一般在生产环境下尽量可以通过nginx等反向代理,把vue前端和api接口处理成同一端口和域名。
在开发和测试时,也可以使用兼容性比较好的浏览器进行。
凡事有例外,以下分别对待不同情况:
服务器端
配置cors即可
客户端
配置Axios.defaults.withCredentials = true,这样大部分浏览器都支持跨域cookie了,反正新版本chrome下无问题。
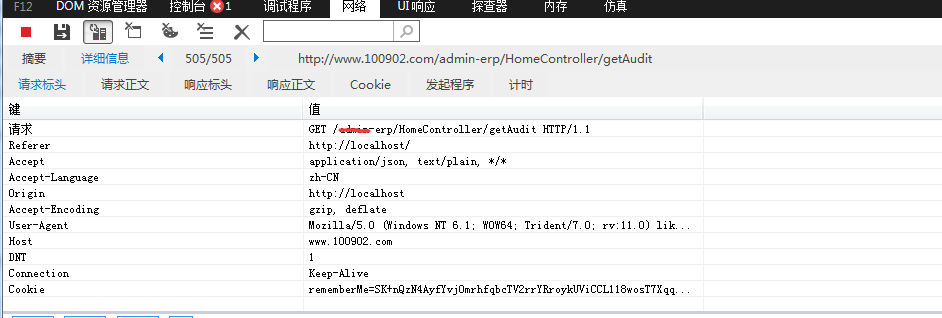
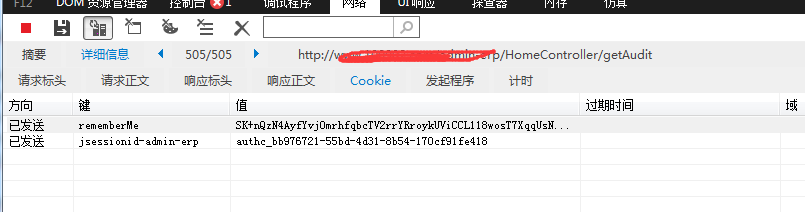
但放在IE11(默认设置)下依然出现无法获取cookie的问题,至此,查资料查到【P3P解决cookie存取的跨域问题(http://www.cnblogs.com/love2w...】,依照文中记载,在nginx追加P3P的响应头,解决了IE下的cookie问题。
以下为Nginx配置,以备忘:
location /xx-erp {
access_log /data/nginx/logs/zx3fund.log main;
root /data/nginx/html;
proxy_pass http://192.168.10.60:811/xx-erp/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header P3P "CP=CAO PSA OUR";
index index.html index.htm;
}IE下截图:
另外,还有一种方式,在开发阶段,用vue中间件proxyTable,把后端接口,代理为与前端执行时的域一致



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。