PC端微信扫码支付
博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的程序员们!
首先还是先给大家上效果图吧(样式我也会一并给大家的,漂亮吧?骚年们!)!
各位骚年们~请不要着急往下看代码,先给大家解释怎么获取到的二维码
整个流程简绍:点击支付后调用layer弹出窗口->ajax获取支付的二维码->轮询支付状态!
补充!不要当心轮询占用服务器资源的问题~因为假如同时有上万人等着支付的话,我相信你公司不会缺服务器这点小钱了!所以放心用吧!另外~按照我的逻辑来说应该是非常安全。请大家耐心看下去,虽然代码拿去就能用!但还是希望授之以渔!
ok!下面正式开始了哟!~大家注意仔细阅读代码。
第一步 首先把官方的微信demo下载下来进行配置部署
给大家个传送门-> PHP微信支付demo下载
拿到文件后解压,解压后把文件夹改名为payment(也可以随意改,但是博主觉得这样规范点!)而后上传至项目的根目录,各位大佬不知道什么是根目录就请看这(/).其实我是逗你们的。
而后进入微信的商户后台,设置api的key注意看下图(网上随意找的~丑了点,将就吧!)设置完后,下载证书文件。而后把证书解压出来!放到微信支付demo里面,也就是上一步上传服务器的demo文件夹中!下面是详细步骤:
设置密钥(如图)
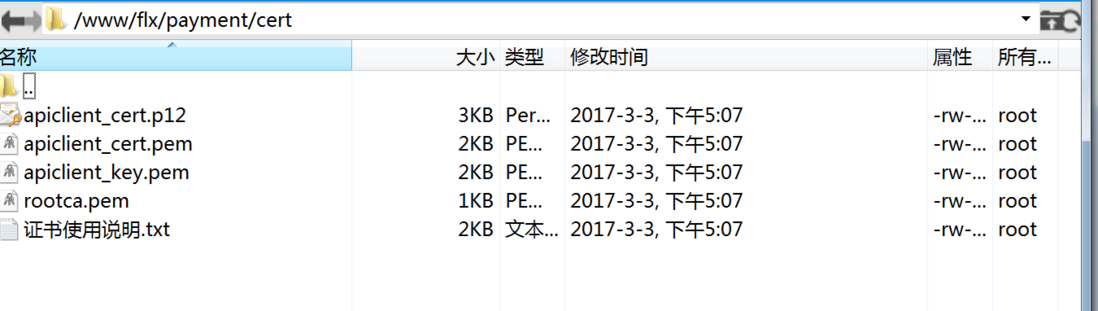
下载证书,得到压缩文件夹,解压后上传到payment中的cert中!(如图,图上有路径)
在此顺便给logs文件夹(支付日志)一个写入的权限
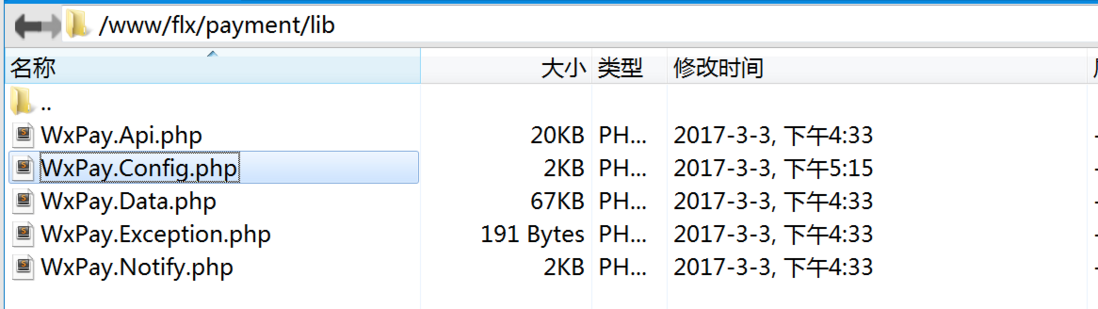
修改微信支付demo中的配置文件WxPay.Config.php(如图:路径)
//只用修改第25、26、27、28行(示例)
const APPID = 'wx2a3f1e5246886123'; //微信公众号的APPID
const MCHID = '1300778123'; //微信商户号
const KEY = '619fd0f3f9c64550964bbe5b94dba123'; //微信商户密钥(上面步骤中设置的那个)
const APPSECRET = '5c8289b72600936f813ec1939e68f123'; //微信公众号的APPSECRET第一步分的配置咋们就完成了,请各位大佬继续跟着小的往下走!
第二部 调整前段代码 大部分都是JS,不懂JS得直接略过吧,否则看着难受!
对于点击后弹出支付的这一块逻辑,撸主的思路是:点击支付按钮->执行Ajax获取到二维码展示在页面->开始执行轮询获取支付状态;(撸主虽然JS很菜,但是每一条代码后面都会注释给大家,比我菜的可以看一下)创建获取二维码的文件 getPayQrcode.php
<?php
// 放入老衲前不久写的curl函数 用curl方法获取二维码
function curlGet($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
return curl_exec($ch);
}
// 正式流程开始 返回的二维码是带信息的,所以需要先接收商品信息
// 比如:我是get过来商品的id,而后再进行查询数据库;这里大家随意;
$goodsId = $_GET['goodsId'];
// 利用商品ID查询到商品名称和价格
$goodsName = '好日子牌姨妈巾';
$goodsPrice = '250';
// 下面构造请求二维码的链接(由于是获取二维码支付,所以咋们请求的是native.php;后面会对该文件进行详细讲解)
$url = 'http://www.baidu.com/payment/example/native.php?goodsName='.$goodsName.'&goodsPrice='.goodsPrice;
// 执行curlGet()函数
$data = curlGet($url);
// preg_match_all函数进行全局正则表达式匹配,获取到二维码的链接。
preg_match('/<\s*img\s+[^>]*?src\s*=\s*(\'|\")(.*?)\\1[^>]*?\/?\s*>/i',$data,$matches);
preg_match('/\|\|(.*)\|\|/',$matches[0],$aac);
// 构造返回信息
$obj['status'] = 'success';
$obj['code'] = $aac[1]; // 此值为返回交易码【用来确认订单支付状态的】
$obj['price'] = $goodsPrice;
$obj['msg'] = '/payment/example/'.$matches['2']; // 请求返回的二维码
return json_encode($obj);// 返回json
// 获取二维码的文件已经ok!继续下一步设置微信支付demo中的扫码支付文件 payment/example/native.php
//在大概19行找到该代码 $notify = new NativePay(); 并在下方添加获取商品名字和商品价格的代码
// 接收get过来的商品价格和名称
$goodsPrice = $_GET['goodsPrice'];
$goodsName = $_GET['goodsName'];
//下面修改从第32号开始的一大堆$input开头的
$input = new WxPayUnifiedOrder();
$input->SetBody($goodsName);//商品名称
$input->SetAttach("大姨妈商城");//自己设置
$num = WxPayConfig::MCHID.date("YmdHis");//订单号
$input->SetOut_trade_no($num);
$input->SetTotal_fee($goodsPrice*100);//注意!!!!!!!!!由于是以分为单位结算,所以一定要记得商品价格*100;别到时候下岗了来怪撸主
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag($goodsName);//下面的这些参数大家自己看一下文档吧!意义都不大,撸主肾虚,要早点写完早点睡!
$input->SetNotify_url("/payment/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
//print_r($result);//最终的信息,大家可以打印了进行调试
$url2 = $result["code_url"];
// ok!整个文件的PHP代码就完毕了!在这以下的html代码全部把它干掉,把撸主准备的这段贴上去 这段代码不做什么解释了,也是用于查询订单状态的轮询,调试用的~!下面还会用到一次,讲的很详细
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>微信支付样例</title>
</head>
<body>
<div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/>
<img alt="||<?php echo $num?>||" src="qrcode.php?data=<?php echo urlencode($url2);?>" style="width:150px;height:150px;"/>
<div id="myDiv"></div><div id="timer">0</div>
</body>
<script>
//设置每隔1000毫秒执行一次load() 方法
var myIntval=setInterval(function(){load()},1000);
function load(){
document.getElementById("timer").innerHTML=parseInt(document.getElementById("timer").innerHTML)+1;
var xmlhttp;
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
trade_state=xmlhttp.responseText;
if(trade_state=='SUCCESS'){
document.getElementById("myDiv").innerHTML='支付成功';
//alert(transaction_id);
//延迟3000毫秒执行tz() 方法
clearInterval(myIntval);
setTimeout("location.href='success.php'",3000);
}else if(trade_state=='REFUND'){
document.getElementById("myDiv").innerHTML='转入退款';
clearInterval(myIntval);
}else if(trade_state=='NOTPAY'){
document.getElementById("myDiv").innerHTML='请扫码支付';
}else if(trade_state=='CLOSED'){
document.getElementById("myDiv").innerHTML='已关闭';
clearInterval(myIntval);
}else if(trade_state=='REVOKED'){
document.getElementById("myDiv").innerHTML='已撤销';
clearInterval(myIntval);
}else if(trade_state=='USERPAYING'){
document.getElementById("myDiv").innerHTML='用户支付中';
}else if(trade_state=='PAYERROR'){
document.getElementById("myDiv").innerHTML='支付失败';
clearInterval(myIntval);
}
}
}
//orderquery.php 文件返回订单状态,通过订单状态确定支付状态
xmlhttp.open("POST","orderquery.php",false);
//下面这句话必须有
//把标签/值对添加到要发送的头文件。
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("out_trade_no=<?php echo $num;?>");
}
</script>微信支付demo订单查询文件 payment/example/orderquery.php
header("Access-Control-Allow-Origin:*"); // 因为撸主的支付实在另外一台服务器上,所以给了一个域头
ini_set('date.timezone','Asia/Shanghai');// 设置一下时区
error_reporting(E_ERROR); // 关闭报错
require_once "../lib/WxPay.Api.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#f00;'>$key</font> : $value <br/>";
}
}
// 一下两个if的判断均为判断订单的状态,这里撸主建议去微信官网进行查阅,下面有传送门送你过去
if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
$transaction_id = $_REQUEST["transaction_id"];
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
$out_trade_no = $_REQUEST["out_trade_no"];
$input = new WxPayOrderQuery();
$input->SetOut_trade_no($out_trade_no);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
$status['code'] = $result['trade_state'];
$status['openid'] = $result['openid'];
$status['total_fee'] = $result['total_fee'];
$status['transaction_id'] = $result['transaction_id'];
$status['time'] = $result['time_end'];
//print_r($result);
print_r(json_encode($status));
exit();
}
传送门 微信返回错误代码解释
点击支付按钮的代码
// 前段代码 样式用大家自己的就行,不用照抄
<div class="goods_btn">
<div class="buy" onclick="GetPay()">立即购买</div>
</div>
// JS代码 js代码中嵌入的样式,无需修改!和效果图一样的!
//接入微信扫码支付
function GetPay() {
// 用ajax获取到支付的二维码
var payQrcode = '';
var payPrice = '';
var payOrderCode = '';
// 执行Ajax请求
$.get('/getPayQrcode.php',{"goodsId":"商品的ID"},function(ret){
var obj = JSON.parse(ret) // 把字符串进行转换
// 判断返回数据是否正常(由于请求一般不会出问题,所以在获取二维码的getPayQrcode.php文件没有写返回fail)
if (obj.status == 'success') {
payQrcode = 'http://www.baidu.com'+obj.msg;//二维码链接
payPrice = obj.price; //商品价格
payOrderCode = obj.code; //交易码
//执行layer弹层
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名,随意!
closeBtn: 0, //不显示关闭按钮
title:false, //关闭title部分
anim: 2,
area: ['300px', '450px'], //层的宽高
shadeClose: true, //开启遮罩关闭
content: '<div style="color: #666;margin: 5px 0 0 10px;position: absolute;right:.5rem;" onclick="layer.closeAll()">X</div>'+'<div style="text-align: center;"><img style="width: 4rem;padding:2rem 0 1rem 0;" src="{{ asset('./images/wx.png') }}" alt="" /><br><b style="font-weight: 100;color: #888;">请打开微信 扫码进行支付 </b><div class="blank"></div>支付金额:<span style="color: red;">'+payPrice+'</span> 元</div><div class="blank"></div>'+'<div style="text-align: center"><img src="'+payQrcode+'" class="resize" style="width:70%;"></div><div id="myDiv" style="width: 100%;height: 1.5rem;bottom: 2rem;position:absolute;text-align:center;font-size: 1.2rem;color: #04BE02;"></div><div id="timer" style="display:none;">0</div>'
});
// 轮询代码开始
// 设置每隔1000毫秒执行一次load() 方法
var myIntval=setInterval(function(){load()},1000);
function load(){
var xmlhttp;
// 轮询的浏览器设置
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
trade_state=JSON.parse(xmlhttp.responseText);
console.log(trade_state);//打印查看轮询的状态,也可以关闭。
//判断订单支付状态 并用document.getElementById方法赋值到myDiv中;
if(trade_state.code=='SUCCESS'){
document.getElementById("myDiv").innerHTML='支付成功';
//延迟3000毫秒执行tz() 方法
clearInterval(myIntval);
//进行跳转。
setTimeout("location.href='./",1500);
}else if(trade_state.code=='REFUND'){
document.getElementById("myDiv").innerHTML='转入退款';
clearInterval(myIntval);
}else if(trade_state.code=='NOTPAY'){
document.getElementById("myDiv").innerHTML='请扫码支付';
}else if(trade_state.code=='CLOSED'){
document.getElementById("myDiv").innerHTML='已关闭';
clearInterval(myIntval);
}else if(trade_state.code=='REVOKED'){
document.getElementById("myDiv").innerHTML='已撤销';
clearInterval(myIntval);
}else if(trade_state.code=='USERPAYING'){
document.getElementById("myDiv").innerHTML='用户支付中';
}else if(trade_state.code=='PAYERROR'){
document.getElementById("myDiv").innerHTML='支付失败';
clearInterval(myIntval);
}
}
}
//orderquery.php 文件返回订单状态,通过订单状态确定支付状态
xmlhttp.open("POST","http://www.baidu.com/payment/example/orderquery.php",false);
//下面这句话必须有
//把标签/值对添加到要发送的头文件。
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("out_trade_no="+payOrderCode+"");
}
}else{
layer.msg('请求失败!', {icon: 5});
}
});
}
// 上面的这段js代码稍微有点复杂,愿大家耐心看!撸主是js菜鸡、文盲、白痴;大佬们勿喷!ok!到此为止,整个流程就已经结束了!~上面的代码仅供参考!~下面撸主会贴出整套代码来造福社会!原装进口代码,麻烦大家记得点赞、关注、收藏,谢谢!
此套代码是原生的php!大家随意用!
调取支付页面代码
<div class="goods_btn">
<div class="buy" onclick="GetPay()">立即购买</div>
</div>
<script type="text/javascript">
//接入微信扫码支付
function GetPay() {
//用ajax获取到支付的二维码
var payQrcode = '';
var payPrice = '';
var payOrderCode = '';
$.get('/getPayQrcode.php',{"goodsId":"<?php echo $goodsInfo->id;?>"},function(ret){
var obj = JSON.parse(ret)
if (obj.status == 'success') {
payQrcode = 'http://www.baidu.com'+obj.msg;
payPrice = obj.price;
payOrderCode = obj.code;
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
title:false,
anim: 2,
area: ['300px', '450px'],
shadeClose: true, //开启遮罩关闭
content: '<div style="color: #666;margin: 5px 0 0 10px;position: absolute;right:.5rem;" onclick="layer.closeAll()">X</div>'+'<div style="text-align: center;"><img style="width: 4rem;padding:2rem 0 1rem 0;" src="./images/wx.png" alt="" /><br><b style="font-weight: 100;color: #888;">请打开微信 扫码进行支付 </b><div class="blank"></div>支付金额:<span style="color: red;">'+payPrice+'</span> 元</div><div class="blank"></div>'+'<div style="text-align: center"><img src="'+payQrcode+'" class="resize" style="width:70%;"></div><div id="myDiv" style="width: 100%;height: 1.5rem;bottom: 2rem;position:absolute;text-align:center;font-size: 1.2rem;color: #04BE02;"></div><div id="timer" style="display:none;">0</div>'
});
// 设置每隔1000毫秒执行一次load() 方法
var myIntval=setInterval(function(){load()},1000);
function load(){
//document.getElementById("timer").innerHTML=parseInt(document.getElementById("timer").innerHTML)+1;
var xmlhttp;
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
trade_state=JSON.parse(xmlhttp.responseText);
console.log(trade_state);
if(trade_state.code=='SUCCESS'){
document.getElementById("myDiv").innerHTML='支付成功';
//alert(transaction_id);
//延迟3000毫秒执行tz() 方法
clearInterval(myIntval);
setTimeout("location.href='./",1500);
}else if(trade_state.code=='REFUND'){
document.getElementById("myDiv").innerHTML='转入退款';
clearInterval(myIntval);
}else if(trade_state.code=='NOTPAY'){
document.getElementById("myDiv").innerHTML='请扫码支付';
}else if(trade_state.code=='CLOSED'){
document.getElementById("myDiv").innerHTML='已关闭';
clearInterval(myIntval);
}else if(trade_state.code=='REVOKED'){
document.getElementById("myDiv").innerHTML='已撤销';
clearInterval(myIntval);
}else if(trade_state.code=='USERPAYING'){
document.getElementById("myDiv").innerHTML='用户支付中';
}else if(trade_state.code=='PAYERROR'){
document.getElementById("myDiv").innerHTML='支付失败';
clearInterval(myIntval);
}
}
}
//orderquery.php 文件返回订单状态,通过订单状态确定支付状态
xmlhttp.open("POST","http://www.baidu.com/payment/example/orderquery.php",false);
//下面这句话必须有
//把标签/值对添加到要发送的头文件。
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("out_trade_no="+payOrderCode+"");
}
}else{
layer.msg('请求失败!', {icon: 5});
}
});
}
</script> 获取二维码页面代码(此文件需要根据自身情况进行小小的修改!) getPayQrcode.php
// 放入老衲前不久写的curl函数 用curl方法获取二维码
function curlGet($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
return curl_exec($ch);
}
// 正式流程开始 返回的二维码是带信息的,所以需要先接收商品信息
// 比如:我是get过来商品的id,而后再进行查询数据库;这里大家随意;
$goodsId = $_GET['goodsId'];
// 利用商品ID查询到商品名称和价格
$goodsName = '好日子牌姨妈巾';
$goodsPrice = '250';
// 下面构造请求二维码的链接(由于是获取二维码支付,所以咋们请求的是native.php;后面会对该文件进行详细讲解)
$url = 'http://www.baidu.com/payment/example/native.php?goodsName='.$goodsName.'&goodsPrice='.goodsPrice;
// 执行curlGet()函数
$data = curlGet($url);
// preg_match_all函数进行全局正则表达式匹配,获取到二维码的链接。
preg_match('/<\s*img\s+[^>]*?src\s*=\s*(\'|\")(.*?)\\1[^>]*?\/?\s*>/i',$data,$matches);
preg_match('/\|\|(.*)\|\|/',$matches[0],$aac);
// 构造返回信息
$obj['status'] = 'success';
$obj['code'] = $aac[1]; // 此值为返回交易码【用来确认订单支付状态的】
$obj['price'] = $goodsPrice;
$obj['msg'] = '/payment/example/'.$matches['2']; // 请求返回的二维码
return json_encode($obj);// 返回json微信支付demo中的扫码支付文件 payment/example/native.php
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.NativePay.php";
require_once 'log.php';
//模式一
/**
* 流程:
* 1、组装包含支付信息的url,生成二维码
* 2、用户扫描二维码,进行支付
* 3、确定支付之后,微信服务器会回调预先配置的回调地址,在【微信开放平台-微信支付-支付配置】中进行配置
* 4、在接到回调通知之后,用户进行统一下单支付,并返回支付信息以完成支付(见:native_notify.php)
* 5、支付完成之后,微信服务器会通知支付成功
* 6、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php)
*/
$notify = new NativePay();
$url1 = $notify->GetPrePayUrl("123456789");
$goodsPrice = $_GET['goodsPrice'];
$goodsName = $_GET['goodsName'];
// print_r($goodsPrice);die;
//模式二
/**
* 流程:
* 1、调用统一下单,取得code_url,生成二维码
* 2、用户扫描二维码,进行支付
* 3、支付完成之后,微信服务器会通知支付成功
* 4、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php)
*/
$input = new WxPayUnifiedOrder();
$input->SetBody($goodsName);
$input->SetAttach("今知商城");
$num = WxPayConfig::MCHID.date("YmdHis");
$input->SetOut_trade_no($num);
$input->SetTotal_fee($goodsPrice*100);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag($goodsName);
$input->SetNotify_url("/payment/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
//echo "<pre>";
//print_r($result);
$url2 = $result["code_url"];
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>微信支付样例</title>
</head>
<body>
<div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/>
<img alt="||<?php echo $num?>||" src="qrcode.php?data=<?php echo urlencode($url2);?>" style="width:150px;height:150px;"/>
<div id="myDiv"></div><div id="timer">0</div>
<script>
//设置每隔1000毫秒执行一次load() 方法
var myIntval=setInterval(function(){load()},1000);
function load(){
document.getElementById("timer").innerHTML=parseInt(document.getElementById("timer").innerHTML)+1;
var xmlhttp;
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
trade_state=xmlhttp.responseText;
if(trade_state=='SUCCESS'){
document.getElementById("myDiv").innerHTML='支付成功';
//alert(transaction_id);
//延迟3000毫秒执行tz() 方法
clearInterval(myIntval);
setTimeout("location.href='success.php'",3000);
}else if(trade_state=='REFUND'){
document.getElementById("myDiv").innerHTML='转入退款';
clearInterval(myIntval);
}else if(trade_state=='NOTPAY'){
document.getElementById("myDiv").innerHTML='请扫码支付';
}else if(trade_state=='CLOSED'){
document.getElementById("myDiv").innerHTML='已关闭';
clearInterval(myIntval);
}else if(trade_state=='REVOKED'){
document.getElementById("myDiv").innerHTML='已撤销';
clearInterval(myIntval);
}else if(trade_state=='USERPAYING'){
document.getElementById("myDiv").innerHTML='用户支付中';
}else if(trade_state=='PAYERROR'){
document.getElementById("myDiv").innerHTML='支付失败';
clearInterval(myIntval);
}
}
}
//orderquery.php 文件返回订单状态,通过订单状态确定支付状态
xmlhttp.open("POST","orderquery.php",false);
//下面这句话必须有
//把标签/值对添加到要发送的头文件。
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("out_trade_no=<?php echo $num;?>");
}
</script>
</body>微信支付demo 订单查询页面
<?php
header("Access-Control-Allow-Origin:*");
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#f00;'>$key</font> : $value <br/>";
}
}
if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
$transaction_id = $_REQUEST["transaction_id"];
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
$out_trade_no = $_REQUEST["out_trade_no"];
$input = new WxPayOrderQuery();
$input->SetOut_trade_no($out_trade_no);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
$status['code'] = $result['trade_state'];
$status['openid'] = $result['openid'];
$status['total_fee'] = $result['total_fee'];
$status['transaction_id'] = $result['transaction_id'];
$status['time'] = $result['time_end'];
//print_r($result);
print_r(json_encode($status));
exit();
}
?>
写的太差,请见谅;遇到问题了!~搜索QQ群:phpcode【老司机邪会】群号:202692399 撸主正是群主大大。美女进来享受撸主亲自一对一贴身手把手指导!Wishes everybody to be happy everyday!
ok,bye!撸主要给客户继续写东西了!~否则明天揭不开锅了!






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。