项目github地址:https://github.com/aoping/les...
方法一:
使用koala,这个软件可以实时把less编译成css,我们只需要安装软件,简单配置就可以了。
方法二:
使用sublime text的less2css插件
步骤:
1.需要安装node.js,这个到官网下载即可
2.需安装less,方法:命令行输入 npm install less -g
3.sublime安装less2css,方法:
ctrl+shift+p>install Package>输入less2css按Enter
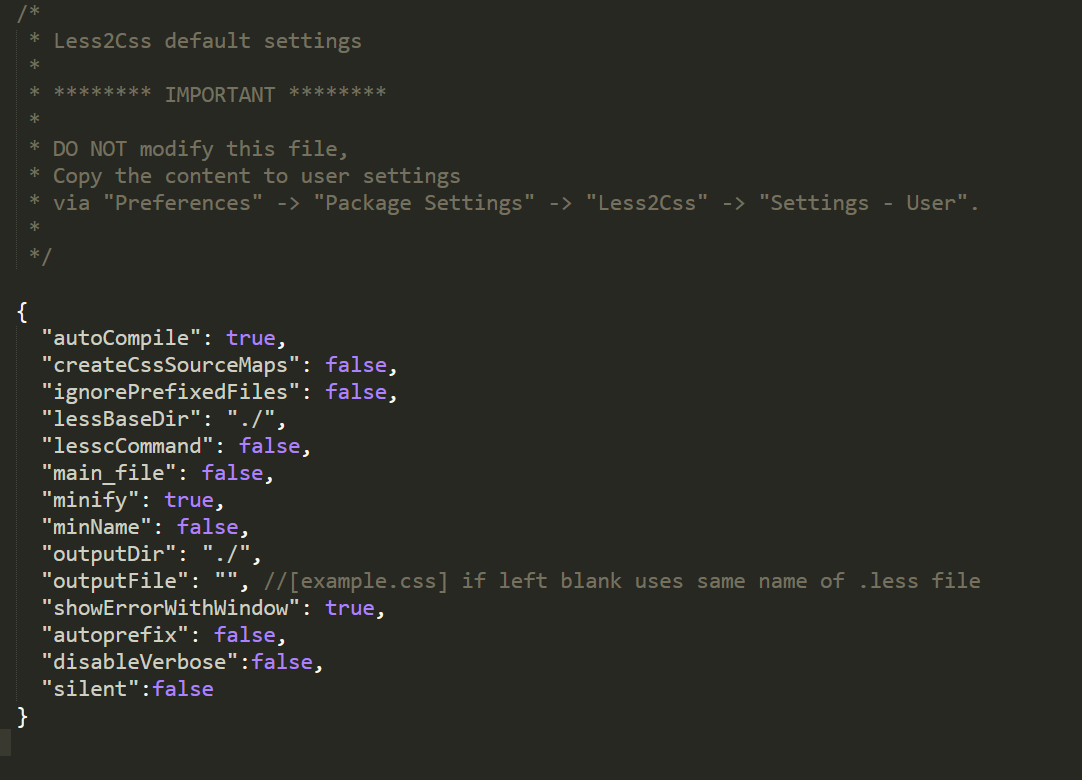
4.配置less2css
Preferences → Package Settings → Less2Css → Settings-Default
5.执行
编写好less文件后 按下ctrl+s 就会在当前目录下生成同名的css文件
6.常见问题
这是因为你没有安装less,解决方案:npm install less -g
这个需要修改less2css配置文件,方法:
Preferences → Package Settings → Less2Css → Settings-User
加入以下代码
{
"minify":false
}



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。