1、js中的盒子模型
通过js中提供一系列的方法和属性获取页面中元素的样式信息值;
2、client系列
内容的宽高:是给元素定义的width/height这两个样式。如果没有设置height值,容器的高度会根据里面内容自己适应,这样获取的值就是真实的内容的高;如果设置固定的高度,不管内容是多少,内容的高度指的都是设定的这个值;
真实内容的宽高:如果设置的height是200px,如果内容有溢出,那么真实内容的高度是把溢出内容的高度也要加起来;
clientHeight || clientWidth
//内容的宽度/高度+左右/上下填充(padding)
clientLeft || clientTop
//左边框/上边框的高度3、offset系列
offsetHeight || offsetWidth
//clientHeight/clientWidth + 左右/上下边框(和内容是否溢出没有关系)
offsetParent
//当前元素的父级参照物
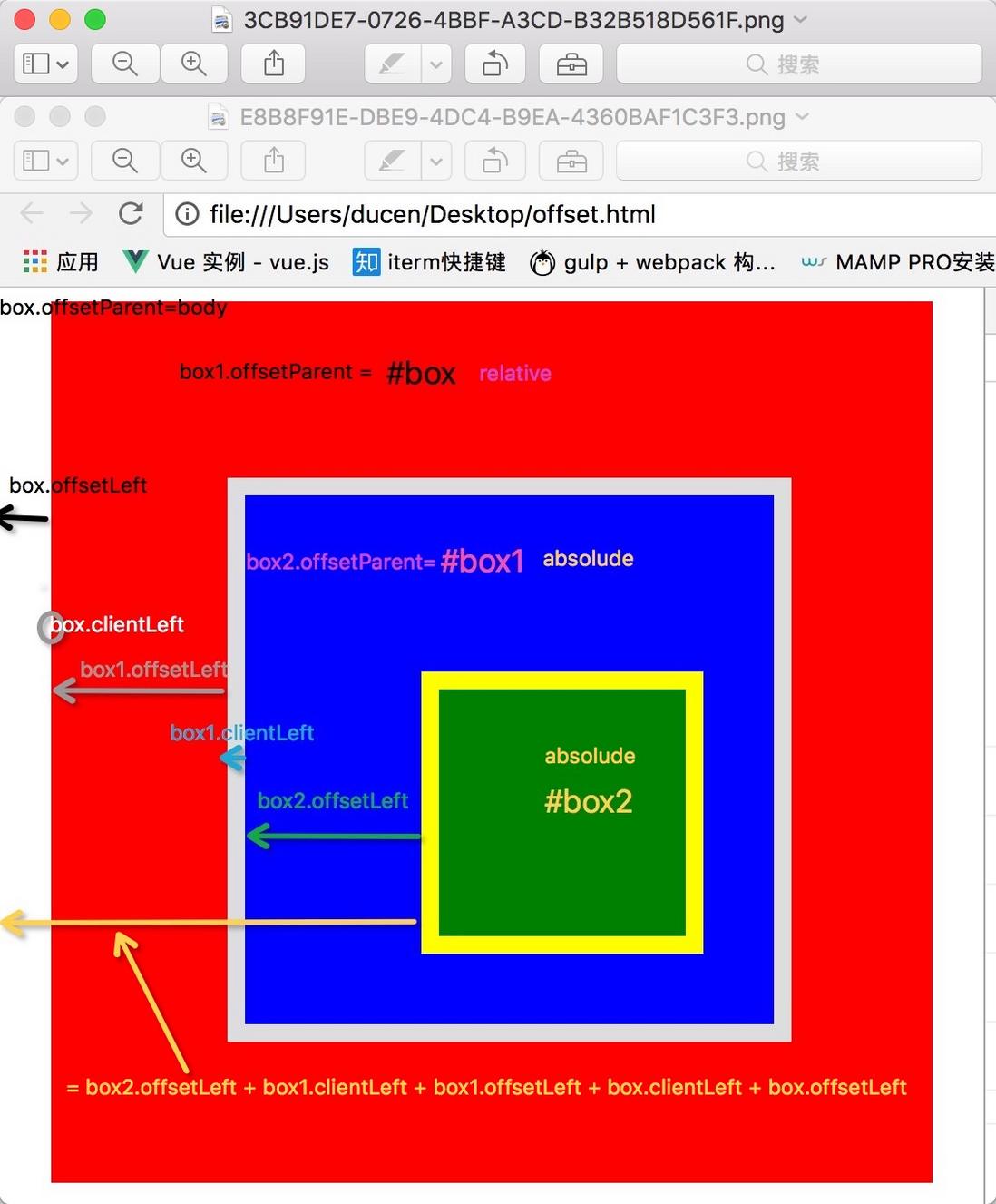
offsetLeft || offsetTop
//当前元素的外边框距离父级参照物的内边框的偏移量计算元素距离body的上部和左部的距离
function offset(el) {
var oLeft = el.offsetLeft,
oTop = el.offsetTop,
oParent = el.offsetParent;
while(oParent) {
//ie8下不计算边框
if (navigator.userAgent.indexOf('MSIE 8.0') === -1) {
oLeft += oParent.clientLeft;
oTop += oParent.clientTop;
}
oLeft += oParent.offsetLeft;
oTop += oParent.offsetTop;
oParent = oParent.offsetParent;
}
return {'left': oLeft,'top': oTop}
}
offset(box2);//{left: 239, top: 218}注:在标准的IE8浏览器中,我们使用offsetLeft/offsetTop其实是把父级参照物的边框已经算在内,在IE8浏览器下就不需要单独加边框了;
4、scroll系列
scrollHeight || scrollWidth
//真实内容的高度/宽度(包含溢出)+ 左填充/上填充
//注:获取到的结果都是约等于的值,因为同一个浏览器是否设置overflow=hidden对于最终的结果是有影响的;在不同的浏览器中我们获取的结果也是不同的。
scrollTop || scrollLeft
//滚动条卷去的高度
5、操作浏览器本身盒子模型信息
clientWidth/clientHeight是当前浏览器可视窗口的宽度和高度
scrollWidth/scrollHeight是当前页面的真实宽度和高度(所有屏的高度和宽度的和:是一个约等于值)
要兼容浏览器获取浏览器盒子模型信息我们需要这样写
document.documentElement[attr] || document.body[attr];
//documentElement在前body在后
//获取
document.documentElement.clientWidth || document.body.clientWidth;
//设置
document.documentElement.scrollTop = 0;
document.body.scrollTop = 0;
<!--注:都需要写两个-->6、获取浏览器盒子模型信息的兼容方法
function win(attr,value) {
//获取值
if(typeof value === "undefined") {
return document.documentElement[attr] || document.body[attr];
}
document.documentElement[attr] = value;
document.body[attr] = value;
}
win('clientWidth');
win('scrollTop',0);

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。