需求
d3.zoom() 来在整个group(g)元素上做缩放操作,这本来没什么。
然后有个需求就是当节点缩放>100%之后,不能随着整体进行缩放(保持原来大小,这么处理会让放大效果看的清楚一点)
实现方案
整体缩放的同时对其中的节点再做单独的缩放变幻处理,以抵消掉整体缩放带来的放大效果,从而视觉看上去没有被放大。
主要遇到的问题
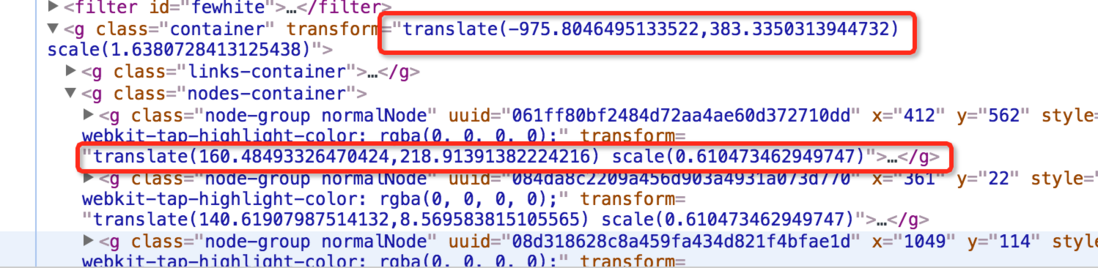
坐标位置的处理,缩放会引起平移translate和缩放scale值的变化
svg元素缩放和普通html 元素缩放不一样
后续在拖拽的时候 需要再处理坐标位置
方案问题
其实这并不是什么好的解决方案,只是对于这个需求(讲道理一般缩放都整体缩放就可以了),基于现在的布局方式最容易尝试解决。
带来的弊端就是
整体放大(在g.container做放大处理) 对单个节点反向缩放 需要比较多的反向计算,链路放大变粗则通过设置实际stroke-width变细来抵消。
知识点
svg transform知识点
缩放之后 计算实际位置的坐标问题(getCTM())
参考
get screen position of D3 Nodes after transform?
svg元素上的transform


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。