推荐理由:
微信最近又发布了一些小程序的新能力 ,同时向个人开发者开放注册。预期又会有一些开发者开始投入小程序的怀抱。下面我推荐的这篇文章,分享的就是较早加入小程序阵营的自选股团队的经验分享,讲述他们的一些开发经验和踩过的坑,希望对大家有帮助。
以下为文章原文:
作者 | 窦宁
编辑 | 京露
窦宁,一个普通的前端开发工程师,就职于腾讯自选股,专注行情图绘制,正在面向全栈开发中。
微信最近又发布了一些小程序的新能力 ,同时向个人开发者开放注册。预期又会有一些开发者开始投入小程序的怀抱。本文分享的是较早加入小程序阵营的自选股团队的经验分享,讲述他们的一些开发经验和踩过的坑,希望对大家有帮助。
相信最近几天,大家都被微信小程序(MINA)内测开始的新闻引爆了朋友圈,甚至因此引发了js的学习狂潮(笑)。有幸作为早期参与进来的自选股攻关小分队的我们,内心也是激动不已,希望可以尽早给大家分享一些开发经验和踩过的坑。
不过呢,由于MINA的开发权限还没有完全放开,有一些具体的内容还在保密阶段,我们在征求了微信开平同事的同意后,将开发过程中的一些经验和改进方案整理出来,希望可以对其他开发者提供一些参考。
在此特别提出,对于早期泄露的自选股小程序,我们想说:“真的不是臣妾的锅啊~”——而首发当天的泄露版实际上是非常早期的一个版本,当时很多的设计最后并没有被采用,而即使是那样的一个demo也引起了相当大的反响,尤其是其亮眼的加载速度,让所有人都对小程序寄予厚望,同时也对我们的正式版本充满好奇。于是,在此,我们诚意奉上——微信小程序深度漫游指南。
框架描述:
引用一段官方介绍:
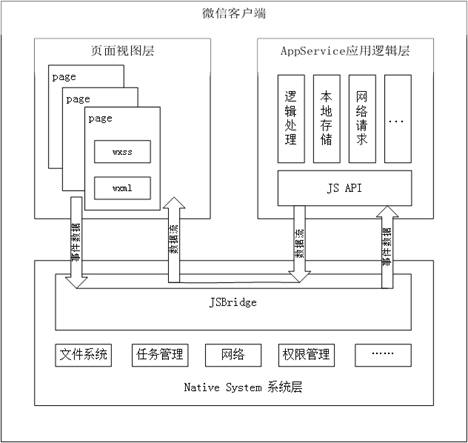
MINA是微信提供的一套应用框架,通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一套完整的Javascript Api,使得开发者能够非常方便的使用到微信客户端提供的各种基础功能,快速构建一个应用。
在页面视图层,我们使用wxml搭建页面的基本视图框架,使用css控制页面的视图样式。wxml是MINA提供的一套类似html的标签语言,同时也提供了一系列的基础组件,帮助我们快速构建视图。在页面中不能使用脚本代码,页面渲染所需要的数据,以及页面的交互处理逻辑都是在AppService中。我们提供了很方法将AppService中的数据与页面进行单向绑定,当AppService中的数据变更时,会主动触发对应的页面组件的重新渲染,这里使用virtual-dom的技术,加快页面的渲染效率。同时我们为页面组件提供了bindtap、bindtouchstart等事件监听相关的属性,可以与AppService中的提供的事件处理函数绑定在一起。实现页面向AppService层同步用户的交互数据。
AppService是每个MINA的服务中心,由微信客户端在页面视图层外启用异步线程单独加载运行,MINA中所有使用javascript编写的交互逻辑、网络请求、数据处理都必须在AppService中实现,且AppService中不能使用DOM操作相关的脚本代码。应用中的各个页面可以通过AppService实现数据管理、网络通讯、应用生命周期管理和页面路由管理。
所以有了这么棒的底层框架,我们才更有信心把自选股这么重的应用搬到小程序里。
从零开始推动Canvas Native(iOS图形库)支持
微信小程序除了在底层架构的运行机制做了大量的优化,还对重功能(page切换、tab切换、多媒体、网络连接等)实际上是更倾向于使用native组件承载。而对于自选股来说,除了大量的数据,行情图的展示也是不可缺少的一环。而如果没有原生绘图组件的支持,那么这样的重功能一定会影响到速度,从而降低用户体验。
由于自选股的行情图是自研的前端模块,里面涉及到坐标系、几何图形、技术指标等大量模块,我们希望能够在尽可能少的修改代码就可以平滑的在小程序环境下完美运行。因此我们主动与微信开平团队交流,推动了Canvas Native的组件化流程,并共同构思了Canvas Native的语法、图形API的支持。
做过H5的前端开发一定对截图的Canvas语法不陌生。
(……冒着生命危险泄漏了微信小程序的框架图↑)
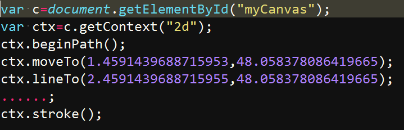
(协商讨论后的支持写法)
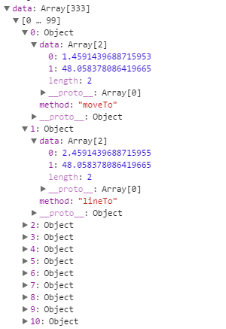
可以看到,绘图语法基本没有变化,其中wx.createContent()是创建并返回绘图上下文context对象。 其中,context只是一个记录方法调用的容器,用于生成记录绘制行为的actions数组。context跟canvas不存在对应关系,一个context生成画布的绘制动作数组可以应用于多个canvas。而context.getActions()是获取当前context上存储的绘图动作。输出结果如下:
最后一步,使用wx.drawCanvas()进行绘图。
配合微信小程序的改进
MINA的定位是轻量的、用完即走的,我们也配合着微信贯彻这一理念。随着MINA版本的更迭,自选股小程序也及时调整着自身的方向,越来越凸显出其不同于App的特性。
一方面,尽量减少需要多屏互动的场景出现,这也就是说,很多情况下我们需要在一屏上呈现更多的数据,针对大量数据我们做出了如下优化:
数据层优化: 自选股产品本来就是数据驱动的产品,而且要求数据实时性很高,在开盘的时候页面股票数据实时更新
优化 1:setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值
改变String
this.setData({
text: '自选股'})
改变Array
var changeData = {};
var index = 0;
changeData['array[' + index + '].text'] = '自选股';
this.setData(changeData);
改变Object
this.setData({
'object.text': '自选股'})
这里需要注意的是:
1、直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致
2、单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据
对于以上情况,我们的处理与优化方法是:
1、减少setData的数据量
2、对setData数据分段处理
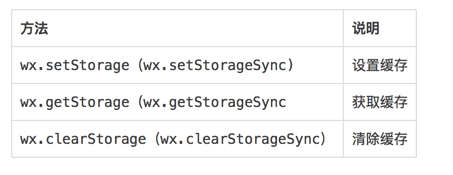
优化 2:本地缓存,即每个微信小程序可以有自己的本地缓存
对于缓存的获取、设置、清除,小程序分别提供了同步与异步的方法。
为了增强体验,我们在Page的生命周期 onLoad(页面加载) onHide(页面隐藏) onUnload(页面卸载)函数里面添加缓存载入、设置,提高应用首次展示速度,加快页面与页面之间数据的通用性,提升用户在弱网络环境下体验。
后端优化: 另一方面,鉴于MINA本身微信场景的限制,很多native app可以使用的特性在MINA这里并不支持,例如balabala…针对这样的实际情况,我们暂时做了如下的兼容方式。
优化1:小程序对网络请求接口域名有明确要求。针对4种服务器域名(request、socket、uploadfile、downloadfile)每种只能指定一个合法域名。自选股后台业务十分复杂,使用了不同域名对业务进行划分。应对这个限制,自选股通过统一代理方式将域名收敛为一个域名,由代理层将请求转发。
优化2:微信小程序文档中要求wx.request网络请求发起的是https请求,自选股在统一代理层部署证书支持https请求,后端RS机器无需改动。
优化3:小程序并发请求数不超过5,自选股使用动态接口将页面需要的数据进行合并,通过一个接口获取页面所需数据。
优化4:小程序关于登录态与移动应用和网页应用的不同之处是抛弃了access_token的验证方式,而是采用session_key加签名的方式,为小程序与服务器交换敏感数据提供了对称加密方法。签名方法对小程序透明,后端服务实现相应的解密程序以及登录态验证和控制能力。
极致体验、极速开发
综上所述,微信小程序MINA有着接近原生app的运行速度,做了大量的框架层面的优化设计,对android端和iOS端做出了高度一致的呈现,并且准备了完备的开发和调试工具。感谢微信开平的同事,他们的不懈努力为众多开发者们打开了一扇新世界的大门。也很佩服开平的同学们,我们在开发沟通过程中提出来的多数建议都能够快速的响应并支持,给了我们非常大的成就感!
而对于更多的开发者来说,JS语言的低入门门槛、迅速的调试发布流程、完备的API文档和微信强大的平台能力更是让人欲罢不能。我们从MINA诞生至今跟随其一同演化发展,互相促进支撑,过程中MINA框架结构几经山崩地裂的调整,所有页面在前一秒还是好好的,更新开发工具后面目全非。但,很幸运的是,现在工具已经趋于完善稳定,大家可以尽情地“玩耍”啦
最后还是要说,我们的开发过程尽管荆棘满布,我们仍紧追不舍,在短短的两个月时间内,不断推翻、不断重构、不断打磨体验细节,终于完成了自选股小程序的基本核心需求,初步形成了一个闭环。
我们还在不断的优化,你看到的只是冰山一角,敬请期待自选股小程序的正式亮相!
小程序MINA开发者名单
产品:许翩翩
前端:张坤、张仁元、窦宁、卓晗
后端:宋景凯
设计师:郝晓
相关推荐
微信小程序之提高应用速度小技巧
教你写一个云上Hello world小程序
新增线下、APP、公众号多处入口,小程序会再火起来么?(内有福利)
文章出自腾讯云技术社区
(埋文字链https://www.qcloud.com/commun...)
推荐大家关注腾讯云技术社区微信公众号:QcloudCommunity







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。