我们先来了解一下,在我们创建一个简单的国际象棋 AI 过程中所会接触到的一些基本概念:
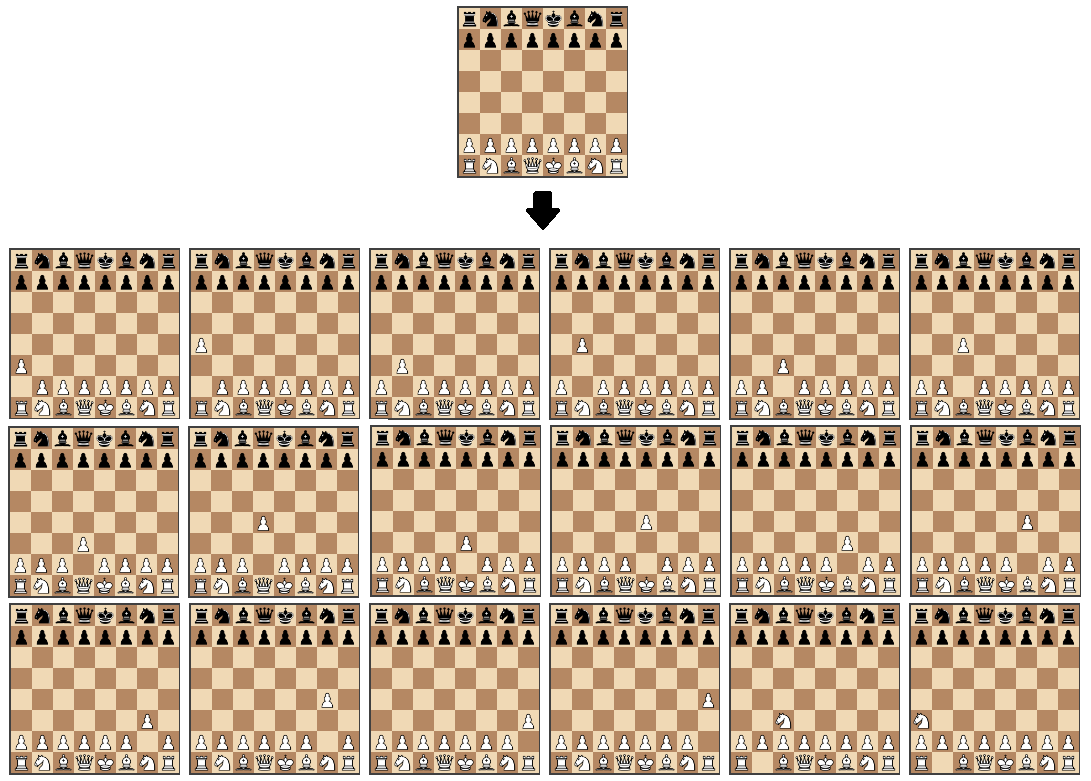
棋子的移动
绘制棋盘
Minimax(极小化极大算法)
Alpha-beta 剪枝
我们将一步一步将这些加入最终的算法中,并分别展示它们对算法所产生的影响。
你可以在 Github 上查看最终版本。
译者试了下最终版本,一不小心就被吊打了...?
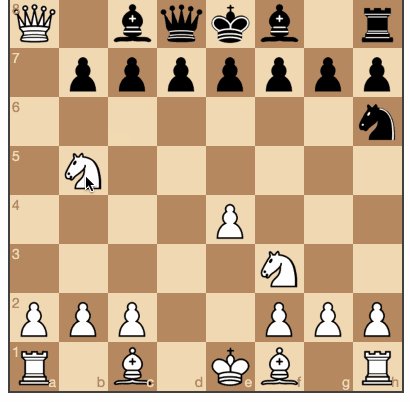
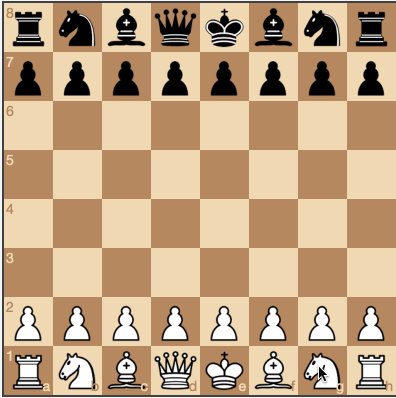
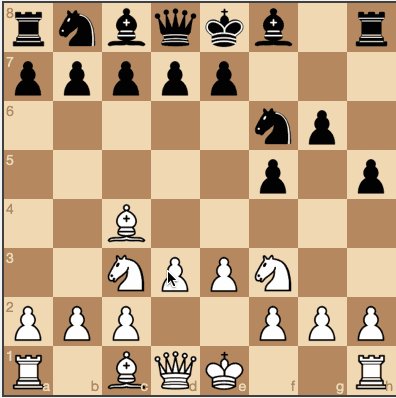
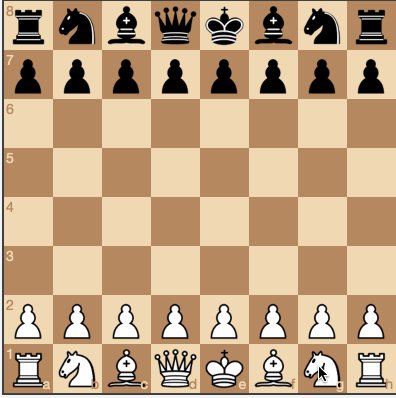
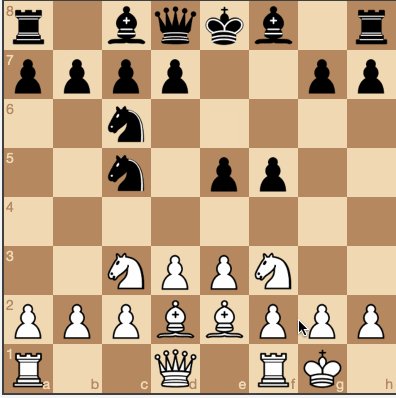
第一步:棋子的移动和绘制棋盘
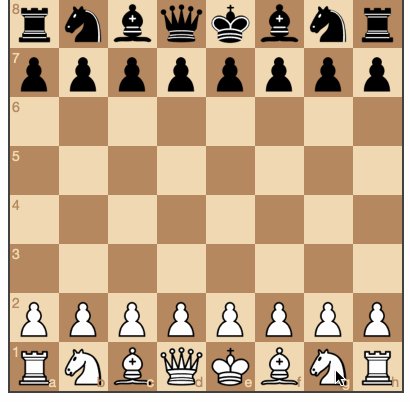
这里我们使用 chess.js 和 chessboard.js 分别来控制棋子的移动和绘制棋盘。chess.js 库实现了所有棋子的移动规则,基于此我们可以根据棋局状态得到棋子所有可能的移动。

有了以上两个类库,我们就能将精力放在最有趣的事上——创建一个能够找到最佳移动的 AI。
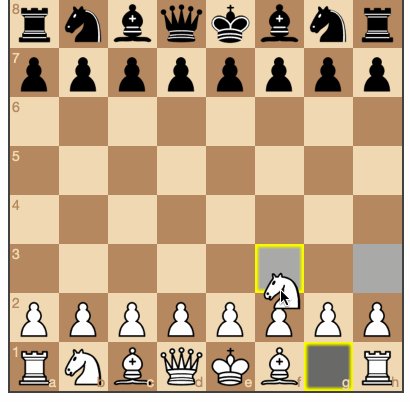
接下来就开始创建这样一个 AI,我们先创建一个方法,它会在所有合法的移动中随机选取一个。
var calculateBestMove =function(game) {
//generate all the moves for a given position
var newGameMoves = game.ugly_moves();
return newGameMoves[Math.floor(Math.random() * newGameMoves.length)];
};尽管,这个 AI 像一个刚懂规则的新手,但是,我们已经可以和它下棋了,这是一个好的开始。

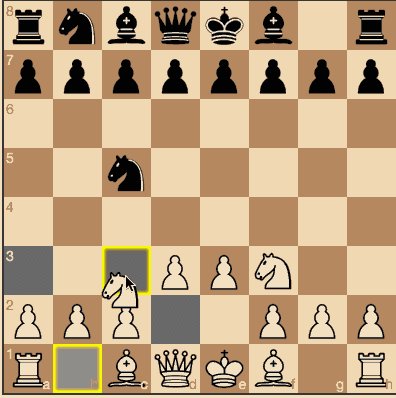
随机移动,点击试玩
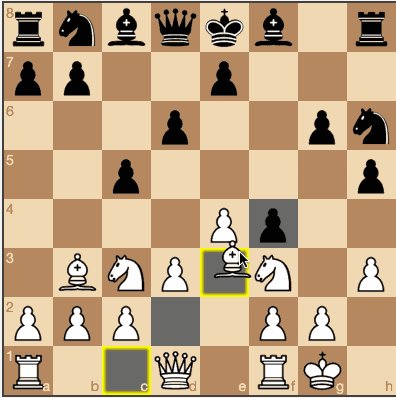
第二步:棋盘状态评估
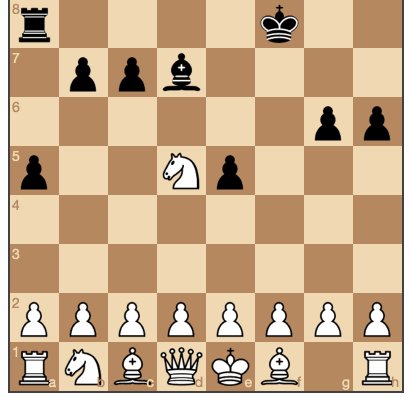
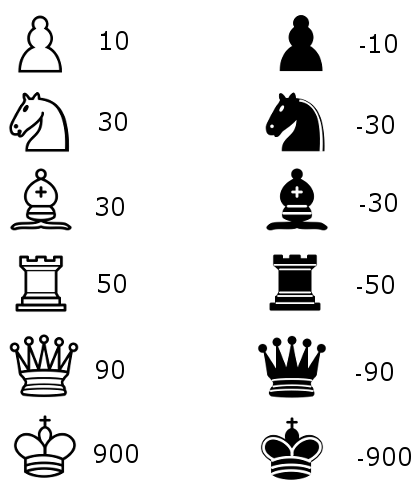
现在,我们试着计算在棋局某一状态下哪边更具优势,最简单的方法就是根据下表来统计棋局剩余棋子权重。

根据这个方法,我们就能让我们的 AI 选择在棋局某一状态下使棋局权重最高的移动了。
var calculateBestMove = function (game) {
var newGameMoves = game.ugly_moves();
var bestMove = null;
//use any negative large number
var bestValue = -9999;
for (var i = 0; i < newGameMoves.length; i++) {
var newGameMove = newGameMoves[i];
game.ugly_move(newGameMove);
//take the negative as AI plays as black
var boardValue = -evaluateBoard(game.board())
game.undo();
if (boardValue > bestValue) {
bestValue = boardValue;
bestMove = newGameMove
}
}
return bestMove;
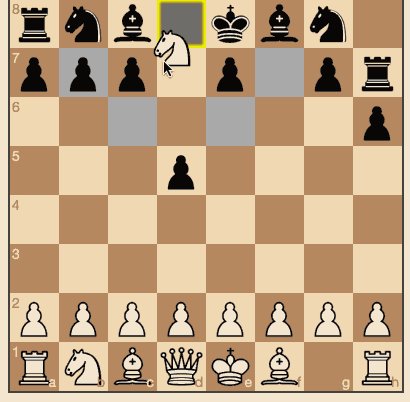
};加入了计算权重后,我们的 AI 就会尽可能地去吃对方的棋子。

尽可能地吃子,点击试玩
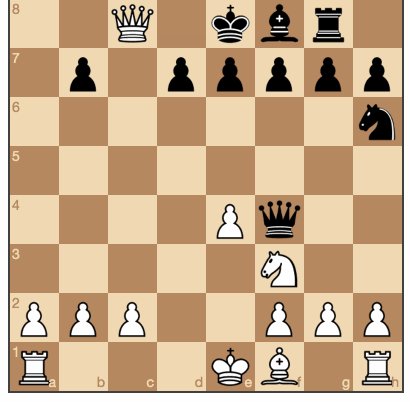
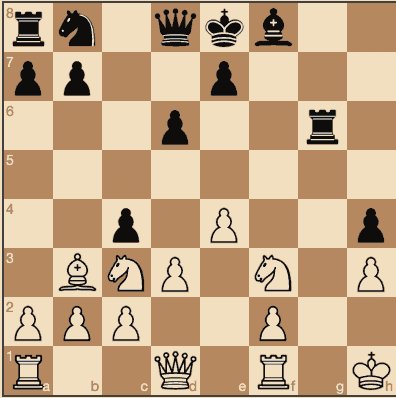
第三步:使用极小化极大算法来探索树
下一步,我们使用 极小化极大算法(Minimax) 来使我们的 AI 能从探索树中选出最优移动。
首先,我们先根据给定深度递归构建棋子所有可能移动的树,并用上一节的方法来计算所有子节点的权重
然后,依据不同的行棋颜色,父节点取子节点的最大或最小值,若白子则取子节点的最大值返回给父节点,反之返回最小值。

var minimax = function (depth, game, isMaximisingPlayer) {
if (depth === 0) {
return -evaluateBoard(game.board());
}
var newGameMoves = game.ugly_moves();
if (isMaximisingPlayer) {
var bestMove = -9999;
for (var i = 0; i < newGameMoves.length; i++) {
game.ugly_move(newGameMoves[i]);
bestMove = Math.max(bestMove, minimax(depth - 1, game, !isMaximisingPlayer));
game.undo();
}
return bestMove;
} else {
var bestMove = 9999;
for (var i = 0; i < newGameMoves.length; i++) {
game.ugly_move(newGameMoves[i]);
bestMove = Math.min(bestMove, minimax(depth - 1, game, !isMaximisingPlayer));
game.undo();
}
return bestMove;
}
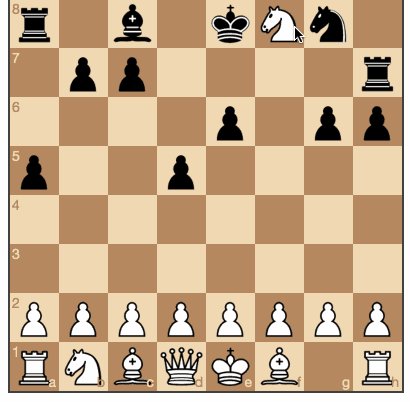
};加入了极小化极大算法之后,我们的 AI 已经不再是任人宰割了。

加入了极小化极大算法,点击试玩
极小化极大算法很大程度上取决于我们能够探索深度,下一步我们就来优化它。
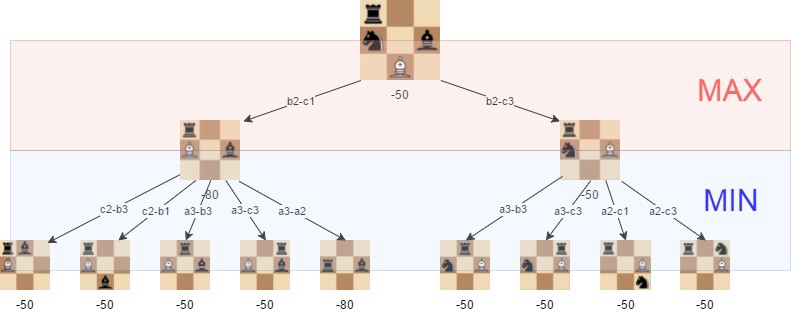
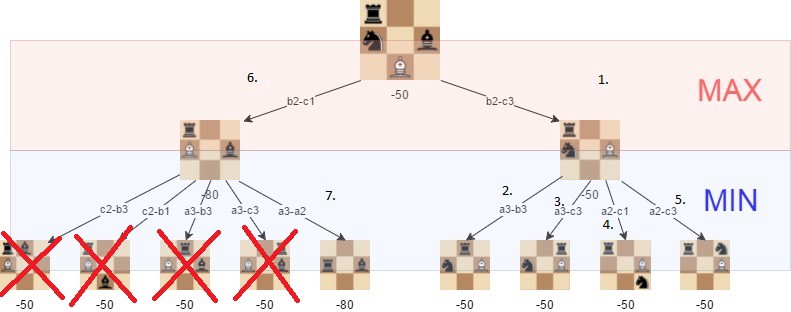
第四步:Alpha-beta 剪枝
Alpha-beta 剪枝 是对极小化极大算法的一种优化,用于减少搜索树中需要探索的节点数。这样在同样的资源条件下,就增加了探索树的搜索深度。
当探索路径的结果比之前探索的更糟时,Alpha-beta 剪枝就不再搜索该子树。它并不影响极小化极大算法的计算结果,而是加快极小化极大算法运算速度。无论何种情况,Alpha-beta 剪枝总是能优化计算效率,即使,我们最初探索的就是最优解。

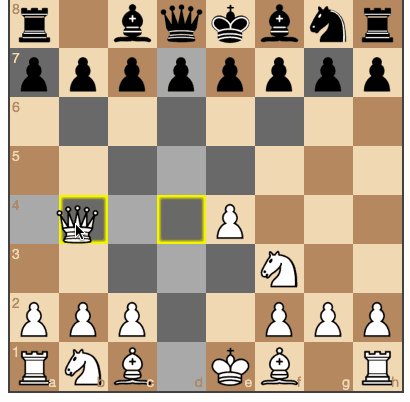
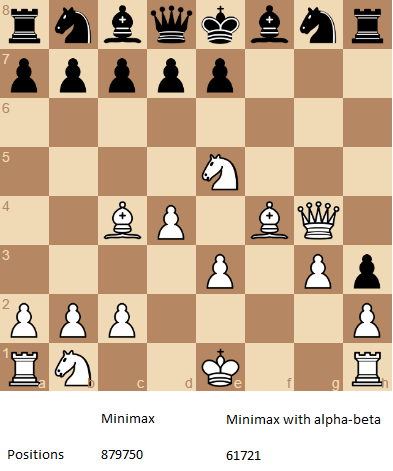
如下图所示,通过 alpha-beta 剪枝,我们能显著减少极小化极大算法的计算次数。

var minimax = function (depth, game, alpha, beta, isMaximisingPlayer) {
positionCount++;
if (depth === 0) {
return -evaluateBoard(game.board());
}
var newGameMoves = game.ugly_moves();
if (isMaximisingPlayer) {
var bestMove = -9999;
for (var i = 0; i < newGameMoves.length; i++) {
game.ugly_move(newGameMoves[i]);
bestMove = Math.max(bestMove, minimax(depth - 1, game, alpha, beta, !isMaximisingPlayer));
game.undo();
alpha = Math.max(alpha, bestMove);
if (beta <= alpha) {
return bestMove;
}
}
return bestMove;
} else {
var bestMove = 9999;
for (var i = 0; i < newGameMoves.length; i++) {
game.ugly_move(newGameMoves[i]);
bestMove = Math.min(bestMove, minimax(depth - 1, game, alpha, beta, !isMaximisingPlayer));
game.undo();
beta = Math.min(beta, bestMove);
if (beta <= alpha) {
return bestMove;
}
}
return bestMove;
}
};第五步:升级计算权重方法
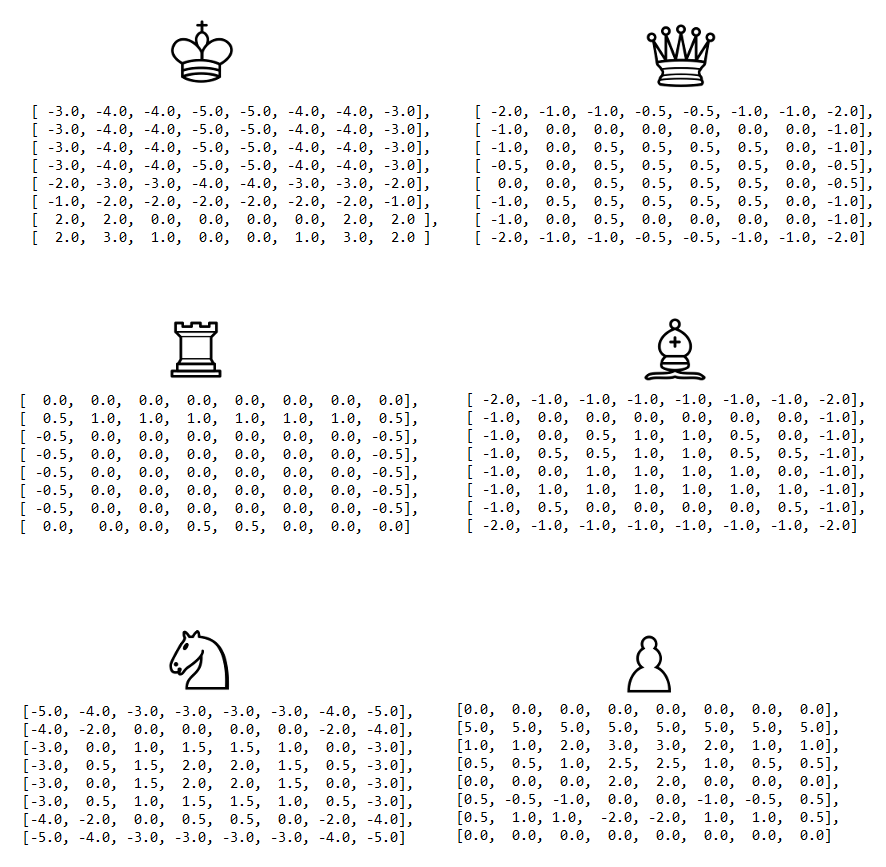
最初计算权重的方法相当简单就是通过计算棋盘上棋子所对应的权重,单凭这一点无法判断棋的局势。为了改善这一点,我们需要将棋子在棋盘中的位置因素计算在内。比如,骑士在棋盘中间就比在棋盘边缘位置更优,这样它可以有更多的选择。
这里我们在 chess-programming-wiki 所提供的表格的基础上稍作修改已适应我们的程序。

这样我们的 AI 就已经像模像样了,至少从业余玩家的角度来说。

优化后,点击试玩
结语
总的来说,我们所创造的这个简单的 AI 不会犯一些愚蠢的错误,但依旧缺乏大局观。
通过以上我介绍的方法,已经能够使我们的 AI 进行基本的对战。最终 AI 部分的代码(不包括移动棋子)不足 200 行,这意味着它实现来非常简单。你可以在 Github 上查看最终版本。
我们还可以继续优化我们的 AI,比如:
如果你对此感兴趣,你可以到 chess programming wiki 中发现更多内容。
感谢阅读。
更多文章欢迎访问译者博客,已升级为 PWA,支持离线访问、订阅和添加至桌面。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。