在拜读了阮一峰的flex布局教程和HaoyCn有关flex属性的回答后整理成此文章,以便加深印象。
flex属性是flex-grow,flex-shrink,flex-basis三个属性的简写形式。
flex布局包括外部的容器和内部的项目,flex属性是项目的属性。
若干个项目设置好flex属性后,会有初始指定的占用空间x(具体的宽度值),若父元素容器宽度值y大于子元素项目的占用空间x时,y-x便称作剩余分配空间。
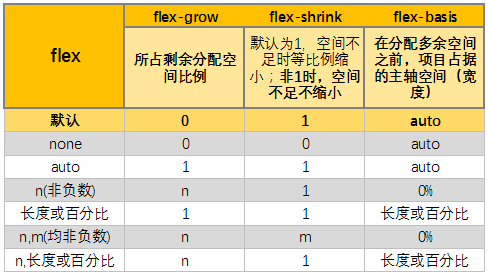
现将flex属性详细情况整理如下:
实例讲解(借用HaoyCn的答案)
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div>
<style type="text/css">
.parent {
display: flex;
width: 600px;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: darkblue;
}
.item-3 {
flex: 1 1 200px;
background: lightblue;
}
</style>
主轴上父容器总尺寸为 600px
子元素的总基准值是:0% + auto + 200px = 300px,其中
0% 即 0 宽度
auto 对应取主尺寸即 100px
故剩余空间为 600px - 300px = 300px
伸缩放大系数之和为: 2 + 2 + 1 = 5
剩余空间分配如下:
item-1 和 item-2 各分配 2/5,各得 120px
item-3 分配 1/5,得 60px
各项目最终宽度为:
item-1 = 0% + 120px = 120px
item-2 = auto + 120px = 220px
item-3 = 200px + 60px = 260px
当 item-1 基准值取 0% 的时候,是把该项目视为零尺寸的,故即便声明其尺寸为 140px,也并没有什么用,形同虚设
而 item-2 基准值取 auto 的时候,根据规则基准值使用值是主尺寸值即 100px,故这 100px 不会纳入剩余空间
参考资料:
阮一峰 Flex 布局教程:语法篇
阮一峰 Flex 布局教程:实例篇
flex设置成1和auto有什么区别-HaoyCn的回答

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。