前言
之前有发过这个项目的文章了,根据朋友的建议改变了博客的样式,也增加了一些新功能,下面完整地介绍这个博客项目。文末附前端实习求职简历
项目简介
简要介绍:一个前后端分离的项目
主要技术栈:vue全家桶 + node.js + Express + Mongodb
github地址: vue博客内容管理系统
项目线上地址: FatDong的博客 --- www.xuhaodong.cn
实现功能
文章
文章通过标签分类
存为草稿,草稿和文章可以随时切换
文章目录,与segmentfault生成的目录效果相似
最近更新,首页展示最近更新的三篇文章
搜索文章,输入标题的部分内容即可搜索相应文章
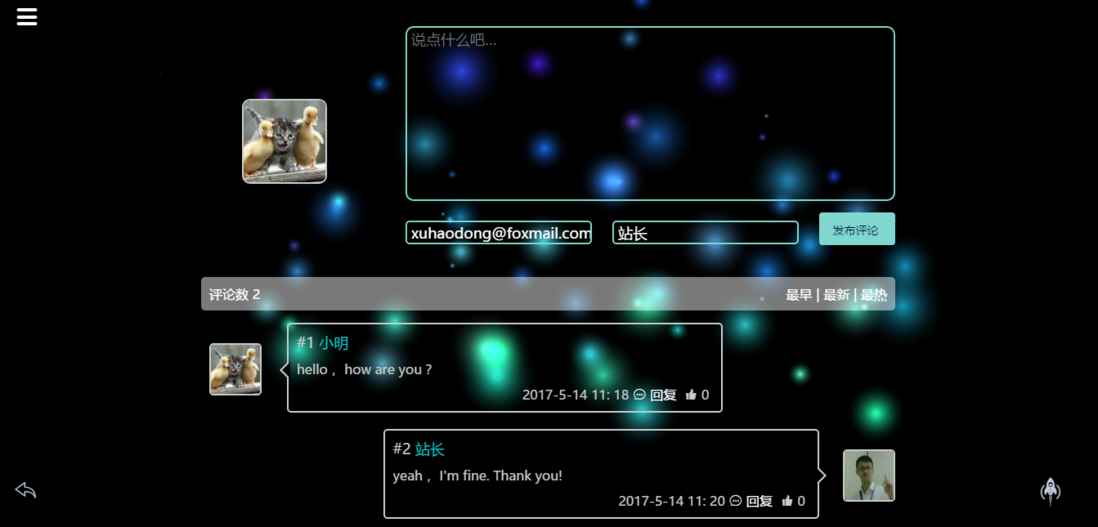
评论
过滤评论,太长、太短、含QQ群号的评论将无法发布
邮件通知,如果有人回复评论,会通过nodemailer来发送通知邮件
头像功能,访问者和站长分别用不同的头像来区分
点赞功能,点赞情况记录在浏览器的localStorage里,下次访问会还原点赞情况
防止重名,同一篇文章中不会出现评论者重名的情况,当然同一个人可以多次评论
排序评论,排序依据:最新、最早、最热
用localStorage记录邮箱和昵称,下次访问不用重新输入
markdown编辑器(marked)
-
过滤标签
去除首尾空格
输入相同的标签将弹出模态框警告并自动删除,使用数据驱动视图更新的思想将所有标签放在一个数组,添加和删除标签都是对数组进行操作
自定义快捷键
切换预览模式
代码高亮显示,使用hightlight.js进行代码高亮显示
提醒保存,没有保存就离开页面前会弹出模态框确认
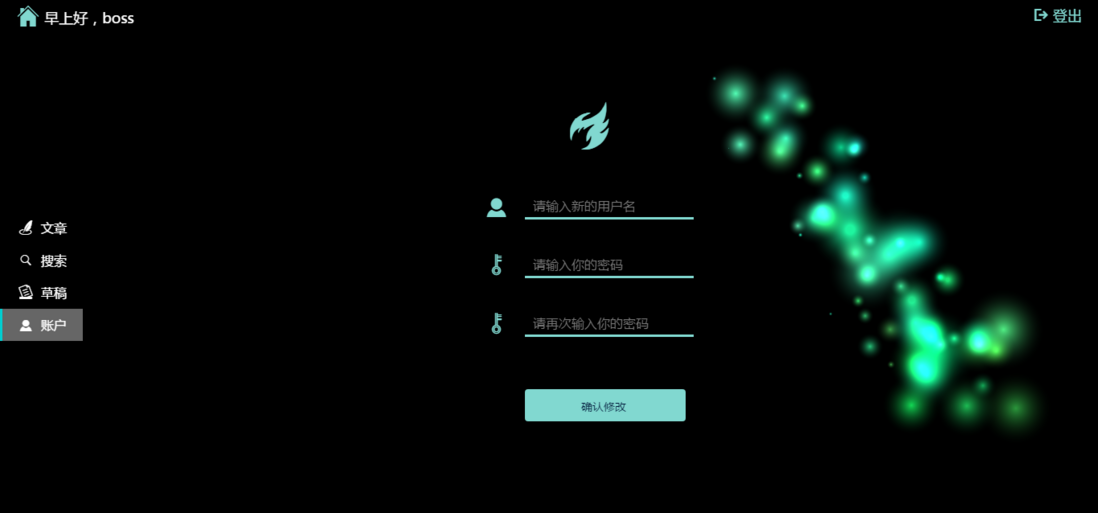
账户
-
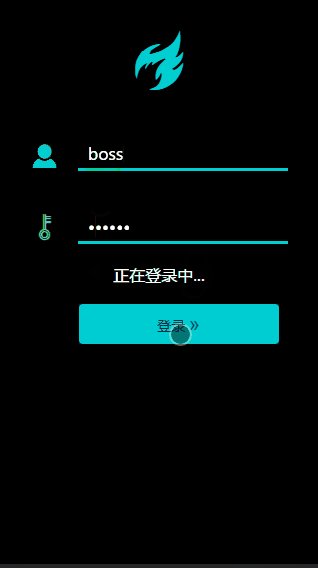
权限验证
前台使用vue-router的beforeEach进行验证
后台使用jwt实现基于token的身份验证
修改账号和密码
密码加密,使用sha1加密算法,用csprng生成的随机盐
页面特效
-
canvas粒子效果(移动端取消)
鼠标追随粒子效果
单击取消展示粒子效果,重新点击随机切换粒子效果的颜色
鼠标离开页面后,粒子效果开始规则运动
平滑回到顶部
点击文章段落标题,平滑滚动到锚点
向下滚动时,动态展示dom节点
底部自动加载loading
网站顶部图片改变景深
其他功能
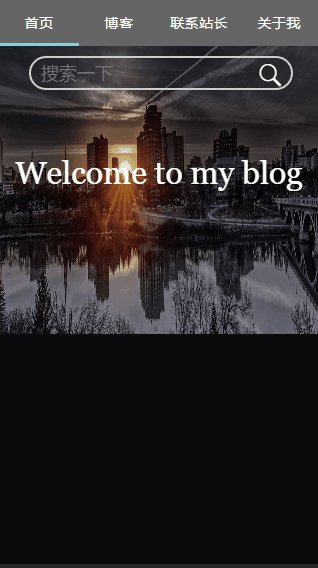
适配移动端。使用flex布局、rem以及百分比布局去适配移动端,实现响应式布局
下面是移动端的演示
网站部署
添加SSL证书,使用更为安全的https协议
使用nginx进行反向代理
服务器使用linux系统,学习了一些linux的知识
收获
更加了解一个项目从前端到后端的流程,可以更好地和后端人员对接
可以加深对webpack、Vue、vuex、vue-router、vue-resource的使用
最后
最近在找前端暑假实习,这是我的在线简历 --- job.xuhaodong.cn,谢谢?
本文已同步到我的博客www.xuhaodong.cn






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。