更新内容:新增视频教程 - WEB系统测试、PHP的HTTP协议、okhttp框架解析与应用、走进Requests库、接口测试基础入门篇、JMeter之HTT
P协议接口性能测试; 更新时间:2017-04-03
为了方便有兴趣的朋友一起维护HTTP资源大全,我把资源放到了 Github 上。希望大家多多推荐哈,谢谢大家!
B/S 结构定义
浏览器-服务器(Browser/Server)结构,简称B/S结构,与C/S结构不同,其客户端不需要安装专门的软件,只需要浏览器即可,浏览器通过Web服务器与数据库进行交互,可以方便的在不同平台下工作;服务器端可采用高性能计算机,并安装Oracle、Sybase、Informix等大型数据库。B/S结构简化了客户端的工作,它是随着Internet技术兴起而产生的,对C/S技术的改进,但该结构下服务器端的工作较重,对服务器的性能要求更高。—— 维基百科
URI (统一资源标志符)
在电脑术语中,统一资源标识符(英语:Uniform Resource Identifier,或URI)是一个用于标识某一互联网资源名称的字符串。 该种标识允许用户对网络中(一般指万维网)的资源通过特定的协议进行交互操作。URI的最常见的形式是统一资源定位符(URL),经常指定为非正式的网址。更罕见的用法是统一资源名称(URN),其目的是通过提供一种途径。用于在特定的命名空间资源的标识,以补充网址。—— 维基百科
URI 文法
URI文法由URI协议名(例如“
http”,“ftp”,“mailto”或“file”),一个冒号,和协议对应的内容所构成。特定的协议定义了协议内容的语法和语义,而所有的协议都必须遵循一定的URI文法通用规则,亦即为某些专门目的保留部分特殊字符。—— 维基百科
下面展示了 URI 例子及它们的组成部分:
权限 路径
┌───────────────┴───────────────┐┌───┴────┐
abc://username:password@example.com:123/path/data?key=value&key2=value2#fragid1
└┬┘ └───────┬───────┘ └────┬────┘ └┬┘ └─────────┬─────────┘ └──┬──┘
协议 用户信息 主机名 端口 查询参数 片段MIME
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。 —— 百度百科
文件格式
每个 MIME 类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。
常见的 MIME 类型有:
| 资源名称 | 后缀 | 类型 |
|---|---|---|
| 超文本标记语言文本 | .html | text/html |
| xml文档 | .xml | text/xml |
| 普通文本 | .txt | text/plain |
| PNG图像 | .png | image/png |
| PDF文档 | application/pdf |
了解更多的 MIME 类型 - 互联网媒体类型
HTTP 协议
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是互联网上应用最为广泛的一种网络协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。—— 维基百科
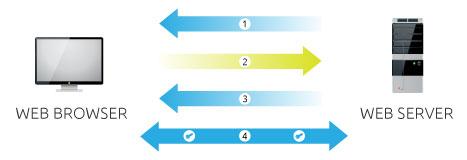
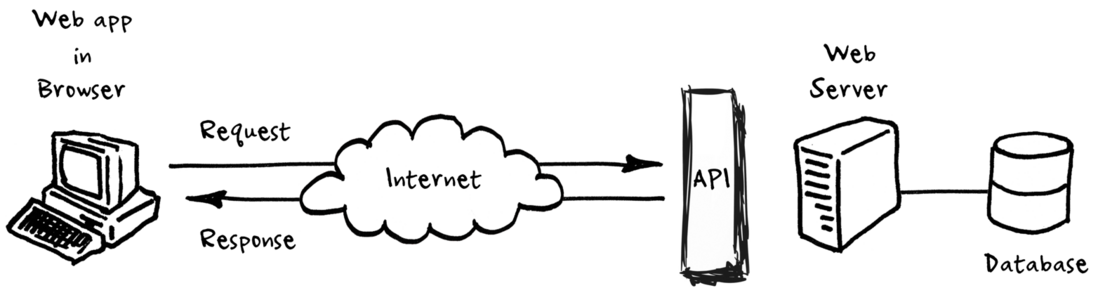
HTTP 协议是基于请求与响应,具体如下图所示:
HTTP 协议主要特点
简单快速:当客户端向服务器端发送请求时,只是简单的填写请求路径和请求方法即可,然后就可以通过浏览器或其他方式将该请求发送就行了
灵活:HTTP 协议允许客户端和服务器端传输任意类型任意格式的数据对象
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。(当今多数服务器支持Keep-Alive功能,使用服务器支持长连接,解决无连接的问题)
无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即客户端发送HTTP请求后,服务器根据请求,会给我们发送数据,发送完后,不会记录信息。(使用 cookie 机制可以保持 session,解决无状态的问题)
HTTP 请求报文
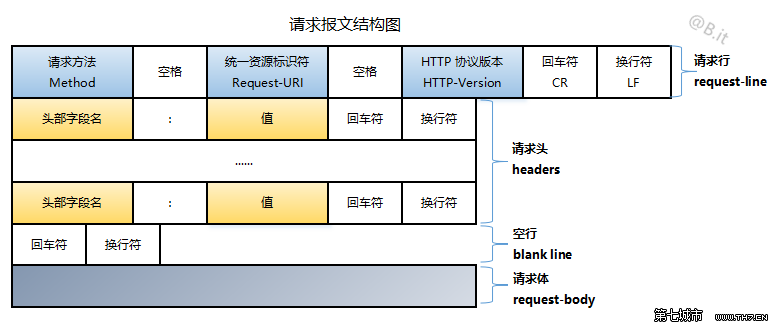
HTTP 请求报文由请求行、请求头、空行 和 请求体(请求数据) 4 个部分组成,如下图所示:
请求报文示例
GET / HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.110 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,id;q=0.4
Cookie: PSTM=1490844191; BIDUPSID=2145FF54639208435F60E1E165379255; BAIDUID=CFA344942EE2E0EE081D8B13B5C847F9:FG=1;请求行
请求行由请求方法、URL 和 HTTP 协议版本组成,它们之间用空格分开。
GET / HTTP/1.1请求头
请求头由 key-value 对组成,每行一对,key (键) 和 value (值)用英文冒号 : 分隔。请求头通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:用户代理信息 - Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/537.36 ...
Accept:客户端可识别的内容类型列表 - text/html,application/xhtml+xml,application/xml
Accept-Language:客户端可接受的自然语言 - zh-CN,zh;q=0.8,en;q=0.6,id;q=0.4
Accept-Encoding:客户端可接受的编码压缩格式 - gzip, deflate, sdch, br
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机 -
www.baidu.com-
connection:连接方式
close:告诉WEB服务器或代理服务器,在完成本次请求的响应后,断开连接
keep-alive:告诉WEB服务器或代理服务器。在完成本次请求的响应后,保持连接,以等待后续请求
Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie - PSTM=1490844191; BIDUPSID=2145FF54639208435F60E1E165379255;
空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
请求体
请求数据不在 GET 方法中使用,而是在 POST 方法中使用。与请求数据相关的最常使用的请求头是 Content-Type和 Content-Length。
HTTP 响应报文
HTTP响应报文由状态行、响应头、空行和响应体4 个部分组成,如下图所示:
响应报文示例
HTTP/1.1 200 OK
Server: bfe/1.0.8.18
Date: Thu, 30 Mar 2017 12:28:00 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: private
Expires: Thu, 30 Mar 2017 12:27:43 GMT
Set-Cookie: BDSVRTM=0; path=/状态行
状态行格式: HTTP-Version Status-Code Reason-Phrase CRLF
HTTP-Version - HTTP 协议版本
Status-Code - 状态码
Reason-Phrase - 状态码描述
CRLF - 回车/换行符
响应头
响应头由 key-value 对组成,每行一对,key (键) 和 value (值)用英文冒号 : 分隔。响应头域允许服务器传递不能放在状态行的附加信息,这些域主要描述服务器的信息和Request-URI进一步的信息,典型的响应头有:
Server:包含处理请求的原始服务器的软件信息
Date:服务器日期
Content-Type:返回的资源类型 (MIME)
-
Connection:连接方式
close:连接已经关闭
keep-alive:连接已保持,在等待本次连接的后续请求
Cache-Control:缓存控制
Expires:设置过期时间
Set-Cookie:设置 Cookie 信息
空行
最后一个响应头之后是一个空行,发送回车符和换行符,通知浏览器以下不再有响应头。
响应体
服务器返回给浏览器的响应信息,下面是百度首页的响应体片段:
<!DOCTYPE html>
<!--STATUS OK-->
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu.svg">
<title>百度一下,你就知道</title>
</head>
<body>
...
</body>
</html>HTTP Methods
HTTP 协议的请求方法有:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT、PATCH、HEAD
HTTP 常用的请求方法:
-
GET - 获取资源,使用 URL 方式传递参数,大小为 2KB
http://www.example.com/users- 获取所有用户
-
POST - 传输资源,HTTP Body, 大小默认8M
http://www.example.com/users/a-unique-id- 新增用户
-
PUT - 资源更新
http://www.example.com/users/a-unique-id- 更新用户
-
DELETE - 删除资源
http://www.example.com/users/a-unique-id- 删除用户
HTTP Status Code
状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
1xx:指示信息 – 表示请求已接收,继续处理
2xx:成功 – 表示请求已被成功接收
3xx:重定向 – 要完成请求必须进行更进一步的操作
4xx:客户端错误 – 请求有语法错误或请求无法实现
5xx:服务器错误 – 服务器未能实现合法的请求
常见状态代码、状态描述的说明如下:
200 OK:客户端请求成功
204 No Content:没有新文档,浏览器应该继续显示原来的文档
206 Partial Content:客户发送了一个带有Range头的GET请求,服务器完成了它
301 Moved Permanently:所请求的页面已经转移至新的url
302 Found:所请求的页面已经临时转移至新的url
304 Not Modified:客户端有缓冲的文档并发出了一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden:对被请求页面的访问被禁止
404 Not Found:请求资源不存在
500 Internal Server Error:服务器发生不可预期的错误
503 Server Unavailable:请求未完成,服务器临时过载或当机,一段时间后可能恢复正常
HTTP Cookie & Session
HTTP Cache(缓存)
HTTP CORS (跨域资源共享)
HTTPS
HTTP/2
HTTP 安全
HTTP 面试
github.io - HTTP 协议 (笔试面试知识整理) - 资料很全面
HTTP 爬虫文章
Resources
Node.js
Java
PHP
Python
HTTP 资源
文章
Jerry Qu - HTTP系列归档文章 (感谢天之骄子推荐)
视频
HTTP 抓包工具及教程
工具
Browser Develop Tools - 浏览器开发者工具
Fiddler for Windows - Fiddler是一个 HTTP 协议调试代理工具
Charles for Mac Mac下HTTP 协议调试代理工具
Fiddler-AddOns - Fiddler 插件地址
Wireshark - 是一个网络封包分析软件,网络封包分析软件的功能是撷取网络封包,并尽可能显示出最为详细的网络封包资料
mitmproxy - 一款可交互式的命令行抓包工具
教程
Fiddler CertMaker for iOS and Android - HTTPS 证书生成插件
简书 - HTTPS以及Fiddler抓取HTTPS协议 - APP HTTPS 抓包
Chrome HTTP 插件
Proxy SwitchyOmega - 轻松快捷地管理和切换多个代理设置
CORS Toggle - 允许跨域请求
Postman - 功能超级强大 HTTP Client
HTTP 平台资源库
Browser
Node.js
request - Request is designed to be the simplest way possible to make http calls
axios- Promise based HTTP client for the browser and node.js
http-proxy - It is an HTTP programmable proxying library that supports websockets
superagent - SuperAgent is a small progressive client-side HTTP request library
morgan - HTTP request logger middleware for node.js
Java
Android
Python
若只使用python3.X, 下面可以不看了, 记住有个urllib的库就行了
python2.X 有这些库名可用: urllib, urllib2, urllib3, httplib, httplib2, requests
python3.X 有这些库名可用: urllib, urllib3, httplib2, requests
两者都有的urllib3和requests, 它们不是标准库. urllib3 提供线程安全连接池和文件post支持,与urllib及urllib2的关系不大. requests 自称HTTP for Humans, 使用更简洁方便。
详细信息请参考 - 开源中国 - python中 urllib, urllib2, httplib, httplib2 几个库的区别
HTTP 压力测试
工具
LoadRunner
SoapUI
Jmeter
http_load
webbench
ab
siege
教程
HTTP 代理服务器
产品
Nginx
Squid
Privoxy
Varnish
Polipo
Tinyproxy
HAProxy
ATS




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。