作者:Lin Clark <br/>
编译:胡子大哈
翻译原文:http://huziketang.com/blog/posts/detail?postId=58ce8036a6d8a07e449fdd27 <br/>
英文原文:A cartoon intro to WebAssembly
转载请注明出处,保留原文链接以及作者信息
你可能已经听说过,WebAssembly 执行的更快。但是 WebAssembly 为什么执行的更快呢?
在这个系列文章中,我会为你解释这一点。
等等,什么是 WebAssembly?
WebAssembly 是除了 JavaScript 以外,另一种可以在浏览器中执行的编程语言。所以当人们说 WebAssembly 更快的时候,一般来讲是与 JavaScript 相比而言的。
我不会暗示大家开发时对二者的选择——或者选择 WebAssembly,或者选择 JavaScript。实际上,我们更希望在同一个工程中,两个你同时使用。
对二者的比较倒是非常有必要的,这样你就可以了解到 WebAssembly 所拥有的独特特性。
一些关于性能的历史
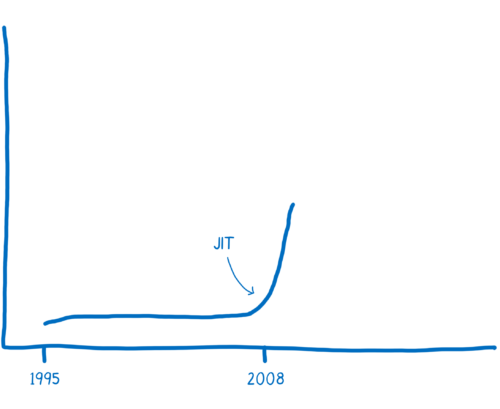
JavaScript 于 1995 年问世,它的设计初衷并不是为了执行起来快,在前 10 个年头,它的执行速度也确实不快。
紧接着,浏览器市场竞争开始激烈起来。
被人们广为传播的“性能大战”在 2008 年打响。许多浏览器引入了 Just-in-time 编译器,也叫 JIT。基于 JIT 的模式,JavaScript 代码的运行渐渐变快。
正是由于这些 JIT 的引入,使得 JavaScript 的性能达到了一个转折点,JS 代码执行速度快了 10 倍。

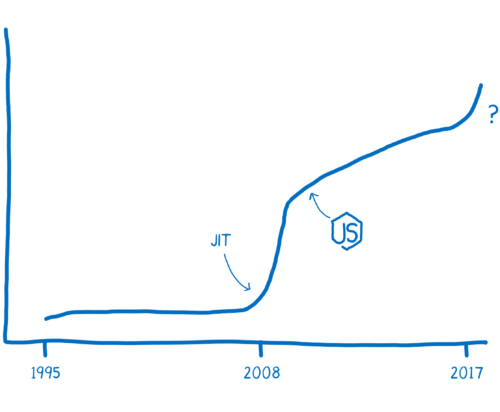
随着性能的提升,JavaScript 可以应用到以前根本没有想到过的领域,比如用于后端开发的 Node.js。性能的提升使得 JavaScript 的应用范围得到很大的扩展。
现在通过 WebAssembly,我们很有可能正处于第二个拐点。

所以,接下来,我们深入了解一下为什么 WebAssembly 更快、执行效率更高。
接下来一系列的文章希望读者能够细细品味,仔细阅读,文章如下:
背景知识:
当前 WebAssembly 的状况
WebAssembly 的未来
我最近正在写一本《React.js 小书》,对 React.js 感兴趣的童鞋,欢迎指点。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。