前言
以前在实现网页图标的时候我们一般是用图片来实现(或者是一个img标签或者是添加backgroud-img),对于点击图片发生颜色或者大小变化的这种交互呢,是通过替换以及缩放图片来实现。但是这存在的问题是对于图标颜色不能随意改变(因为预存的图标的颜色总是有限的),以及对于不同尺寸的屏幕图片在缩放的过程中会产生不清晰的问题。在后来在使用bootstrap框架的时候相信大家都注意到了一种神奇的可以随意改变大小和颜色的图标,这就是字体图标。今天有机会研究了一下字体图标的实现方式。
正文
实现原理分析
字图图标顾名思义就是利用了字体库来展现图标,即把你需要展现的图标制作成字体库,通过css的@font-face规则来进行引入,引入之后通过伪类的方法将图标插入相应的使用了规定命名的元素中。
-----看懂的同学就不要接着往下看了,如果看不懂呢那接下来我将图文并茂地进行展示------
第一步:使用css的@font-face添加自定义字体
@font-face是css中规定的一种规则,这种规则可以允许网页开发者为网页指定在线的字体,这样开发者就可以摆脱对于网络字体的依赖。
@font-face语法
@font-face {
[ font-family: <family-name>; ] ||
[ src: [ <url> [ format(<string>#) ]? | <font-face-name> ]#; ] ||
[ unicode-range: <urange>#; ] ||
[ font-variant: <font-variant>; ] ||
[ font-feature-settings: normal | <feature-tag-value>#; ] ||
[ font-stretch: <font-stretch>; ] ||
[ font-weight: <weight>; ] ||
[ font-style: <style>; ]
}属性
font-family:定义了你自定义的这个字体库的名字;
src:添加你的字体库文件存放的位置索引,不同的文件之间用逗号进行分割;
unicode-range:The range of unicode code points defined in the font-face rule;
font-variant:字体的异体(正常或者小型大写字母);
font-feature-setting:设置字体的特性;
font-stretch:对当前的字体进行伸缩变形(所有主流浏览器都不支持);
font-weight:设置文本的粗细,取值有
normal`boldbolderlighter`;查看font-weightfont-style:设置文本的样式,取值有
nomal`italicobliqueinherit`;查看font-style
第二步:使用伪类来为相应class的元素添加字体图标
在增加了自定义的字体之后就可以使用了,具体代码如下:
/* css文件 */
.class-name{
font-family: "font-family-name"; // 这里的font-family-name就是之前在@font-face规则中定义的
}
.class-name:before{
content: "编码";//编码是字体中定义的图标的相应编码
}完成这两步工作之后,拥有class-name的html元素就可以展示出相应的字体图标了。
工具
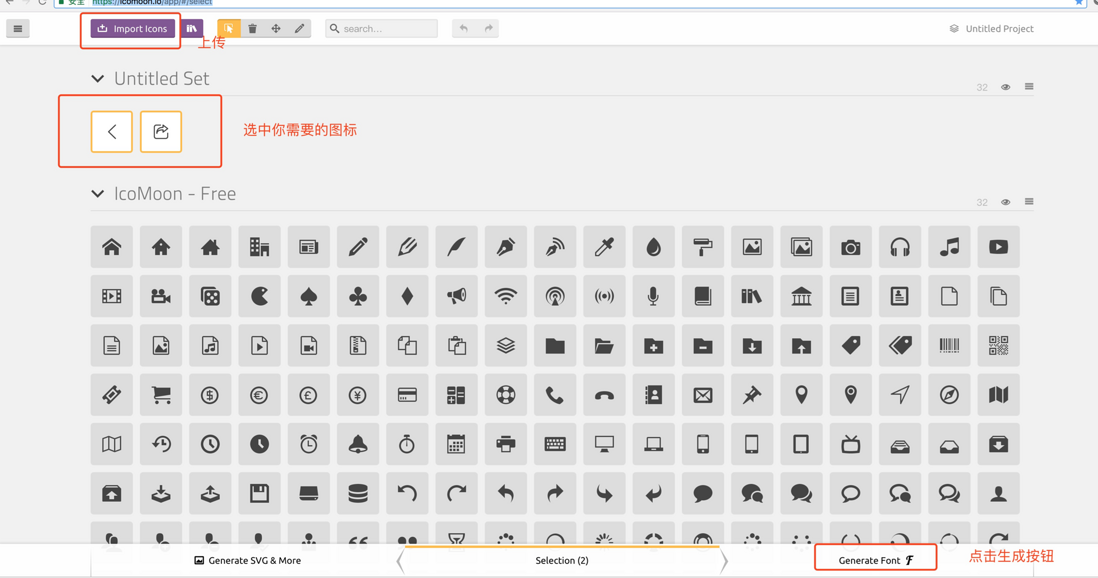
如何将设计好的图片转换成字体文件呢,这里有一个神奇的网站可以帮助我们完成这个事情:icomoon。只需要三步:
在你的工具中设计好svg格式的图片
上传到这个网站上,选中,下载;
将相应的字体文件和css代码放入你的代码中;
优秀的字体图标项目
bootstrap中使用的字体图标库:font awesome
阿里开发的字体图标库:iconfont


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。