前言
学过css的人都知道,css他不是一个编程语言。虽然你可以用css去写网页样式,但是你却没法使用它进行编程。所以有一句话来描述css我个人觉得再合适不过了,”CSS基本上是设计师的工具,不是程序员的工具。”由于它没有变量,也没有条件语句,只是一行行单纯的描述,写起来相当费事。于是,后来就有一些“偷懒者”给css加入一些编程元素,做成了“css预处理器”,使得css具有了编程的能力。现如今css预处理有恨多种,在这里我们主要介绍sass。
sass和scss的区别
说到sass,可能会有小伙伴提到scss。这两者之间到底存在什么关系呢?或者说它们之间有什么区别。这里我说一下我个人的看法,仅供参考。我个人认为scss是sass的加强版,如果用sass的话需要非常严格的缩进,没有大括号,没有分号。而scss则跟我们平时使用的css差不多,用起来更加顺手一些。当然要是装比的话还是sass比较好,不过对于我们这些新手前端还是乖乖的用scss比较好,别到时候逼没装成,自己先一脸懵逼了。珍爱生命,远离装逼!
手动编译sass或者scss
//单文件转换命令
sass style.scss style.css
//单文件监听命令
sass --watch style.scss:style.css
//文件夹监听命令
sass --watch sassFileDirectory:cssFileDirectory手动命令来sass和scss的编译,在使用过程中有些复杂,虽然有监听命令,但是这只会在切换窗口的时候才会触发,失去焦点不再编辑的时候并不会,这就给我们开发带来的很多的不便。好在webstorm和intellij idea有自动编译sass和scss功能,极大便捷我们的开发,下面我们就说一下如何去配置。
webstorm和intellij idea下自动编译sass和scss文件配置
第一步 检查是否安装了sass
利用sass -v这条命令查看是否安装了sass,出现版本号即为安装成功。如果没有安装,可自行搜索度娘查看如何安装,这里就不在赘述。
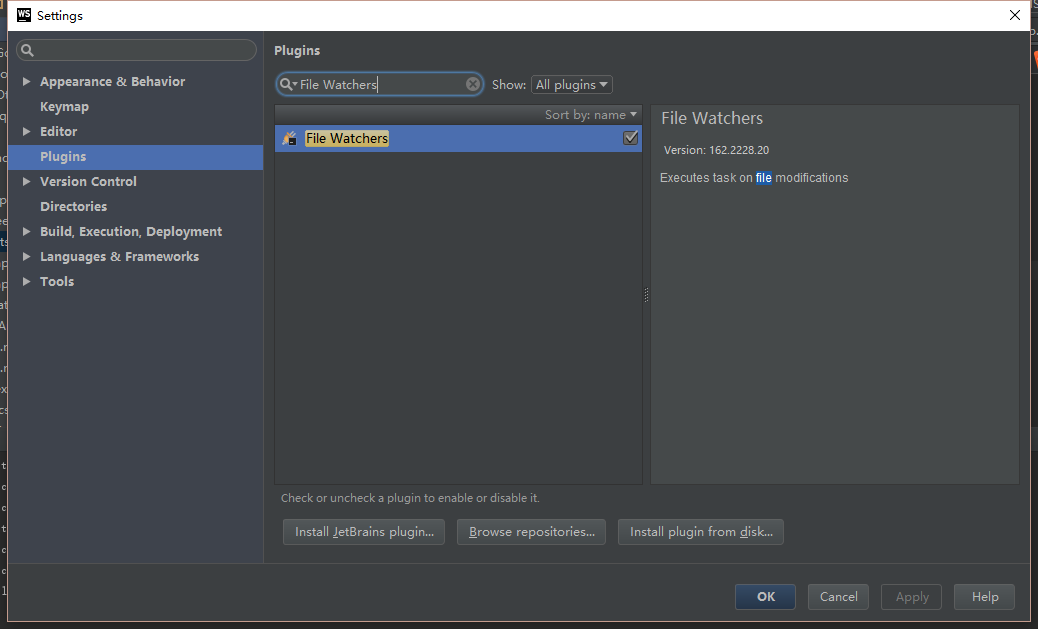
第二步 安装File Watchers
打开webstorm或intellij idea,查看是否有File Watchers这个工具。如果没有则需要到Plugins中下载。
第三步 新建watcher
点击“+”按钮,选择所要监听的文件类型,这里我们选择scss,小伙们需要写sass文件可以选择sass。
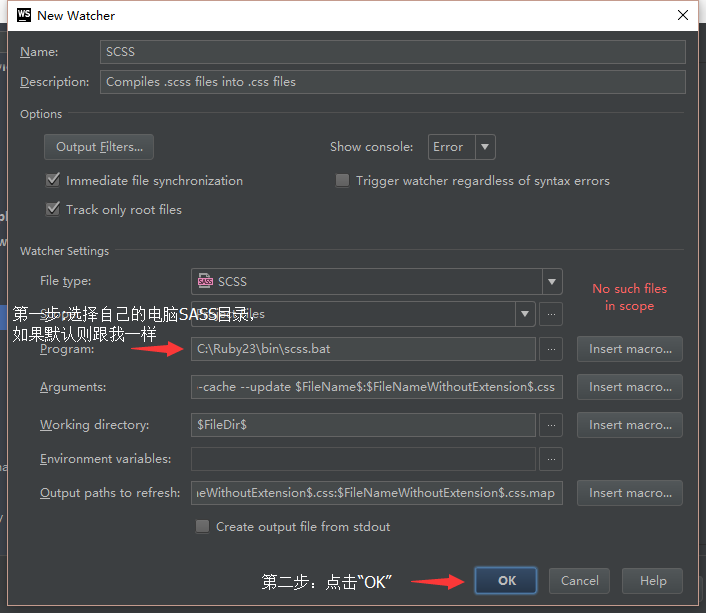
第四步 watcher配置
选择自己的sass安装目录,如果windows的话默认是C:Ruby23binscss.bat,这里需要注意一点如果你是要自动编译sass,则需要选中sass.bat,可别选错了哦。如果是mac下,默认目录是/usr/local/bin/scss。如果需要自动sass也是一样。
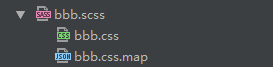
第五步 检查是否配置成功
新建一个scss或者sass文件就可以看到底下会多两个文件,我们写代码的时候引入其中的css文件即可





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。