前言吐槽
前端的技术发展辣么快,对于前端新手来说,我还没怎么使用 jQuery 开发界面就要换成Angular & Vue & React & ... 更复杂的是,用户还要学习一堆复杂的构建工具把页面进行优化优化再优化。
然而很多前端开发者并不想把时间浪费在构建上,希望专注于页面开发。那么有没有一套成熟的解决方案帮助用户节省学习成本,快速开发应用呢?
答案当然是有的,如果你是个初学 Webpack 和 React 这一套生态体系的人,接下来我介绍的这个工具将非常适合你。
主角来临
注意注意了,非常高效快捷的桌面可视化工具 Nowa 诞生了!
Nowa(Not Only for Web App, but also for anything) 是一个跨平台的可视化 Web 开发工具,旨在帮助用户部署环境,简化项目的创建、构建、开发以及调试流程。
Nowa 是为了解决以下痛点:
每次下载或新建项目都要安装一坨开发用的依赖,而这些依赖绝大部分都是重复的,耗时又占空间;
每个项目的构建任务配置在自己项目中维护,不方便统一维护和管理;
构建配置对于很多新手用户来说还是太繁琐,迫切需要一个一站式的解决方案;
项目模板的更新依赖于脚手架的发布,频繁更新用户体验不佳;
希望可以在一个地方找到项目工程化常用命令及工具;
它内置了一整套 Webpack 构建体系,用户无需安装成套复杂的依赖,只需下载安装即可使用。接下来会介绍如何使用 Nowa 快速开发 React 应用。
教程有大图
创建项目
初始化安装需要一些时间,菊花转完之后会出现简单的欢迎页:
用户可以通过点击导入按钮活着拖拽项目导入已有的 Nowa 项目。但是因为是教程,所以我们点Create New Project按钮创建项目。
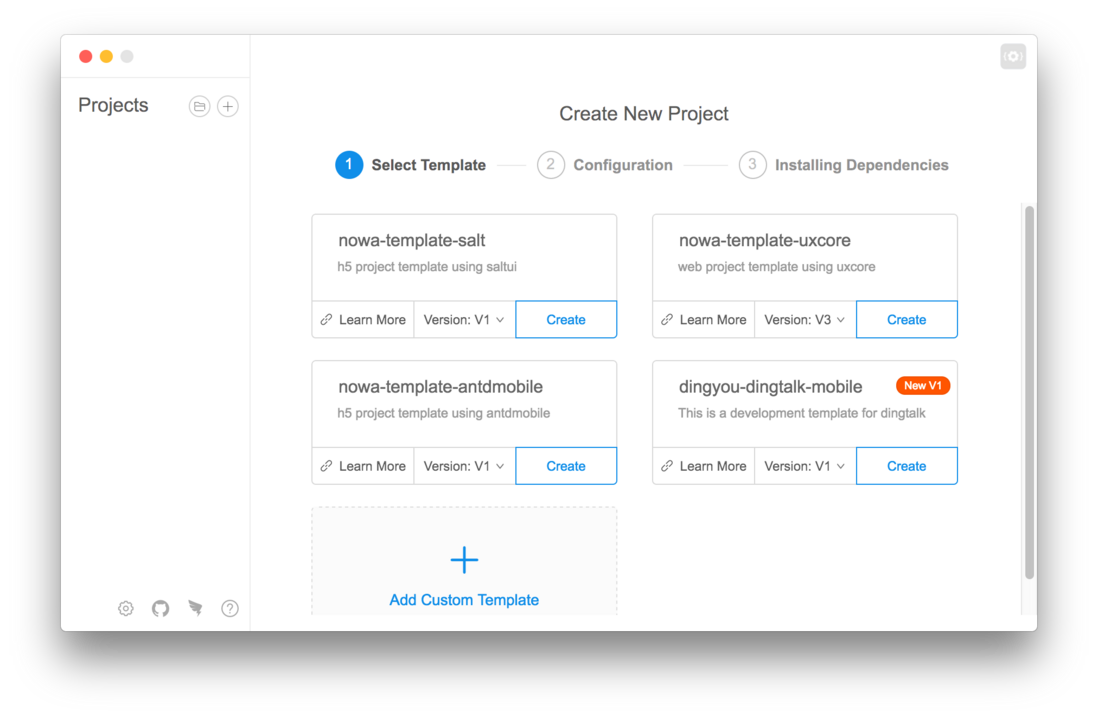
选择模板
图片上提供了三个官方模板,每一个模板对应一种react开发场景,用户可以选择适合自己的。
Salt & Antdmobile 模板适合开发 H5 应用, Uxcore 模板适合开发 Web 应用。官方模板不够用的话,可以添加自定义模板,如果你有优秀的模板拿来秀,请联系笔者把它变成官方模板。
我们选择 Salt 模板进行初次开发。点击Create按钮进入表单填写的页面,请选择适合自己的 Npm 源,内陆用户请选择 taobao。
点击提交按钮之后,分分钟就下载好依赖了, 飞一般的速度,你值得体验!
启动项目
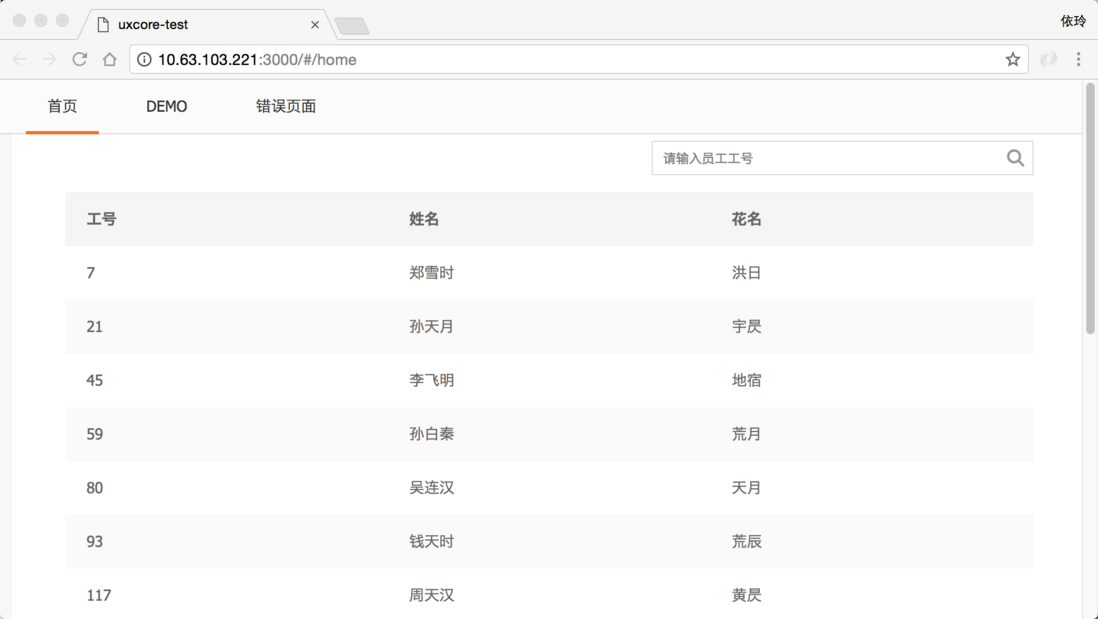
依赖安装结束之后,页面自动切换到项目详情页。
如果点击 Start 按钮,工具就会自动构建项目,用户都不需要写复杂的 Webpack 配置,Nowa 帮你实现模块实时热替换。
如果点击了Compile按钮,工具会自动打包项目到dist文件夹。
从创建到启动,不过一分钟的事情,是不是超级方便快捷呢?
小特性
用户可以在右侧命令集区添加自定义命令,所有的命令都一键运行,你都不需要打开终端了。如果觉得英文版看起来别扭,可以在工具设置里面切换到中文版。
Nowa 还提供人性化的依赖管理的功能,用户一眼望尽所有需要更新的依赖,一键更新所有安装,简直不要太爽了!
当然重点是 Nowa 跨平台而且开源~
Windows
Mac
Linux
如果工具用的舒服,请到 Github上赏星星~






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。