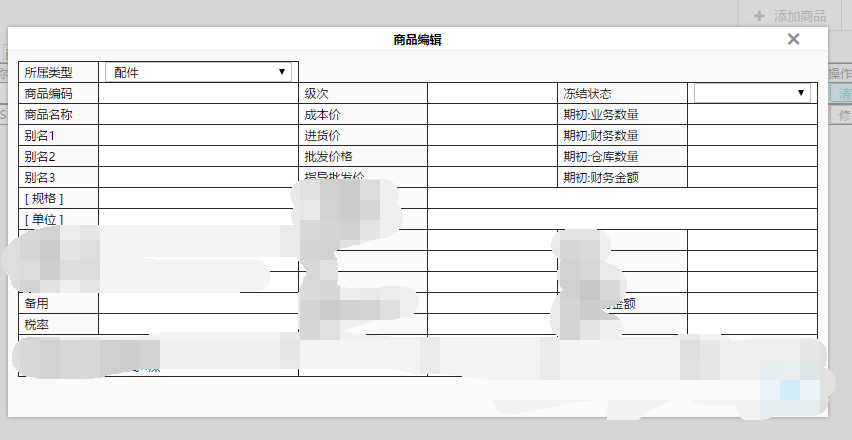
9.优雅弹窗
纯css实现x2
一些细节
1.等待框
2.右下加载完成提示
3.左下功能文本提示
遇到的坑
发现登录获取菜单权限cookie存不下,于是放到localstorage
.factory('localStorage', ['$window', function($window) {
return {
put: function(key, value) { //存储对象,以JSON格式存储
$window.localStorage[key] = JSON.stringify(value);
},
get: function(key) { //读取对象
return JSON.parse($window.localStorage[key] || null);
}
}
}])挺多人遇到过的问题,链接过滤转换
.filter('trustAsResourceUrl', ['$sce', function($sce) {
return function(val) {
return $sce.trustAsResourceUrl(val);
};
}])坑先写这么多,想到了再更。
感悟反思
angualr 1.x对于快速开发实现功能实在是方便,双向绑定在遇到大量数据的时候会导致页面渲染卡顿,比如全选或者渲染长表格,因为是数据处理,此时的css3动效也会卡住,所以要合理设计加载大量数据的时候,谨慎选择界面的交互方式,达到最好的用户体验效果。
本文提到的目录结构只是官方demo的改良版,可以自己添加原生js在ng里调用,多了配置文件等等,对于一些能用css实现的功能尽量用css,能用js前端处理数据的地方就尽量别放到后端,在排序、数据过滤等操作就可放到前端,这样后端sql排序的时间也能减少,提高了软件的执行效率。
angualr并不是没有缺点,当然并不想对react,vue进行比较,毕竟每种业务逻辑不同,选择适合该需求的框架就行。如果比较下来真的没啥合适的框架,恭喜你可以自己造轮子了~










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。