1、 webpack.config.js文件:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/a.js",//已多次提及的唯一入口文件
output: {
// devtool: 'eval-source-map',
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
module: {//在配置文件里添加JSON loader
loaders: [
{
test:/\.json$/,
loader:'json-loader'
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',//在webpack的module部分的loaders里进行配置即可
},
{
test: /\.css$/,
loader: 'style-loader!css-loader?modules'//添加对样式表的处理
}
]
},
plugins: [
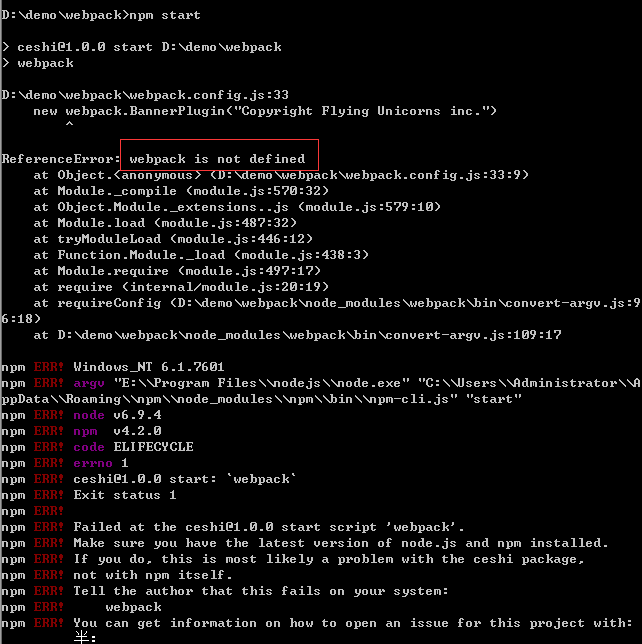
new webpack.BannerPlugin("Copyright Flying Unicorns inc.")
]//????????????????npm start的时候此处出错
}2、出错图片
3、解决方法:
只需在此文件头部加上 var webpack = require('webpack');即可

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。