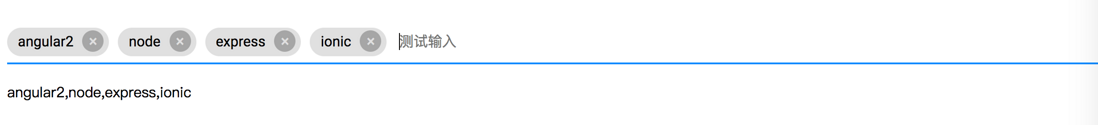
效果图
1、安装
npm install angular2-tag-input --save2、配置app.module.ts
@NgModule({
imports: [
RlTagInputModule
]
})3、模板界面
<rl-tag-input [(ngModel)]="tags" placeholder="Testing placeholder"></rl-tag-input>4、组件界面
...
export class HomeComponent {
tags: Array<string>;
constructor() {
this.tags = [];
}
}
... 修改搜索框样式
/Users/zhangxuchao/www/prime/node_modules/angular2-tag-input/lib/components


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。