页面布局中经常用会遇到左侧宽度自适应,右侧固定宽度,或者左侧宽度固定,右侧自适应。总之就是一边固定宽度,一边自适应宽度。
一般固定宽度是导航栏,自适应宽度的是主体内容显示区。
所以要实现这种布局,就先给出如下html结构:
<div class="container">
<div class="sidebar">导航区域</div>
<div class="main">主体内容显示区域</div>
</div>
<div class="footer">footer保证前面的不会影响此元素的显示</div>
container用于包裹sidebar与main,footer用来测试前面的布局不会影响footer的正常显示,如果footer样式不对,说明我们的布局是有问题的。
接下来看常见的几种布局方法:
四种布局:
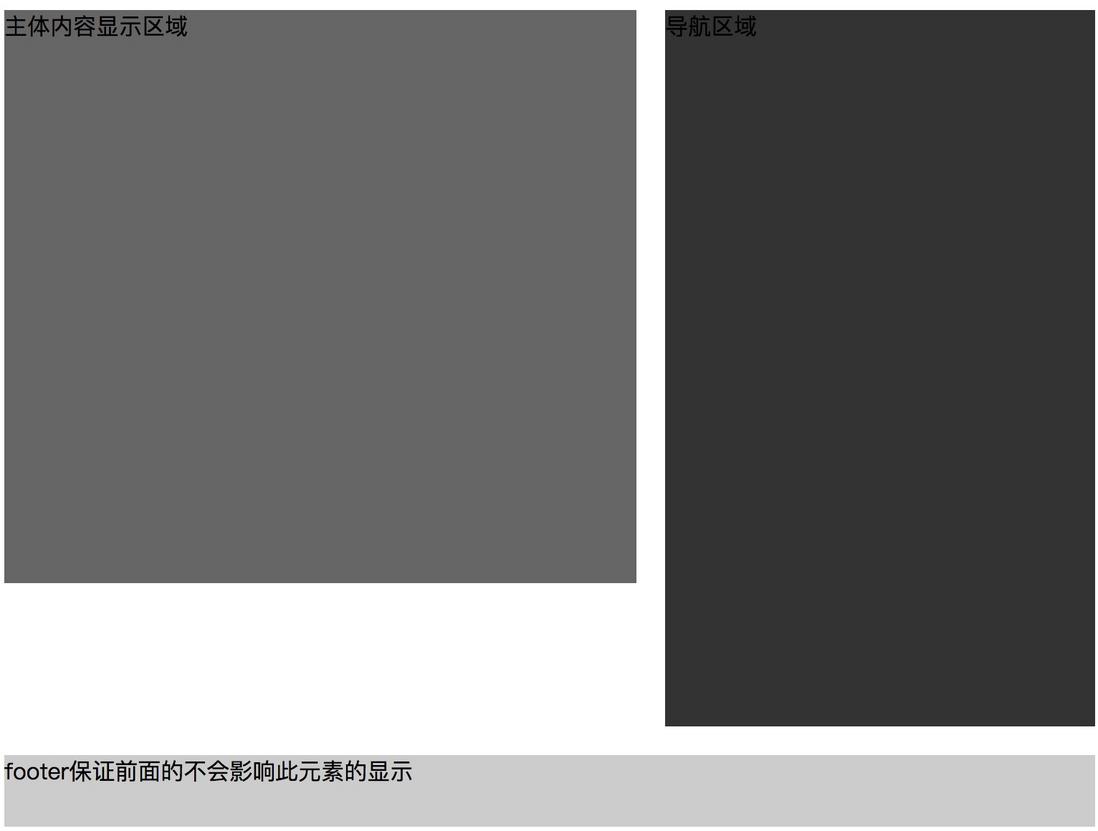
固定区域浮动,自适应区域不设置宽度但设置margin
.container {
overflow: hidden;
*zoom: 1;
}
.sidebar {
float: right;
width: 300px;
background: #333;
}
.main {
margin-right: 320px;
background: #666;
}
.footer {
margin-top: 20px;
background: #ccc;
}
其中,sidebar让它浮动,并设置了一个宽度;而main没有设置宽度。
大家要注意html中必须使用div标签,不要妄图使用什么p标签来达到目的。因为div有个默认属性,即如果不设置宽度,那它会自动填满它的父标签的宽度。这里的main就是例子。
当然我们不能让它填满了,填满了它就不能和sidebar保持同一行了。我们给它设置一个margin。由于sidebar在右边,所以我们设置main的margin-right值,值比sidebar的宽度大一点点——以便区分它们的范围,例子中是320。
假设main的默认宽度是100%,那么它设置了margin后,它的宽度就变成了100%-320,此时main发现自己的宽度可以与sidebar挤在同一行了,于是它就上来了。
而宽度100%是相对于它的父标签来的,如果我们改变了它父标签的宽度,那main的宽度也就会变——比如我们把浏览器窗口缩小,那container的宽度就会变小,而main的宽度也就变小,但它的实际宽度100%-320始终是不会变的。
这个方法看起来很完美,只要我们记得清除浮动(这里我用了最简单的方法),那footer也不会错位。而且无论main和sidebar谁更长,都不会对布局造成影响。
但实际上这个方法有个很老火的限制——html中sidebar必须在main之前!
但我需要sidebar在main之后!因为我的main里面才是网页的主要内容,我不想主要内容反而排在次要内容后面。
但如果sidebar在main之后,那上面的一切都会化为泡影。
可能有的人不理解,说你干嘛非要sidebar在后面呢?这个问题说来话长,反正问题就是——main必须在sidebar之前,但main宽度要自适应,怎么办?
下面有两个办法,不过我们先把html结构改成我们想要的样子:
<div class="container">
<div class="main">主体内容显示区域</div>
<div class="sidebar">导航区域</div>
</div>
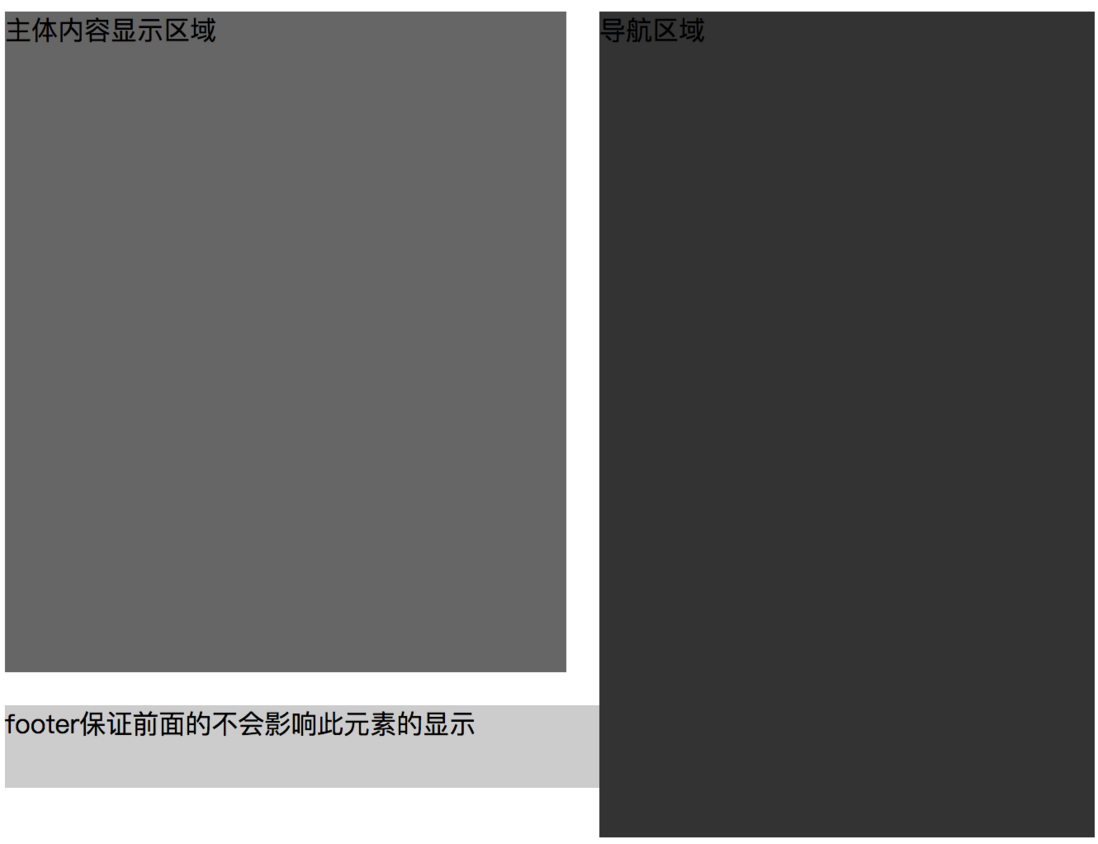
固定区域使用定位,自适应区域不设置宽度但设置margin
我们把sidebar扔掉,只对main设置margin,那么我们会发现main的宽度就已经变成自适应了——于是main对sidebar说,我的宽度,与你无关。
main很容易就搞定了,此时来看看sidebar,它迫不得已抛弃了float。我们来看看sidebar的特点:在右边,宽度300,它的定位对main不影响——很明显,一个绝对主义分子诞生了。
于是我们的css如下:
.container {
position: relative;
}
.sidebar {
position: absolute;
top: 0;
right: 0;
width: 300px;
background: #333;
}
.main {
margin-right: 320px;
background: #666;
}
这段css中要注意给container加上了相对定位,以免sidebar太绝对了跑到整个网页的右上角而不是cintainer的右上角。
好像完成了?在没有看footer的表现时,我很欣慰。我们来把sidebar加长100px。
咦,好像不对,footer怎么还是在那儿呢?怎么没有自动往下走呢?footer说——我不给绝对主义者让位!
其实这与footer无关,而是因为container对sidebar的无视造成的——你再长,我还是没感觉。
看来这种定位方式只能满足sidebar自己,但对它的兄弟们却毫无益处。
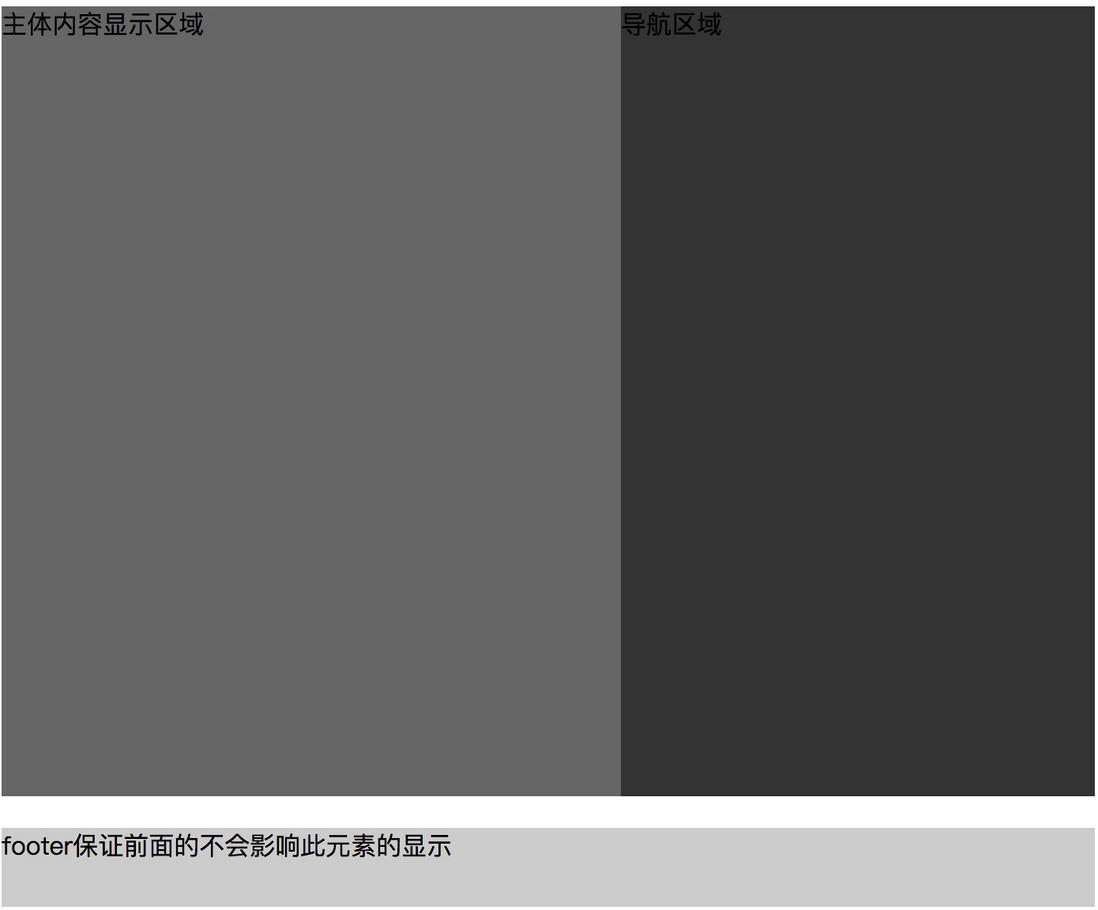
float与margin齐上阵
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
1.sidebar宽度固定,main宽度自适应
2.main要在sidebar之前
3.后面的元素要能正常显示,不能受影响
由于绝对定位会让其他元素无视它的存在,所以绝对定位的方式必须抛弃。
如果main和sidebar一样,都用float,那main的自适应宽度就没戏了;如果不给main加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把main的宽度设为100%,然后设置float:left,最后把它向左移动320,以便于sidebar能挤上来。
但这么一来main里面的内容也会跟着左移320像素,导致被遮住了,所以我们要把它重新挤出来。为了好挤,我用了一个额外的div包裹住内容,所以html结构变成了这种样子:
<div class="container">
<div class="main">
<div class="main_container">主体内容显示区域</div>
</div>
<div class="sidebar">导航区域</div>
</div>
css则变成这样:
.main {
float: left;
width: 100%;
margin-left: -320px;
}
.main_container {
margin-left: 320px;
}
.sidebar {
float: right;
width: 300px;
}
这样一改,真正的“main”就变成了main_container,它的宽度跟以前的main一样,是100%-320。
大家可能注意到了代码中的两个margin-left,一个-320px一个320px,最后结合起来相当于什么都没干,着实蛋疼。但它确实解决了main与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层div。
标准浏览器的方法:
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把container设为display:table并指定宽度100%,然后把main+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么main的宽度就变成自适应了。
.container {
display: table;
width: 100%;
}
.main {
display: table-cell;
}
.sidebar {
display: table-cell;
width: 300px;
}
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与main的顺序,则用第一种方法;否则用第3种方法。
以上代码都没在IE6测试,有问题不负责解释。个人觉得,让IE6寿终正寝的办法就是——从此不再理它。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。