公司最近搞vue迁移,迁移了一个模块,大概10天多点。基本了解了vue使用,vuex使用流程。 一开始写 不太熟练,走了不少弯路,之后越写越顺。总体来说vue还是三大框架中最简单的(Vue,React,Angular),而且在国内Vue十分火爆。
Vue
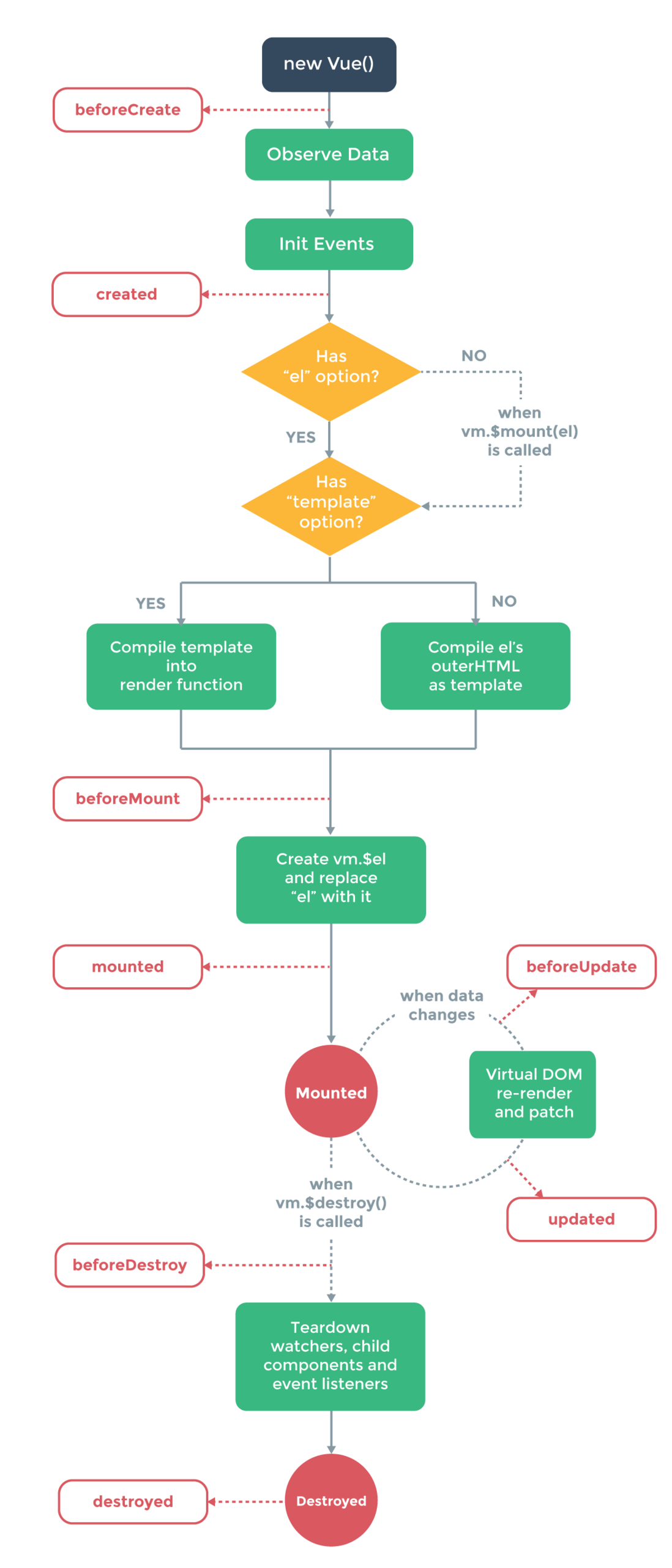
1.Vue生命周期
生命周期挺重要,不同生命周期时,this所含有的属性是不一样的,大致顺序就是:
beforeCreate (无data 无methods)
|(加载定义的data)
|(初始化定义的事件methods)
created
| (判断组件是否挂载)
beforeMount (挂载之前 这时候模板什么的都还未渲染template,进入页面的ajax放在这)
|(渲染模板)
mount(挂在完成 模板完成首次渲染)
|(触发页面destroy)
beforeDestroy ()
| (卸载组件,watcher,子组件,事件等)
destroyed(组件销毁完毕)
在我的日常开发中,经常用到的就是beforeMount这个hook。经常会遇到一个场景,详情页进入的时候,去ajax获取数据拿到之后,再渲染页面。在React中ajax是写在componentWillmount函数中。
Vue跟React差不多,都是在组件挂载之前执行ajax。
其他的函数暂时还没用到,不过根据经验,一些自定义的事件监听,比如自定义订阅者模式,要在beforeDestroy这里取消订阅。这里还有data更改的时候,触发重新渲染的两个生命周期函数没写,了解下就好。
2.模板
vue学习了Angular的自带模板
相对于React需要js输出DOM,vue的模板对于很多从Angular,或者jquery转过来的人比较容易上手。但是Vue也可以像React一样Render模板,暂时没有复杂场景用到。
可是我还觉得React输出DOM的方式比较灵活可控。
vue官方文档中介绍的内容就不说了,说些自己的遭遇。
变量使用:vue模板默认指向对于的组件,所以 this.data,在模板中直接写data就可以,$store $router都是一个意思。
动态传值:当向一个组件或html传递一个可变的值时,需要使用
v-bind:xxx="",v-bind:xxx=""简写成:xxx=""引号内的属于JS编译范围,不再是纯字符串。计算属性:这个是个不错的东西,computed属性跟data是平级的,是属性不是方法。定义的一个方法 输出一个值,当依赖的数据不变的时候,该方法就不被执行。
v-bind:class:vue绑定class相对于React简单了很多,吸取了classnames插件的特点,一个固定class和动态class写成
v-bind:class="['application', {'show': item.jobApplicationId}]"条件渲染:确实很方便。
列表渲染:也很方便。
绑定事件:当向一个组件或html传递一个可变的值时,使用
v-on:click="do"写法 简写成@click="do"如果do函数需要传值 写成@click="do(1,2)"即可。另外vue的事件修饰符很方便,多用用。vue组件中的事件都是vue封装过得事件,有一些彩蛋属性,可以多了解。
自定义组件:这里还是强调单项数据流,子组件不可更改props,不然会报错。
3.响应式原理
经常会用到一个场景,data中定义了一个 obj = {a: 1, b: 2};a b 两个属性均是响应的。一旦更改,所有引用的地方都会跟着改变。但是某处使用 obj.c = 3 这时候c就不是相应的。原理文档中说的很清楚。解决办法就是 this.$set(this, 'obj', 3)这样给obj添加一个响应式属性
Vuex
1.使用场景
对于数据量很大的常见或者数据复、杂交互复杂,多个组件需要共享一些数据的时候,vuex还是需要的。
但是一些简单的业务,使用vuex就复杂了。
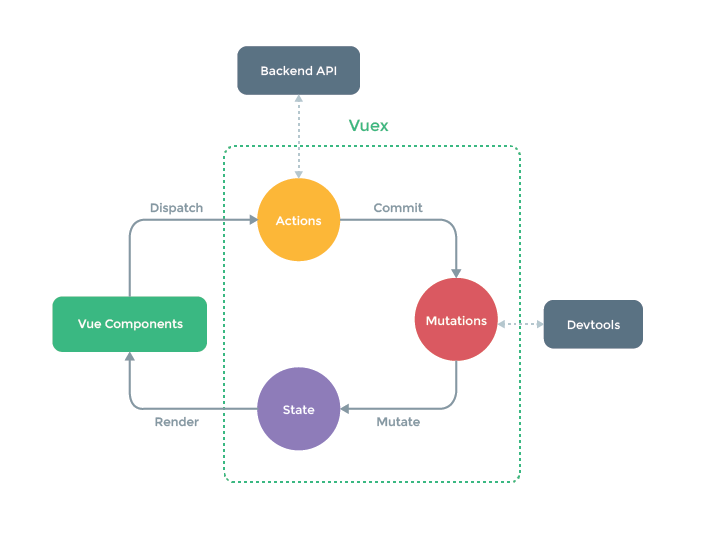
2.操作顺序
首先vuex需要存储数据的时候,需要在vuex中的state中定义该属性。当需要vuex中的数据的时候,要有对应的getter,然后组件mapGetters对应getter。
更改数据的时候,在action中发ajax。处理数据后,commit到mutations中,getter会自动更新数据。
这里要说下我踩过的坑:
vue组件是可以调用三层中的任何一层
this.$store.dispatch()
this.$store.commit()
this.$store.getters()
不必完全按照顺序调用。
action层:每个action方法,都应该返回一个Promise对象,这个Promise业务层可以直接拿到。 所以业务的ajax应该放到action层中,回调函数放在业务层。这样业务跟数据分离。
三 组件库
element UI
本来想写点router的,发现跟react-router一样,都是常规的前端路由没什么可写的。
我们选用了饿了么的组件库,业务内大量使用。他们的组件基本覆盖了日常用到所有组件,基本能满足大多业务需求。但是他们的组件还是有一些bug注意点为好。而且github上好多issue,因为格式不对就被关掉了 黑人问号 ???
但是总体上还是可以满足业务的,交互还好。
差点忘了表单验证太难用了,还有bug!我都是自己写的。
四 总结
总的来说,vue相对于React比较简单了,开发效率也高了起来。还是写的多了,了解的就多了。另外国内vue比较火爆,国外仍然是react比较多。多保持些技术栈多些见识。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。