通过文你将学到:
1.闭包是怎么回事儿?
2.闭包的原理和在jquery中的应用
3.从一到面试题彻底理解闭包和垃圾回收机制
4.闭包在jquery中的应用
概述
经常听到闭包这个词儿,或者匿名函数自执行,之类的。到底他们是一个东西吗?
1.什么是闭包?
我不想扣定义,直接上例子。
function parent(firstname){
return function(lastname){
console.log(firstname+'·屌·'+lastname);
}
}
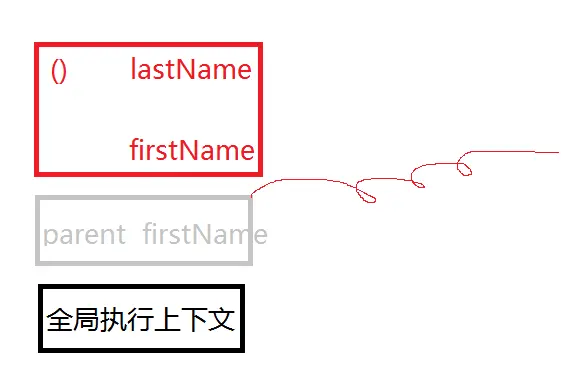
parent('尼古拉斯')('大彬哥');看图:
函数执行完以后会销毁(这里我就不谈堆栈操作了理解图就行了),然后各种变量会垃圾回收,而这里parent函数确实销毁了,但是firstName这个参数并没有垃圾回收,释放内存,依然在内存中能够被return里面的函数使用,好像return里面的函数把 父函数的那个资源给关闭在了自己的函数里面一样,这个函数销毁资源被关闭到子函数中依然能够使用的现象叫做闭包。
注意匿名函数自执行只是产生闭包的一种情况,闭包是现象或者情形,不实用匿名函数自执行也有很多情况产生闭包,所以而且根本就是两回事儿,不能混淆。
类比,在window系统中,你子文件夹中有使用的文件父文件夹是没法删除的。
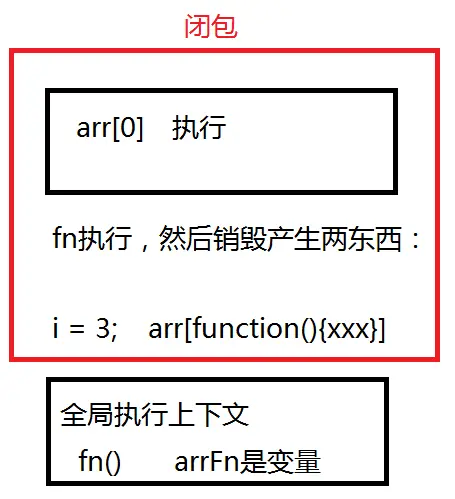
2.实际应用,情况很多,先来一道面试题。
function fn{
var arr = [];
for(var i = 0;i<3;i++){
arr.push(function(){
console.log(i);
});
}
return arr;
}
var arrFn = fn();
arrFn[0]();//3
arrFn[1]();//3
arrFn[2]();//3与这个类似的一个题是循环里面用事件,事件里面的i有问题,如下。
for(var i = 0;i<aBtn.length;i++){
aBtn[i].onclick = function(){
alert(i);//3
};
}还有一到非常爱考的面试题,
for(var i = 0;i<3;i++){
setTimeout(function(){
alert(i);
});
}我只分析一个,其它的大家就会分析了。注意表象上粗略的理解就是 函数执行一瞬间,并不会等定时器,但是这个说法并不对,因为第一个就说不通。好我给记大家进入内部深入分析下过程。
记住一句话,函数定义压入arr的时候并没有执行。
小测验,你能看出下面的程序用了闭包吗?
function show(){
var a = 12;
setTimeout(function(){
console.log(a);
},1000);
}3.闭包在jquery中使用。
闭包无处不在,直接看jquery的例子。
$('#btn').click(function(){
var json = {};
ajax(url,function(data){
json =dada;
});
});

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。