最近几天沉迷搭建博客,学习了各种nodejs工具,总的来说是这些:
webpack
- style-loader
- css-loader
- express
react
- babel-loader
- styled-components
- forever
react、webpack这些工具之前也有尝试着学习过,但是始终沉不下心来好好学,最近比较有时间,也打算参与学校一些项目了,又有个小伙伴和我介绍了怎么通过RESTful来实现前后端交互,我一时有了动力,好好了解了一下,这几天便浸泡在里面去了。
下面就来简单地介绍下,现在这个阶段我对这些工具的理解吧。
webpack
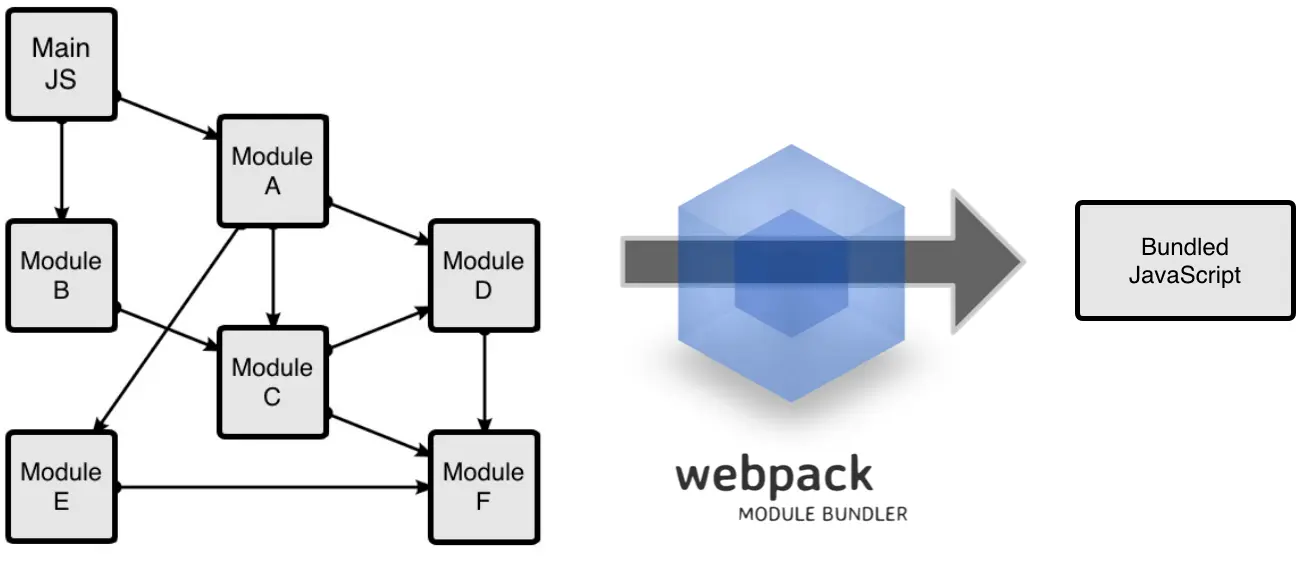
webpack是前端工程打包工具,更加鲜活一点,我觉得其做的事情可以相当于我们的“胃”做的事情:多进一出。
webpack官网这个图挺形象的
为什么需要打包呢——为了保证网页载入速度。现在浏览器处理js文件的速度已经非常快了,所以拖慢网页载入速度的主要是资源请求耗费时间,简单来说需要请求的资源的个数越少那就越好,网页载入得就越快!
而因为模块化,入口文件可能会和各种文件存在依赖,而其依赖又会有依赖,所以一个入口文件,往外扯就有可能会同时扯出各种各样的文件,如此,资源请求数就比较难把控了,所以要打包到一块!
而打包文件,就是将这“团”文件打包到一块后的结果。
当然我觉得这个更像,特别是在webpack -p 之后
所谓多进一出,在这里指的是:处理入口文件然后再吐出打包文件。
比较有趣的一点:webpack最近开了周边商店,大家可以去官网看看。
style-loader & css-loader
style-loader和css-loader是webpack的插件。
...我先去写下数据结构的作业...


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。