苹果和小程序开发都开始要求使用https服务,而且运营商广告注入也越来越疯狂。所以,实现网站https很用必要。
实现https就需要一个SSL证书。证书大部分都很贵,不过也有一些免费的证书服务供个人开发者使用,这是一个大好消息。比如腾讯云,七牛云,阿里云。
我们今天就拿阿里云来实践一下,因为我的服务器也在这里。
原文链接:https://weiya.me/item/66.html
购买SSL证书
首先第一步就是获取一个证书。来到阿里云购买证书页面。传送门:阿里云免费SSL地址
选择如下图的配置。其他的也买不起o(╯□╰)o
点击立即购买,然后下一步,直接支付就可以了。
看下支付成功
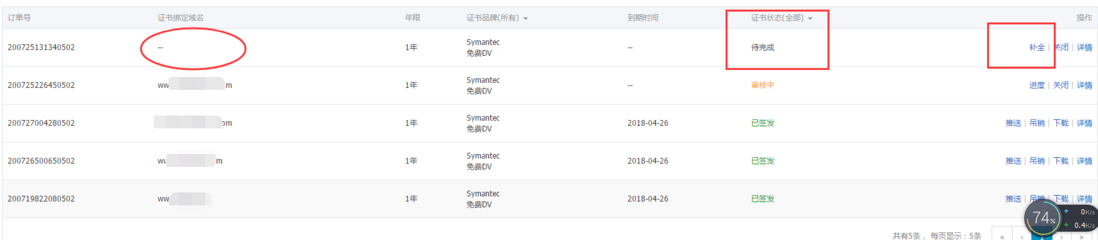
之后,去阿里云控制台,选择菜安全(云盾)->证书服务,可以找到刚刚的购买好的订单。
刚刚买好的订单,证书状态为待完成。需要点击补全链接进行补全。
补全信息
补全信息就是填写一些你的域名信息和你的个人信息,顺带验证下域名是你的。
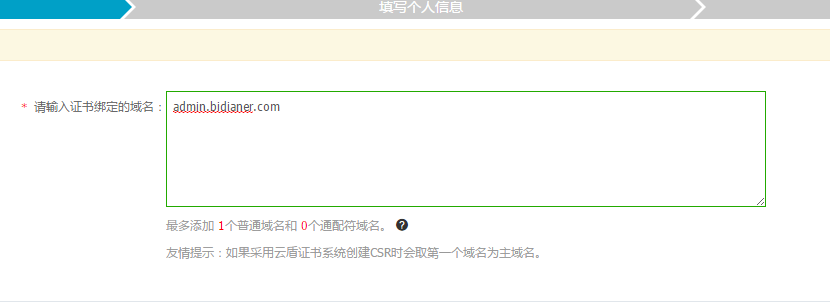
第一步是填写域名。这里不能写通配符域名,需要写普通域名,就是类似于www.baidu.com或者images.baidu.com这种。
所以,当你需要多个二级域名的时候,你需要购买多个免费的SSL证书。
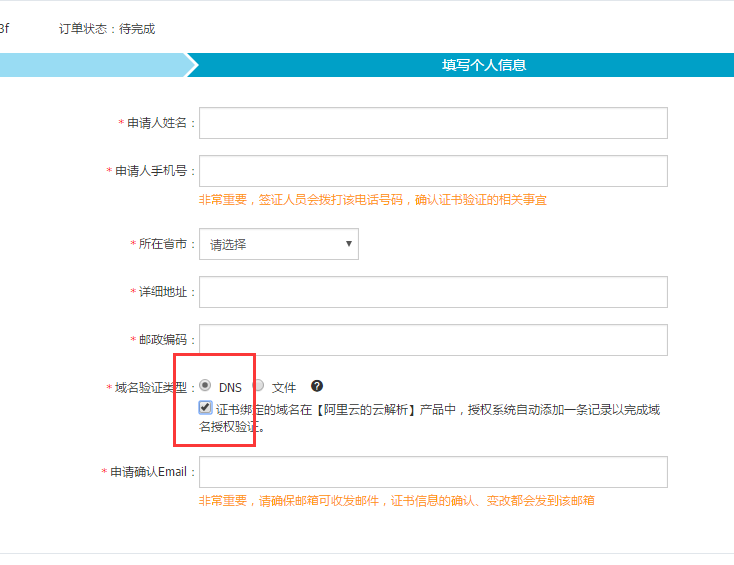
下一步,填写个人信息。
这里面要注意,红框内的域名验证类型。
DNS:是在域名解析记录里面添加一条记录来证明域名是你的。
文件:是传一个文件到你的域名根目录方式来证明域名是你的。
其中如果选择DNS的,并且域名在阿里云的可以直接勾选下面的复选框,这样阿里云就会自动帮你填写域名解析记录,全自动。
点击下一步,进入生成CSR界面,这里为了简单,选择系统生成。点击创建自动创建。
查看状态
完成上面所有工作后。回到证书订单列表,信息会显示在审核中状态。点击进度可以查看之前步奏是否有问题。
如下状态是成功:
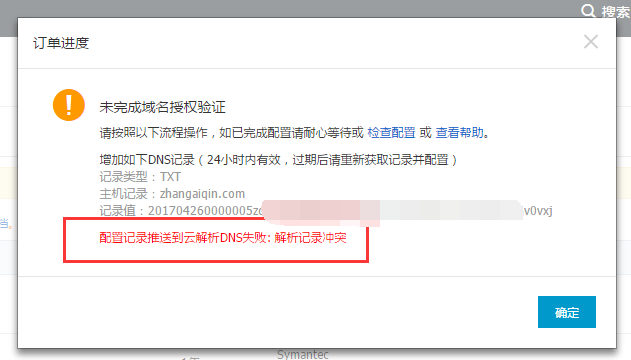
如果点击进度,弹出对话框如下。
注意红色字。说明,系统在域名解析中添加TXT记录存在冲突。那么说明你的域名中存在同名的CNAME记录。因为,CNAME和TXT同名会冲突。
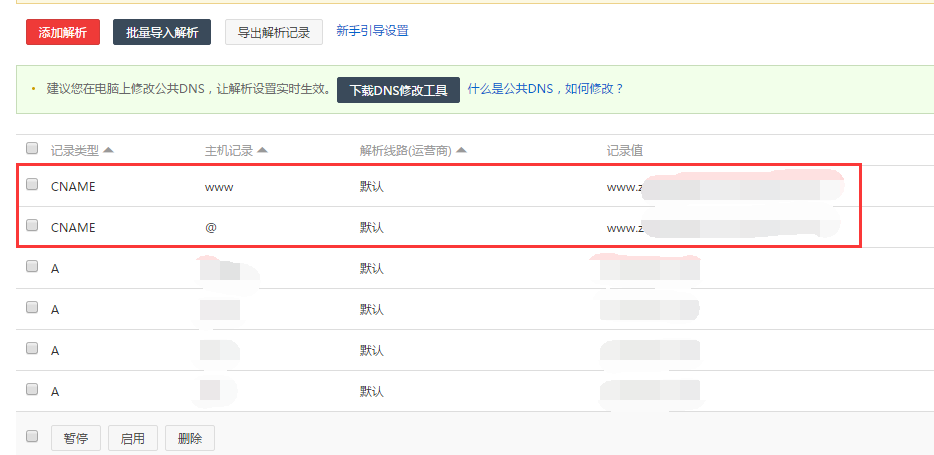
我们去域名解析界面看下:
果然,这里存在同名的CNAME。解决方案:
先删除CNAME,添加TXT记录,等到域名授权验证通过。这时再删除TXT,把CNAME写回来。
先把CNAME改为A记录(因为A记录和TXT不冲突),然后添加TXT。等到审核通过同上。
一切问题都解决了,下面就等签发。
安装服务器证书
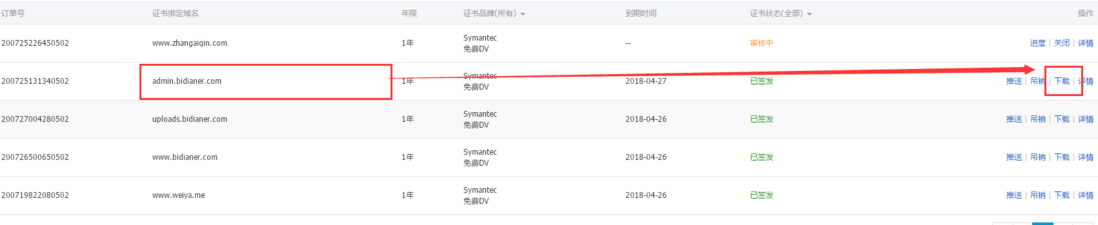
等到签发完成后,我们直接点击对应域名的下载链接。
跳转到该界面,选择你对应的服务器,下载证书。我这里是apache
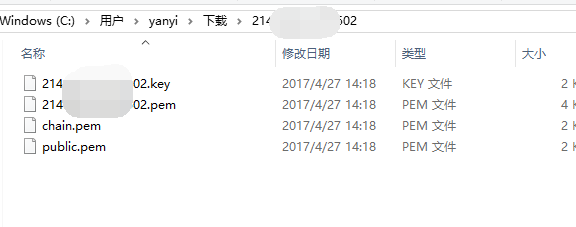
下载完成后,文件包内应该有4个文件。
我们去服务器apache安装的目录创建一个文件夹cert,在里面再创建一个文件夹admin(这里为了放多个域名证书,便于管理)。将刚刚下载的4个文件全部传到服务器。
提示: ubuntu服务器的apache默认安装目录为/etc/apache2
修改虚拟主机配置
证书文件传好了之后,我们需要使用证书。这里是在apache的配置文件中引用。
首先看一下之前的apache虚拟主机配置:
<VirtualHost *:80>
DocumentRoot /var/www/admin/
ServerName admin.bidianer.com
<Directory "/var/www/admin/">
Options FollowSymLinks
AllowOverride all
Order allow,deny
Allow from all
</Directory>
ErrorLog "/mnt/bidianer_error.log"
CustomLog "/mnt/bidianer_runtime.log" common
</VirtualHost>这里的虚拟主机是80端口,而https走的是443接口,所以我们不能再使用之前的80端口配置。需要重新配置。但是,如果我们还想保留http访问,也想用https访问,那么就保留这个配置,再新建一个配置。
<VirtualHost *:443>
DocumentRoot /var/www/admin/
ServerName admin.bidianer.com
<Directory "/var/www/admin/">
Options FollowSymLinks
AllowOverride all
Order allow,deny
Allow from all
</Directory>
SSLEngine on
SSLProtocol TLSv1 TLSv1.1 TLSv1.2 SSLv3
SSLCipherSuite ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4
SSLCertificateFile cert/admin/public.pem
SSLCertificateKeyFile cert/admin/214082306780502.key
SSLCertificateChainFile cert/admin/chain.pem
ErrorLog "/mnt/bidianer_error.log"
CustomLog "/mnt/bidianer_runtime.log" common
</VirtualHost>解释: 上面这个配置是监听443端口,所以当使用https访问的时候会使用该配置。该配置大部分和上面的都相同,但是却多了这一段代码。
SSLEngine on
SSLProtocol TLSv1 TLSv1.1 TLSv1.2 SSLv3
SSLCipherSuite ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4
SSLCertificateFile cert/admin/public.pem
SSLCertificateKeyFile cert/admin/21408*****0502.key # 这里我隐藏了部分数字
SSLCertificateChainFile cert/admin/chain.pem这段代码就是告诉服务器使用刚刚我们下载好的证书。把其中的地址改为你的就可以了(尤其注意那串数字文件要记得改)
接下来重启apache服务器
/etc/init.d/apache2 restart打开浏览器,使用https协议访问你的网站(这个https生效需要时间,时间不确定,所以不会立即可以访问)。我的https://www.bidianer.com。绿色图标出现,一切ok
CDN使用HTTPS
这部分内容不是必须的,是你使用了CDN服务才会用到
如果你在阿里云买了CDN,那么如何使用HTTPS。这个方法很简单,阿里云已经提供了。
在开始之前,首先记得把你的相关域名解析到阿里云的CNAME,这样才可以使用CDN,再谈CDN使用HTTPS
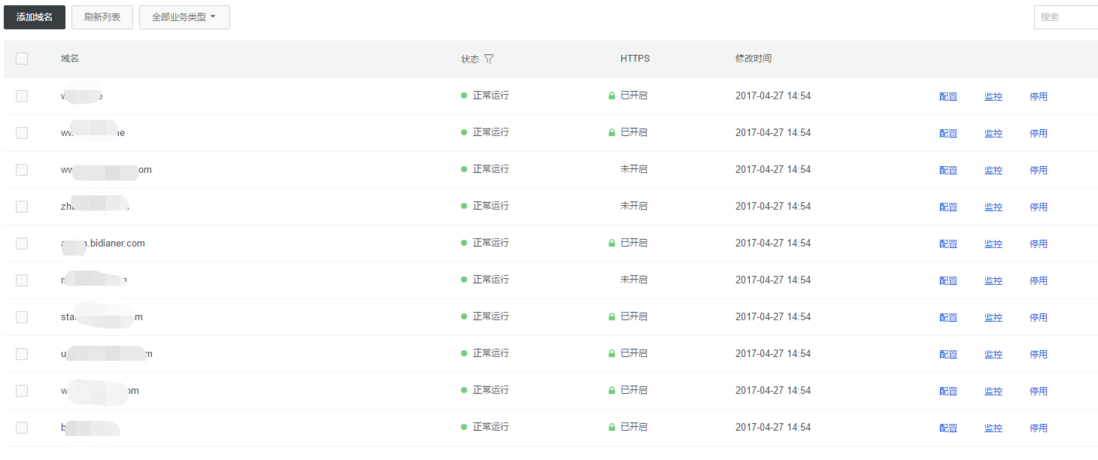
第一步,打开你的CDN域名列表
点击相关域名的配置链接,进入配置页面。
主要需要配置红框内两个内容。
回源设置
第一个回源设置
其中源站信息,有3种选择,这里比较常用的是IP,选择后填写IP地址即可,端口选择443端口
回源HOST,开启,选择加速域名。
回源方式,开启协议跟随回源
这里说一下回源HOST,这个最好选择默认的加速域名,不要选择自定义,如果你当前的域名是www.bidianer.com,你自定义回源HOST为bidianer.com,那么在你网站中获取的网站host信息就是bidianer.com而不是www.bidianer.com。
比如PHP中$_SERVER['HTTP_HOST']就是bidianer.com,而不是www.bidianer.com,会出问题有时候。
HTTPS设置
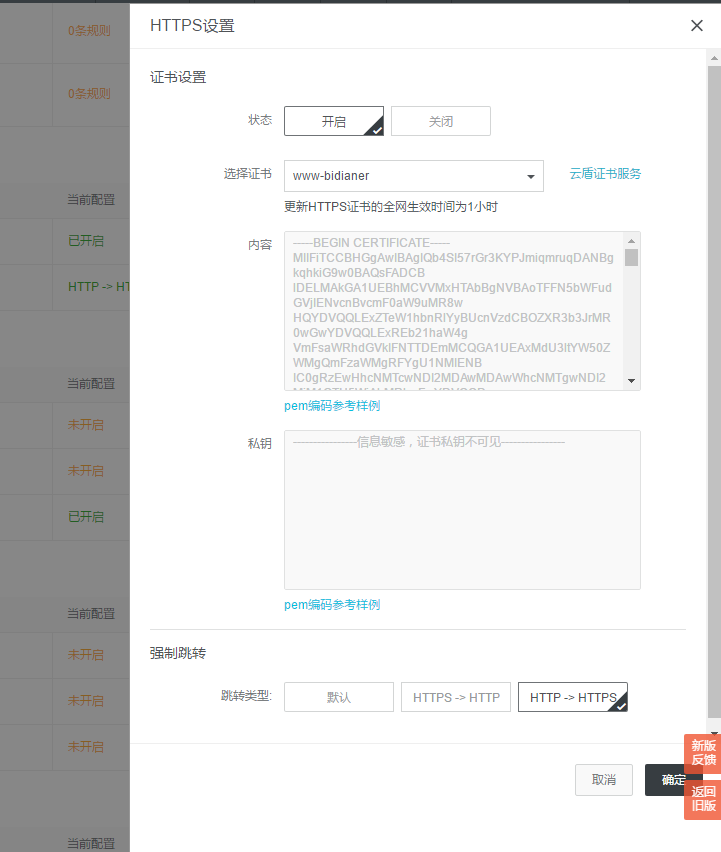
第二个HTTPS设置
点击状态开启即可。
选择你之前创建的相关域名证书。
强制跳转可以选择自己想要的。
这里说下证书名称要和你的证书列表对应起来,否则会出错。证书名称在这里:
开始你的可能是一串乱七八糟的数字,最好修改一下,后面选择证书不会出错。
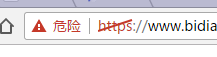
选错了证书会有啥问题?
浏览器地址栏会提示:
用户打开会是个警告页面,网站就倒闭了。
最后提醒下,CDN使用HTTPS也会有很长时间的延迟,不要着急
严颖,星空幻颖
2017.4.27






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。