搭建一个react实时热更新开发环境,当代码变更时,可以不用重新启动webpack打包文件,这样会很大地提高我们的开发效率。
使用工具
vscode编辑器,可以实时git推送更新自带git命令行,随意下载各种语言框架代码格式化高亮插件
chrome ^58浏览器性能稳定,方便实时调试bug
node ^7 自带npm包管理工具和js后台运行环境
git bash 命令行工具,方便命令行命令输入
搭建开发环境
1.创建文件夹,初始化npm配置文件$ mkdir react-1 && cd react-1 && npm init
2.安装react react-dom react-router react-router-dom必备的核心模块$ npm i --save react react-dom react-router react-router-dom
3.全局安装webpack webpack-dev-server
用于打包文件和建立一个实时更新的服务器系统,并且可以使用webpack命令行$ npm i -g webpack webpack-dev-server
4.项目文件夹下面安装webpack webpack-dev-server babel-loader babel-core babel-preset-es2015 babel-preset-react等开发用模块,babel有关的用来转码es6 和jsx语法
$ npm install --save-dev webpack webpack-dev-server babel-loader babel-core babel-preset-es2015 babel-preset-react5.配置webpack.congfig.js文件指定好加载器和入口文件路径打包后的文件路径文件名。
//webpack.config.js
var webpack = require('webpack')
var path = require('path')
module.exports = {
context: __dirname + '/src',
entry: "./js/index.js",
devServer: {
inline: true
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015']
}
}]
},
output: {
path: __dirname + '/output/',
filename: 'bundle.js'
}
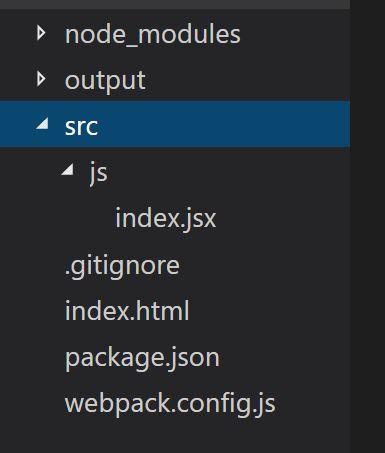
}文件目录如下
注意此时打包后bundle.js文件存在于内存中所以在index.html中只能用src="./bundle.js"引用.不能加上相对路径文件夹output/!
这样我们在命令行输入webpack-dev-server 打开浏览器输入生成的网址,就会自动在更改代码后,实时刷新浏览器。完成react开发环境搭建。其他的自动打开浏览器,分割代码等功能,可以参考webpack官网指南。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。