由于公司使用的是spring boot + spring cloud 将开发全部微服务化了,在微服务的过程中将前后端完全分离了。我们公司前端使用一个域名、后端api使用一个域名,这样前后端之间就产生了跨域问题。
常见跨域问题
我们最常见的跨域问题就是浏览器提示在A域名下不可以访问B域名的api,这样的错误很好解决,我们的解决方式是基于springboot框架的。
这样的问题我们只需要在后端加入cors配置,就可以解决这类跨域问题,我们在springmvc的java配置中加入以下代码即可
@Bean
@ConditionalOnProperty(name = jhipster.cors.allowed-origins")
public CorsFilter corsFilter() {
log.debug("Registering CORS filter");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = jhipsterProperties.getCors();
source.registerCorsConfiguration("/api/**", config);
source.registerCorsConfiguration("/v2/api-docs", config);
source.registerCorsConfiguration("/oauth/**", config);
source.registerCorsConfiguration("/*/api/**", config);
source.registerCorsConfiguration("/*/oauth/**", config);
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}多值跨域问题
错误信息:
The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:7080,http://localhost:7080', but only one is allowed. Origin 'http://localhost:7080' is therefore not allowed access.错误信息很好理解,就是说Access-Control-Allow-Origin有两个值,但是浏览器只准许有一个值,所以报错。
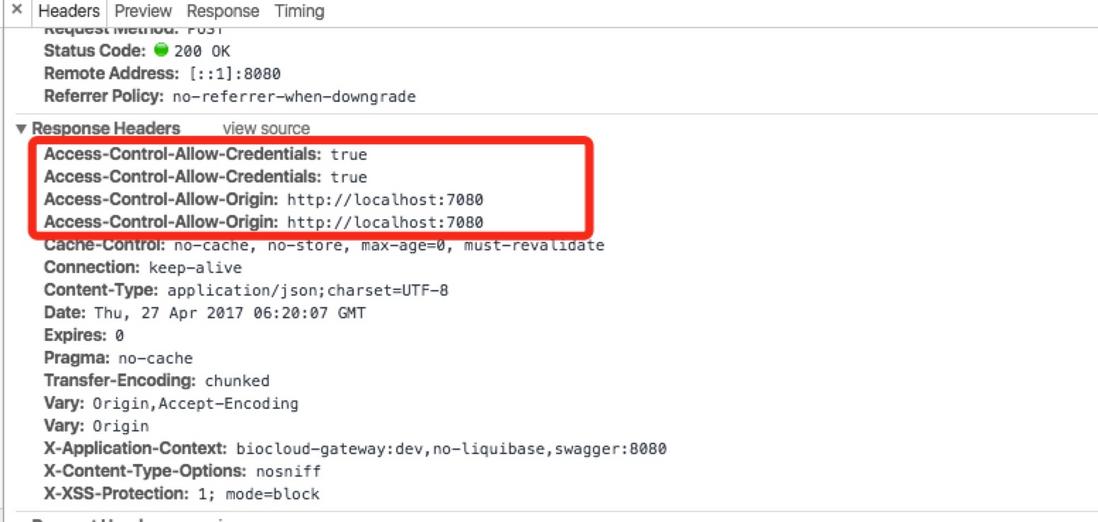
我们查看浏览器中的网络请求:
我们发现在 response headers 中 Access-Control-Allow-Origin 出现了两次。由于是在 response 中这说明我们是在后端出现的问题。
由于我们的后端属于标准的微服务架构,也就是:
front -> api gateway -> other Micro service
由于我已经在 api gateway 项目中已经加入了 cors,那么在 api 网关(gateway)后面的微服务不在需要加入 cors 了。由于小伙伴在后端的微服务项目中也同样加入了cors,这样在返回的response中就加入了两个相同的跨域header,这样浏览器发现多个Access-Control-Allow-Origin于是就报错了。
找到原因错误就很好解决了,我们只需要在小伙伴的后端将cors跨域配置删除即可,只保留API gateway 项目的cors配置。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。