话前
上传大文件上传的教程网上很多, 但是大部分没给出一个比较完整的出来, 这个博客给出的是前后端一套完整的解决方案, 其中前端没有使用第三方上传库, 希望能帮到有同样需求的朋友们.
大文件分片上传的好处在这里就不用多说了, 之前不管是上传单文件还是分片文件上传都是依靠Flash来实现, 现在H5能原生支持, 而且性能要比Flash高很多, 所以正好公司的一个需求就是要分片上传, 借机分享给大家
分片上传的思路如下:
第一步:先对文件进行MD5的加密, 这样有两个好处, 即可以对文件进行唯一的标识, 为秒传做准备, 也可以为后台进行文件完整性的校验进行比对
第二步:拿到MD5值以后, 要查询一下, 这个文件是否已经上传过了, 如果上传过了, 就不用再次重复上传, 也就是能够秒传, 网盘里的秒传, 原理也是一样的
第三步:对文件进行切片, 假如文件是500M, 一个切片大小我们定义为50M, 那么整个文件就为分为100次上传
第四步:向后台请求一个接口, 接口里面的数据是该文件已经上传过的文件块, 为什么要有这个请求呢? 我们经常用网盘, 网盘里面有续传的功能, 一个文件传到一半, 由于各种原因, 不想再传了, 那么再次上传的时候, 服务器应该保留我之前上传过的文件块, 跳过这些已经上传过的块, 再次上传其他文件块, 当然续传方案有很多, 目前来看, 单独发一次请求, 这样效率最高
第五步:开始对未上传过的块进行POST上传
第六步:当上传成功后, 通知服务器进行文件的合并, 至此, 上传完成!
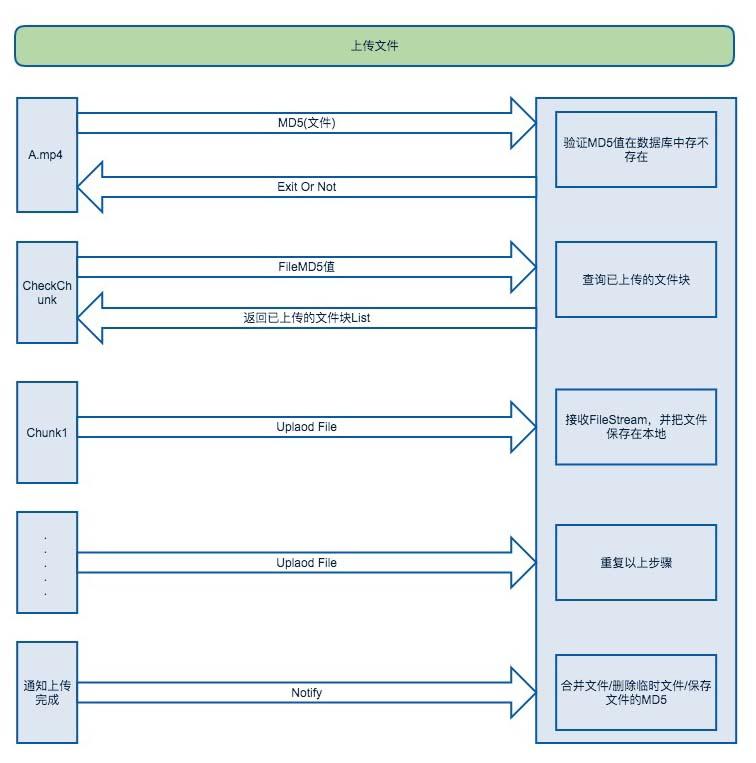
为了直观起见, 我画了一个流程图
最终前端的效果图
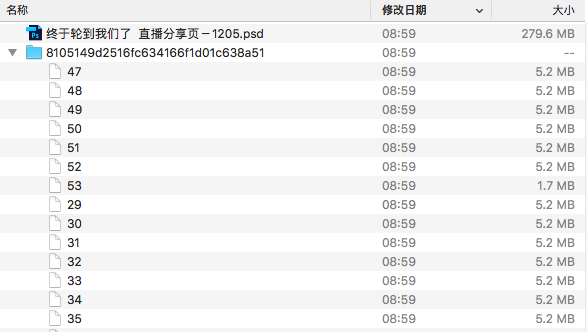
后端的最终文件目录结构
下面我们说下主要的代码
GIF图里的校验文件就是对文件进行MD5+拿这个MD5值, 看下文件是否已经上传
对文件的MD5小文件还好, 大文件的话会比较慢, 经我测试, 4G的文件, MD5的时间大约在2分钟
对文件进行MD5, 我们使用的是
spark-md5, 因为这步是浏览器来做, 所以需要引入这个js因为MD5的大文件时间比较长, 所以要和GIF图一样, 做成带进度的, 这样就需要把文件进行分片的MD5, spark也支持这种方式, 最终的MD5值为
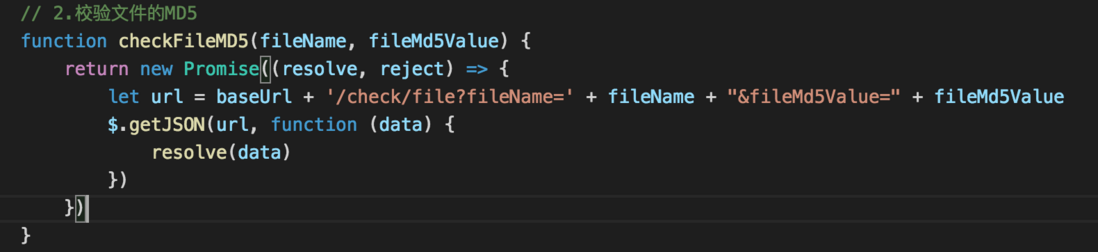
spark.end()和服务器校验文件的ajax请求, 需要传递文件名称和文件的MD5值
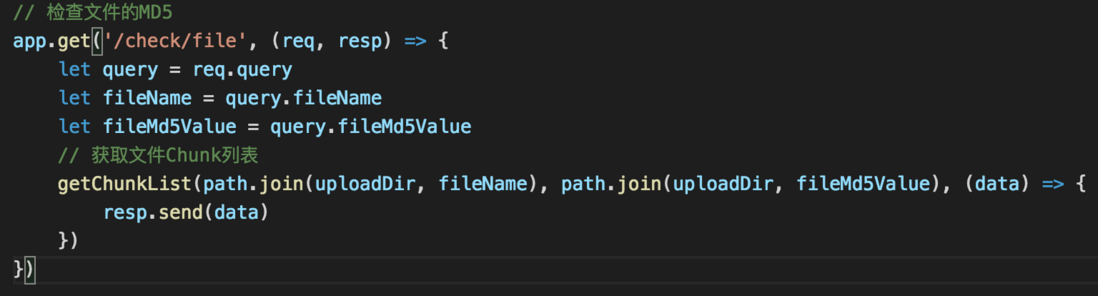
Node端会处理两件事件, 1.看文件是否存在 2.文件不存在, 返回已上传文件块的list, 文件没上传过, 则list为空
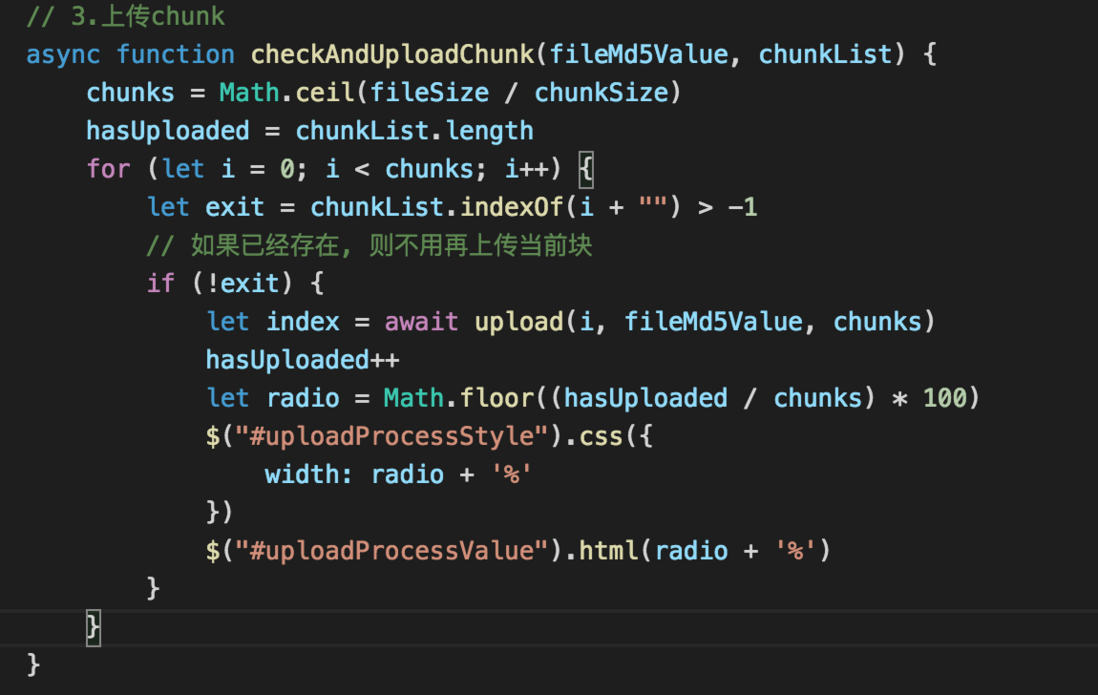
下面我们会对文件进行切片处理(File的API提供slice操作), 序号0-n, (服务器存储的文件形式也是MD5作为文件夹名, 0-n为文件名, 如上面那张服务器结果所示), 然后循环每个分片, 和上面的服务器返回的List做比对, 未在List上的文件进行上传
前端代码:
node端代码
最后一步, 当所有文件都上传完成, 告知Node端合并文件
前端代码
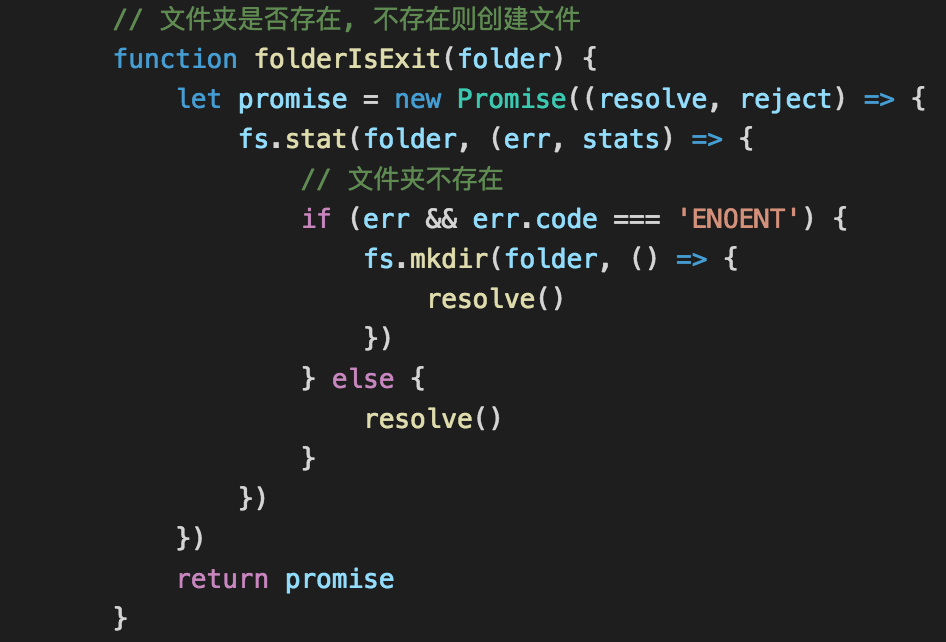
Node端代码










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。