原文链接在这里,大部分答案是按照自己的理解修改的,也请大家理解为主。
JavaScript
介绍js的基本数据类型
Undefined、Null、Boolean、Number、String、
ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的数据类型 )
介绍js有哪些内置对象?
构造器对象:Object、Array、Boolean、Number、String、Function、RegExp、Date、Error
普通对象:Math、JSON
Object 是 JavaScript 中所有对象的父对象
参考:http://www.ibm.com/developerw...
说几条写JavaScript的基本规范?
1.不要在同一行声明多个变量。
2.请使用 ===/!==来比较true/false或者数值
3.使用对象字面量替代new Array这种形式
4.不要使用全局函数。
5.Switch语句必须带有default分支
6.函数不应该有时候有返回值,有时候没有返回值。
7.For循环必须使用大括号
8.If语句必须使用大括号
9.for-in循环中的变量 应该使用var关键字明确限定作用域,从而避免作用域污染。
JavaScript原型,原型链 ? 有什么特点?
每个对象都会在其内部初始化一个原型属性,这个原型指向的是一个对象,这个对象同样有一个原型属性,这样一层一层向上,直到Object对象。当我们访问一个对象的属性时,如果当前对象内部不存在这个属性,那么就会去它的原型上去找这个属性,它的原型又会有自己的原型属性,这样沿着找下去,就是我们平时所说的原型链的概念。
关系:instance.constructor.prototype = instance.__proto__
特点:
JavaScript对象是通过引用来传递的,我们创建的每个实例对象中并没有一份属于自己的原型副本。
所以当我们修改原型时,与之相关的对象也会继承这一改变。
当我们需要一个属性的时,Javascript引擎会先看当前对象中是否有这个属性, 如果没有的话,
就会查找他的Prototype对象是否有这个属性,如此递推下去,一直检索到 Object 对象。
function Func(){}
Func.prototype.name = "Sean";
Func.prototype.getInfo = function() {
return this.name;
}
var person = new Func();//现在可以参考var person = Object.create(oldObject);
console.log(person.getInfo()); //person拥有了Func的属性和方法
//"Sean"
console.log(Func.prototype);
// Func { name="Sean", getInfo=function()}
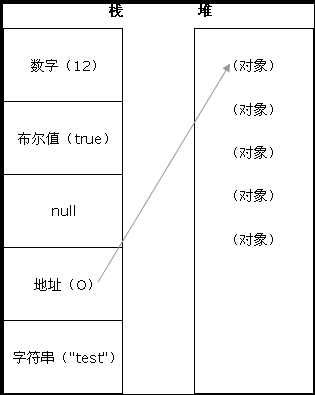
JavaScript有几种类型的值?你能画一下他们的内存图吗?
栈:原始数据类型(Undefined,Null,Boolean,Number,String)
堆:引用数据类型(对象、数组和函数)
两种类型的区别是:存储位置不同。
原始数据类型是直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定。如果存储在栈中,将会影响程序运行的性能;
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,
取得地址后从堆中获得实体。
如何将字符串转化为数字,例如'12.3b'?
1.转换函数 parseInt(str),parseFloat(str);
1.1 parseFloat('12.3'); //12.3
1.2 parseFloat('12.3b'); //12.3
2.强制类型转换 Number(str)
2.1 Number('12.3') //12.3
2.2 Number('12.3b') //NaN
3.JS方法 var num = str - 0;
3.1 var num = '12.3' - 0; //12.3
3.2 var num = '12.3b' - 0; //NaN
4.正则表达式,'12.3b'.match(/(\d)+(\.)?(\d)+/g)[0] * 1, 但是这个不太靠谱,提供一种思路而已。如何实现千位分隔符:将浮点数点左边的数每三位添加一个逗号,如12000000.11转化为『12,000,000.11』?
function commafy(num){
return num && num.toString()
.replace(/(\d)(?=(\d{3})+\.)/g, function(match, p1){ // !replace函数:把正则匹配到的值用函数的返回值来替换
return match + ',';
});
}这个正则的原理是:匹配 【后面紧跟着3位数字的倍数加一个小数点】 的数字,要注意 【后面紧跟着的三位数字加一个小数点】 不会被匹配进去哦,也就是(?=x)里面的x不会被匹配进去。其实共匹配了两次,第一次匹配到的子字符串是"2",因后面紧跟着"345678.",第二次匹配到的是"5",因后面紧跟着"678."。而且其实函数改为return p1 + ',' 也可以达到同样的替换效果。
如何实现数组的随机排序?
方法一:var arr = [1,2,3,4,5,6,7,8,9,10];
function randSort1(arr){
for(var i = 0,len = arr.length;i < len; i++ ){
var rand = parseInt(Math.random()*len);
var temp = arr[rand];
arr[rand] = arr[i];
arr[i] = temp;
}
return arr;
}
console.log(randSort1(arr));方法二:var arr = [1,2,3,4,5,6,7,8,9,10];
function randSort2(arr){
var mixedArray = [];
while(arr.length > 0){
var randomIndex = parseInt(Math.random()*arr.length);
mixedArray.push(arr[randomIndex]);
arr.splice(randomIndex, 1);
}
return mixedArray;
}
console.log(randSort2(arr));方法三:var arr = [1,2,3,4,5,6,7,8,9,10];
arr.sort(function(){
return Math.random() - 0.5;
})
console.log(arr);Javascript如何实现继承?
1、原型链
2、借用构造函数
3、组合继承(原型链+借用构造函数)
4、原型式继承
5、寄生式继承
6、寄生组合式继承1.原型链
原理:把父类的一个实例赋给子类的prototype属性。
function Super() {
this.superProperty = 'super';
this.arr = [1];
}
Super.prototype.getSuperValue = function() {
return this.superProperty;
}
function Sub() {
this.subProperty = 'sub';
}
//注意,下面一行就是继承了,将Super的一个实例赋值给Sub.prototype
Sub.prototype = new Super();
Sub.prototype.getSubValue = function() {
return this.subProperty;
}
var obj = new Sub();
obj.getSubValue(); //'sub'
obj.getSuperValue(); //'super' 可以调用继承自Super对象的方法
//Sub的不同实例共享Super对象的属性
var obj2 = new Sub();
obj.arr.push(2);
obj.arr; //[1,2]
obj2.arr; //[1,2]优点:简单。
缺点:
子类之间会共享继承来的属性和方法,其中,共享引用类型属性是我们不希望看到的(在这里是arr);
创建子类时,无法向父类构造函数传参。
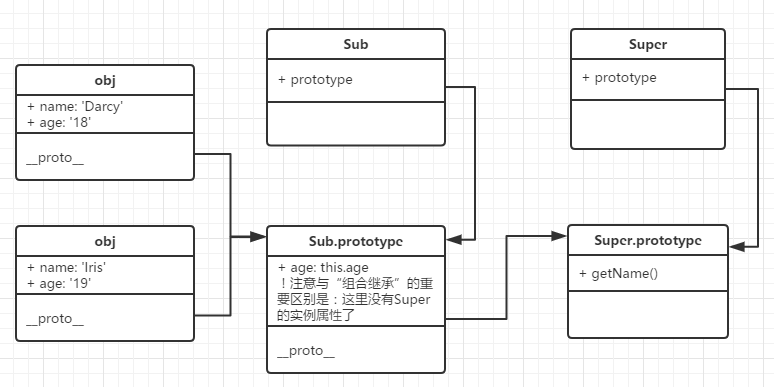
原型继承原型图:
2.借用构造函数
原理:在子类构造函数内部调用超类构造函数。即用call或apply方法给子类构造函数中的this调用父类构造函数,使子类构造函数构造出来实例对象拥有父类拥有的属性,从而实现继承。
function Super() {
this.arr = [1,2,3];
this.getArr() {
return this.arr;
}
}
function Sub() {
Super.call(this);
}
var obj = new Sub();
obj.arr.push(4);
obj.arr; //[1,2,3,4]
var obj2 = new Sub();
obj2.arr;// [1,2,3] 不共享引用类型属性!
可以向父类构造函数传递参数:
function Super(name) {
this.name = name;
}
function Sub(name) {
Super.call(this, name);
}
var obj = new Sub("Darcy");
obj.name; // Darcy优缺点:
优点:实例间不会共享引用类型属性;可以向超类传递参数。
缺点:无法实现函数复用,即,相同的函数在每个实例中都有一份,影响性能,消耗内存。(在这里为getArr())
3.组合继承(常用)
原理:原型链 + 借用构造函数。
既用原型链实现了对原型属性和方法的继承(需要共享的),也通过构造函数实现了对实例属性的继承(不需要共享的)。既实现了函数复用,也使得每个实例都有自己的属性。
function Super(name) {
this.name = name;
this.arr = [1,2,3];
}
Super.prototype.getName = function() {
return this.name;
}
function Sub(name, age) {
Super.call(this, name);
this.age = age;
}
Sub.prototype = new Super();
//给Sub.prototype赋值为Super的实例对象
//上面这句其实是给Sub.prototype重新赋值,
//使得Sub.prototype这个对象自己没有了constructor属性,
//这时如果去找Sub.prototype.constructor,
//会沿着原型链继续向上找到Super(name),
//所以我们需要让Sub的构造函数重新指回Sub
Sub.prototype.constructor = Sub;
Sub.prototype.getAge = function() {
return this.age;
}
var obj1 = new Sub("Darcy", 18);
obj1.arr.push(4);
obj1.arr; //[1,2,3,4]
delete obj1.arr;
//这时如果删除obj1通过调用Super的构造函数自身拥有的实例属性arr,
//再读取arr时,就会沿着原型链向上查找,
//找到通过Sub.prototype = new Super()得到的arr属性
obj1.arr; // [1,2,3]
obj1.getName(); //"Darcy"
obj1.getAge(); //18
var obj2 = new Sub("Iris", 17);
obj2.arr; // [1,2,3]
obj2.getName(); //"Iris"
obj2.getAge(); // 17优点:
1.通过借用构造函数,使得继承的父类的引用类型属性不再共享。
2.通过借用构造函数,使得可以在创建子类时,向父类构造函数传参。
3.通过原型继承,使得可以共享继承来的函数,而不需要每个实例中都保存一份。
缺点:原型继承和借用构造函数分别调用了一次父类的构造函数,一共调用了两次父类的构造函数。
4.原型式继承
原理:借助原型,基于已有对象创建新对象。把父类的原型复制一份,赋给子类的原型。
//核心代码:
function object(o) {
function F() {};
F.prototype = o;
return new F();
}
//其实就是ES5中的Object.create(superObj, argsObj) 返回一个实例对象
var person = {
name: "Darcy",
friends: ["Iris", "Nichol"]
}
var anotherPerson = Object.create(person, {name: {value: "Stella"}});
anotherPerson; //{name: "Stella"}
优点:
如果想让一个对象与另一个对象保持类似,原型式继承是很贴切的。
缺点:
与原型链一样,共享继承来的引用类型的属性的值是我们不希望的。
5.寄生式继承
原理:寄生式继承是与原型式继承紧密相关的一种思路,即创建一个仅用于封装继承过程的函数,函数内部以某种方式来增强对象,最后再像真的做了所有工作一样返回对象。
具体实现:定义一个子类构造函数,内部新建一个临时对象,通过Object.create(original)使用原型式继承继承父类对象,然后加上子类对象自己的其他属性,最后返回这个临时对象。
//核心代码
function createAnother(original) {
var clone = Object.create(original); //此处用到了原型式继承,返回的是一个实例对象
clone.sayHi = function() {
c("Hi");
};
return clone;
}
var person = { //父类实例
name: "Nicholas",
friends: ["Shelby","Court","Van"]
};
var anotherPerson = createAnother(person);
anotherPerson.sayHi();寄生式继承在主要考虑对象而不是创建自定义类型和构造函数时,是十分有用的。但是如果考虑到用寄生式继承为对象添加函数等,由于没有用到原型,做不到函数复用,会导致效率降低。
6.寄生组合式继承
原理:这个名字并不是很贴切,虽然叫寄生组合式继承,但是和寄生式继承关系不是很大,主要是用原型式继承来实现原型属性的继承,用借用构造函数模式继承实例属性。寄生组合式继承和组合继承的区别在于:
1.在继承原型属性时,组合继承用原型链继承了整个父类(通过将父类实例赋值给子类构造函数的原型对象来实现),这使子类的原型上有了一份父类的实例属性,而我们其实已经通过借用构造函数在子类实例上生成了父类的实例属性,所以多了一份实例属性。而寄生组合式继承没有用
sub.prototype = new Array(),是用原型式继承Object.create(super.prototype)做到了只继承父类的原型属性,不继承父类的实例属性。
2.组合继承调用了两次超类型构造函数,寄生组合式继承调用了一次(避免了new Super())。
//核心代码
function inheritProperty(sub, superObj) {
sub.prototype = Object.create(superObj.prototype);
//把super.prototype作为sub.prototype的值,
//避免了new Super(),就少调用了一次 Super()构造函数
sub.prototype.constructor = sub; //增强对象
}
function Super(name) {
this.name = name;
this.arr = [1,2,3];
}
Super.prototype.getName = function() {
return this.name;
}
function Sub(name, age) {
Super.call(this, name); //借用构造函数
this.age = age;
}
inheritProperty(Sub, Super); //调用实现寄生组合式继承的函数
Sub.prototype.getAge = function() {
return this.age;
}
var obj1 = new Sub("Darcy", 18);
obj1.arr.push(4);
obj1.arr; //[1,2,3,4]
delete obj1.arr;
//这时如果删除obj1通过调用Super的构造函数自身拥有的实例属性arr,
//再读取arr时,就会沿着原型链向上查找,发现找不到了
obj1.arr; // undefined
obj1.getName(); //"Darcy"
obj1.getAge(); //18
var obj2 = new Sub("Iris", 17);
obj2.arr; // [1,2,3]
obj2.getName(); //"Iris"
obj2.getAge(); // 17寄生组合式继承原型链图:
优缺点:
这种继承方式理论上是完美的,但是由于出现的较晚,人们大多数使用的是组合继承模式。
参考:js继承文章
javascript创建对象的几种方式?
javascript创建对象简单的说,无非就是使用内置对象或各种自定义对象,当然还可以用JSON; 但写法有很多种,也能混合使用。
1、对象字面量的方式
var person={
firstname:"Mark",
lastname:"Yun",
age:25,
eyecolor:"black"
};2、用function来模拟无参的构造函数
function Person(){}
//定义一个function,如果使用new"实例化",该function可以看作是一个Class
var person=new Person();
person.name="Mark";
person.age="25";
person.work=function(){
alert(person.name+" hello...");
}
person.work();3、用function来模拟有参构造函数来实现(用this关键字定义构造的上下文属性)
function Pet(name,age,hobby){
this.name=name;//this作用域:当前对象
this.age=age;
this.hobby=hobby;
this.eat=function(){
alert("我叫"+this.name+",我喜欢"+this.hobby+",是个程序员");
}
}
var maidou = new Pet("麦兜",25,"coding");//实例化、创建对象
maidou.eat();//调用eat方法4、使用Object.create()方法
var Animal = {
type: "Invertebrates", //"无脊椎动物"
displayType: function() {
console.log(this.type);
}
}
var animal1 = Object.create(Animal);
animal1.displayType(); // Invertebrates
var fish = Object.create(Animal);
fish.type = "Fishes";
fish.displayType(); // Fishes5、用工厂方式来创建(内置对象)
var wcDog = new Object();
wcDog.name="旺财";
wcDog.age=3;
wcDog.work=function(){
alert("我是"+wcDog.name+",汪汪汪......");
}
wcDog.work();6、用原型方式来创建
function Dog(){
}
Dog.prototype.name="旺财";
Dog.prototype.eat=function(){
alert(this.name+"是个吃货");
}
var wangcai =new Dog();
wangcai.eat();7、用混合方式来创建(数据类型属性定义在构造函数中,函数类型属性定义在原型上)
function Car(name,price){
this.name=name;
this.price=price;
}
Car.prototype.sell=function(){
alert("我是"+this.name+",我现在卖"+this.price+"万元");
}
var camry =new Car("凯美瑞",27);
camry.sell();Javascript作用域链?
外层函数无法查看内层函数的内部细节,但内层函数可以查看其外层函数细节,直至全局环境中的细节。
当需要从内层函数查找某一属性或方法时,会现在当前作用域查找,如果没有找到,就会到它的上一层作用域查找,
直至全局环境,这种组织形式就是作用域链。谈谈This对象的理解。
全局环境中的this,指的是 window
构造函数中的this,指的是实例对象
对象方法中的this,指的是调用这个方法的对象
事件触发中的this,指的是触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window
eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行;
应该避免使用eval,不安全,且非常耗性能(2次,一次解析成js语句,一次执行)。
由JSON字符串转换为JSON对象的时候可以用eval,var obj =eval('('+ str +')');
什么是window对象? 什么是document对象?
window对象是指浏览器打开的窗口。
document对象是对HTML文档对象的一个只读引用,window对象的一个属性。
null,undefined 的区别?
1.
null 用来表示一个【对象】是“没有值”的,也就是值为“空”;
undefined 用来表示一个【变量】声明了没有初始化(赋值);
2.
typeof undefined
//"undefined"
例如变量被声明了,但没有赋值时,Javascript会将其默认值设为undefined
typeof null
//"object"
null : 是一个对象(空对象, 没有任何属性和方法);
常被放在:期望一个对象,但是不引用任何对象的参数位置。也就是说对象的初始化,例如:
var obj = null;
console.log(typeof obj === "object"); // true
3.
在验证null时,一定要使用 `===` ,因为 `==` 无法区分 null 和 undefined
null == undefined // true
null === undefined // false再来一个例子:
null
Q:有张三这个人么?
A:有!
Q:张三有房子么?
A:没有!
undefined
Q:有张三这个人么?
A:有!
Q: 张三有多少岁?
A: 不知道(没有被告诉)参考阅读:undefined与null的区别
写一个通用的事件侦听器函数。
// event(事件)工具集,来源:github.com/markyun
markyun.Event = {
// 页面加载完成后
readyEvent : function(fn) {
if (fn==null) {
fn=document;
}
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
};
}
},
// 视能力分别使用dom0||dom2||IE方式 来绑定事件
// 参数: 操作的元素,事件名称 ,事件处理程序
addEvent : function(element, type, handler) {
if (element.addEventListener) {
//事件类型、需要执行的函数、是否捕捉
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent('on' + type, function() {
handler.call(element);
});
} else {
element['on' + type] = handler;
}
},
// 移除事件
removeEvent : function(element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.datachEvent) {
element.detachEvent('on' + type, handler);
} else {
element['on' + type] = null;
}
},
// 阻止事件 (主要是事件冒泡,因为IE不支持事件捕获)
stopPropagation : function(ev) {
if (ev.stopPropagation) {
ev.stopPropagation();
} else {
ev.cancelBubble = true;
}
},
// 取消事件的默认行为
preventDefault : function(event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
// 获取事件目标
getTarget : function(event) {
return event.target || event.srcElement;
},
// 获取event对象的引用,取到事件的所有信息,确保随时能使用event;
getEvent : function(e) {
var ev = e || window.event;
if (!ev) {
var c = this.getEvent.caller;
while (c) {
ev = c.arguments[0];
if (ev && Event == ev.constructor) {
break;
}
c = c.caller;
}
}
return ev;
}
};
["1", "2", "3"].map(parseInt) 答案是多少?
parseInt(val, radix)能解析一个字符串,返回一个整数,radix表示要解析的数字的基数,该值可选,不传默认为10。
【radix介于 2 ~ 36 之间,并且字符串中的数字不能大于radix才能正确返回数字结果值。如果值为0或空,则为默认值10。】
但此处 map 传了 3 个参数 (value, index, array),所以parseInt拿到前面两个参数value和index。
重写parseInt函数测试一下:
function parseInt(str, radix) {
return 'parseInt(' + str + ', ' + radix + ')';
};
var a=["1", "2", "3"];
a.map(parseInt); // ["parseInt(1, 0)", "parseInt(2, 1)", "parseInt(3, 2)"]
value不能大于radix的原因是:二进制里面,没有数字3,导致出现超范围的radix赋值和不合法的进制解析,才会返回NaN。
所以["1", "2", "3"].map(parseInt) 答案也就是:[1, NaN, NaN]详细解析:http://blog.csdn.net/justjava...
事件是?IE与火狐的事件机制有什么区别? 如何阻止冒泡?
事件是我们在网页中的某个操作(有的操作对应多个事件),是可以被 JavaScript 侦测到的行为。例如:当我们点击一个按钮就会产生一个事件。
事件处理机制:IE只支持事件冒泡,Firefox同时支持事件捕获和事件冒泡两种事件处理模型。
ev.stopPropagation();(旧ie的方法ev.cancelBubble = true;)。
什么是闭包(closure),为什么要用它?
闭包是由
函数和它引用的外部词法环境组合而成的。最常见的方式就是在一个函数内嵌套另一个函数,利用内部函数访问其引用的外部函数的词法环境中的参数和变量,可以将函数内的变量和方法传递到函数外,且不会被垃圾回收机制回收,始终保存在内存中。
闭包的应用:
1.使外部函数的词法环境的变量始终保存在内存中
2.保存变量现场(for循环为li列表绑定事件)
3.封装(共享函数,私有变量)
1.使外部函数的词法环境的变量始终保存在内存中
执行say667()后,say667()闭包内部变量会存在,而闭包内部函数的内部变量不会存在
使得Javascript的垃圾回收机制GC不会收回say667()所占用的资源
因为say667()的内部函数的执行需要依赖say667()中的变量
这是对闭包作用的非常直白的描述
function say667() {
// Local variable that ends up within closure
var num = 666;
var sayAlert = function() {
alert(num);
}
num++;
return sayAlert;
}
var sayAlert = say667();
sayAlert()//执行结果应该弹出的6672.保存变量现场(for循环为li列表绑定事件)
//li节点的onclick事件都能正确的弹出当前被点击的li索引
<ul id="testUL">
<li> index = 0</li>
<li> index = 1</li>
<li> index = 2</li>
<li> index = 3</li>
</ul>
<script type="text/javascript">
var nodes = document.getElementsByTagName("li");
for(i = 0;i<nodes.length;i+= 1){
nodes[i].onclick = (function(i){
return function() {
console.log(i);
} //不用闭包的话,值每次都是4
})(i);
}
</script>javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
use strict是一种ECMAscript 5 添加的(严格)运行模式,使得 Javascript 在更严格的条件下运行,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为,使编码更加规范化。
区别:
默认支持的糟糕特性都会被禁用,比如不能用with;
全局变量必须用var关键字显式声明;
函数必须声明在顶层,不允许声明在非函数代码块内,比如if和for的大括号内;
arguments.callee也不允许使用;
消除代码运行的一些不安全之处,保证代码运行的安全,限制函数中的arguments修改;
严格模式下的eval函数的行为和非严格模式的也不相同;
提高编译器效率,增加运行速度。
如何判断一个对象是否属于某个类?
1.使用instanceof
if(a instanceof Person){
alert('yes');
}
2.使用constructor
if(a.constructor === Person){}
new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);用原生JavaScript的实现过什么功能吗?
Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
hasOwnProperty
javaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性。此方法无法检查该对象的原型链中是否具有该属性;该属性必须是对象本身的一个成员。
使用方法:
obj.hasOwnProperty(proName)
其中参数obj是必选项。一个对象的实例。
proName是必选项。一个属性名称的字符串值。
如果 obj 具有指定名称的属性,那么JavaScript中hasOwnProperty函数方法返回 true,反之则返回 false。JSON 的了解?
官网地址: http://json.org/json-zh.html
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小
如:{"age":"12", "name":"back"}
JSON字符串转换为JSON对象:
var obj =eval('('+ str +')');
var obj = str.parseJSON();
var obj = JSON.parse(str);
JSON对象转换为JSON字符串:
var last=obj.toJSONString();
var last=JSON.stringify(obj);
解释一下这段代码的意思吗?
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})给页面上的所有元素添加outline,颜色随机。
js延迟加载/异步加载的方式有哪些?
defer和async
动态创建DOM方式:创建script,插入到DOM中,加载完毕后callBack(用得最多)
按需异步载入js
Ajax 是什么? 如何创建一个Ajax?
ajax的全称:Asynchronous Javascript And XML。
异步传输+js+xml。
所谓异步,在这里简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户体验。
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
(3)设置响应HTTP请求状态变化的函数
(4)发送HTTP请求
(5)获取异步调用返回的数据
(6)使用JavaScript和DOM实现局部刷新
Ajax 解决浏览器缓存问题?
1、在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0")。
2、在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache")。
3、在URL后面加上一个随机数: "fresh=" + Math.random();。
4、在URL后面加上时间搓:"nowtime=" + new Date().getTime();。
5、如果是使用jQuery,直接这样就可以了 $.ajaxSetup({cache:false})。这样页面的所有ajax都会执行这条语句就是不需要保存缓存记录。
同步和异步的区别?
同步的概念应该是来自于OS中关于同步的概念:不同进程为协同完成某项工作而在先后次序上调整(通过阻塞,唤醒等方式).同步强调的是顺序性.谁先谁后.异步则不存在这种顺序性.
同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作。
异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容。
如何解决跨域问题?
CORS,jsonp、 iframe、window.name、window.postMessage、服务器上设置代理页面
CORS:设置 Access-Control-Allow-Origin
JSONP原理:利用script标签可以访问跨域的请求的原理。 首先在网页上添加一个script标签,设置这个script标签的src属性用于向服务器请求JSON数据 ,src属性的查询字符串需要加callback函数,用来指定回调函数的名字 。而这个函数是在资源加载之前就已经在前端定义好的,它接受一个参数并利用这个参数做一些事情。向服务器请求后,服务器会将JSON数据放在指定名字的回调函数里作为其参数传回来。这时,因为函数已经在前端定义好了,所以会直接调用。
页面编码和被请求的资源编码如果不一致如何处理?
模块化开发怎么做?
[ 立即执行函数](http://benalman.com/news/2010/11/immediately-invoked-function-expression/),不暴露私有成员
var module1 = (function(){
var _count = 0;
var m1 = function(){
//...
};
var m2 = function(){
//...
};
return {
m1 : m1,
m2 : m2
};
})();
(待完善)
-
AMD(Modules/Asynchronous-Definition)、CMD(Common Module Definition)规范区别?
> AMD 规范在这里:https://github.com/amdjs/amdjs-api/wiki/AMD > CMD 规范在这里:https://github.com/seajs/seajs/issues/242 Asynchronous Module Definition,异步模块定义,所有的模块将被异步加载,模块加载不影响后面语句运行。所有依赖某些模块的语句均放置在回调函数中。 区别:对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。不过 RequireJS 从 2.0 开始,也改成可以延迟执行(根据写法不同,处理方式不同)。CMD 推崇 as lazy as possible.
-
CMD 推崇依赖就近,AMD 推崇依赖前置。看代码:
// CMD define(function(require, exports, module) { a = require('./a')
a.doSomething()
// 此处略去 100 行
var b = require('./b') // 依赖可以就近书写
b.doSomething()
// ...}) // AMD 默认推荐 define(['./a', './b'], function(a, b) { // 依赖必须一开始就写好a.doSomething()
// 此处略去 100 行
b.doSomething()
// ...}) requireJS的核心原理是什么?(如何动态加载的?如何避免多次加载的?如何
缓存的?)
参考:http://annn.me/how-to-realize-cmd-loader/
JS模块加载器的轮子怎么造,也就是如何实现一个模块加载器?
谈一谈你对ECMAScript6的了解?
ECMAScript6 怎么写class么,为什么会出现class这种东西?
documen.write和 innerHTML的区别
document.write只能重绘整个页面
innerHTML可以重绘页面的一部分
DOM操作——怎样添加、移除、移动、复制、创建和查找节点?
(1)创建新节点
createDocumentFragment() //创建一个DOM片段
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
(2)添加、移除、替换、插入
appendChild()
removeChild()
replaceChild()
insertBefore() //在已有的子节点前插入一个新的子节点
(3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的)
getElementById() //通过元素Id,唯一性
.call() 和 .apply() 的区别?
.apply()只有两个参数,第一个参数是调用当前函数的对象,第二个参数是一个数组,里面的值是传入当前调用的函数的参数。.cal()可以有多个参数,第一个参数还是调用当前函数的对象,而要传入当前调用的函数的参数是直接用第2、3、4...个参数传入的。
例子中用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4);
注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
function add(a,b){
alert(a+b);
}
function sub(a,b){
alert(a-b);
}
add.call(sub,3,1);数组和对象有哪些原生方法,列举一下?
Object: create, toString,valueOf,hasOwnProperty
Array: isArray, splice,forEach,find,concat,pop,push,reverse,shift,sliceJS 怎么实现一个类。怎么实例化这个类
JavaScript中的作用域与变量声明提升?
如何编写高性能的Javascript?
那些操作会造成内存泄漏?
JQuery的源码看过吗?能不能简单概况一下它的实现原理?
jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?
jquery中如何将数组转化为json字符串,然后再转化回来?
jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
-
jquery.extend 与 jquery.fn.extend的区别?
jquery.extend 为jquery类添加类方法,可以理解为添加静态方法
-
jquery.fn.extend:
源码中jquery.fn = jquery.prototype,所以对jquery.fn的扩展,就是为jquery类添加成员函数使用:
jquery.extend扩展,需要通过jquery类来调用,而jquery.fn.extend扩展,所有jquery实例都可以直接调用。
jQuery 的队列是如何实现的?队列可以用在哪些地方?
谈一下Jquery中的bind(),live(),delegate(),on()的区别?
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
是否知道自定义事件。jQuery里的fire函数是什么意思,什么时候用?
jQuery 是通过哪个方法和 Sizzle 选择器结合的?(jQuery.fn.find()进入Sizzle)
针对 jQuery性能的优化方法?
Jquery与jQuery UI 有啥区别?
*jQuery是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
*jQuery UI则是在jQuery的基础上,利用jQuery的扩展性,设计的插件。
提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等
JQuery的源码看过吗?能不能简单说一下它的实现原理?
jquery 中如何将数组转化为json字符串,然后再转化回来?
jQuery中没有提供这个功能,所以你需要先编写两个jQuery的扩展:
$.fn.stringifyArray = function(array) {
return JSON.stringify(array)
}
$.fn.parseArray = function(array) {
return JSON.parse(array)
}
然后调用:
$("").stringifyArray(array)
jQuery和Zepto的区别?各自的使用场景?
-
针对 jQuery 的优化方法?
*基于Class的选择性的性能相对于Id选择器开销很大,因为需遍历所有DOM元素。 *频繁操作的DOM,先缓存起来再操作。用Jquery的链式调用更好。比如:var str=$("a").attr("href");
*for (var i = size; i < arr.length; i++) {}for 循环每一次循环都查找了数组 (arr) 的.length 属性,在开始循环的时候设置一个变量来存储这个数字,可以让循环跑得更快:
for (var i = size, length = arr.length; i < length; i++) {}
Zepto的点透问题如何解决?
jQueryUI如何自定义组件?
需求:实现一个页面操作不会整页刷新的网站,并且能在浏览器前进、后退时正确响应。给出你的技术实现方案?
-
如何判断当前脚本运行在浏览器还是node环境中?(阿里)
this === window ? 'browser' : 'node';
通过判断Global对象是否为window,如果不为window,当前脚本没有运行在浏览器中
移动端最小触控区域是多大?
-
jQuery 的 slideUp动画 ,如果目标元素是被外部事件驱动, 当鼠标快速地连续触发外部元素事件, 动画会滞后的反复执行,该如何处理呢?
jquery stop(): 如:$("#div").stop().animate({width:"100px"},100);
把 Script 标签 放在页面的最底部的body封闭之前 和封闭之后有什么区别?浏览器会如何解析它们?
移动端的点击事件的有延迟,时间是多久,为什么会有? 怎么解决这个延时?(click 有 300ms 延迟,为了实现safari的双击事件的设计,浏览器要知道你是不是要双击操作。)
知道各种JS框架(Angular, Backbone, Ember, React, Meteor, Knockout...)么? 能讲出他们各自的优点和缺点么?
Underscore 对哪些 JS 原生对象进行了扩展以及提供了哪些好用的函数方法?
解释JavaScript中的作用域与变量声明提升?
-
那些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
闭包、控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环) -
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
-
多个事件同一个函数:
$("div").on("click mouseover", function(){}); -
多个事件不同函数
$("div").on({ click: function(){}, mouseover: function(){} });
-
Node.js的适用场景?
(如果会用node)知道route, middleware, cluster, nodemon, pm2, server-side rendering么?
解释一下 Backbone 的 MVC 实现方式?
什么是“前端路由”?什么时候适合使用“前端路由”? “前端路由”有哪些优点和缺点?
知道什么是webkit么? 知道怎么用浏览器的各种工具来调试和debug代码么?
Chrome,Safari浏览器内核。
如何测试前端代码么? 知道BDD, TDD, Unit Test么? 知道怎么测试你的前端工程么(mocha, sinon, jasmin, qUnit..)?
前端templating(Mustache, underscore, handlebars)是干嘛的, 怎么用?
简述一下 Handlebars 的基本用法?
简述一下 Handlerbars 的对模板的基本处理流程, 如何编译的?如何缓存的?
-
检测浏览器版本版本有哪些方式?
功能检测、userAgent特征检测 比如:navigator.userAgent //"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.101 Safari/537.36" What is a Polyfill?
polyfill 是“在旧版浏览器上复制标准 API 的 JavaScript 补充”,可以动态地加载 JavaScript 代码或库,在不支持这些标准 API 的浏览器中模拟它们。
例如,geolocation(地理位置)polyfill 可以在 navigator 对象上添加全局的 geolocation 对象,还能添加 getCurrentPosition 函数以及“坐标”回调对象,所有这些都是 W3C 地理位置 API 定义的对象和函数。因为 polyfill 模拟标准 API,所以能够以一种面向所有浏览器未来的方式针对这些 API 进行开发,一旦对这些 API 的支持变成绝对大多数,则可以方便地去掉 polyfill,无需做任何额外工作。-
做的项目中,有没有用过或自己实现一些 polyfill 方案(兼容性处理方案)?
比如: html5shiv、Geolocation、Placeholder
我们给一个dom同时绑定两个点击事件,一个用捕获,一个用冒泡。会执行几次事件,会先执行冒泡还是捕获?
-
使用JS实现获取文件扩展名?
function getFileExtension(filename) {
return filename.slice((filename.lastIndexOf(".") - 1 >>> 0) + 2);
}String.lastIndexOf() 方法返回指定值(本例中的'.')在调用该方法的字符串中最后出现的位置,如果没找到则返回 -1。
对于'filename'和'.hiddenfile',lastIndexOf的返回值分别为0和-1无符号右移操作符(»>) 将-1转换为4294967295,将-2转换为4294967294,这个方法可以保证边缘情况时文件名不变。
String.prototype.slice() 从上面计算的索引处提取文件的扩展名。如果索引比文件名的长度大,结果为""。
ECMAScript6 相关
-
Object.is() 与原来的比较操作符“ ===”、“ ==”的区别?
两等号判等,会在比较时进行类型转换; 三等号判等(判断严格),比较时不进行隐式类型转换,(类型不同则会返回false); Object.is 在三等号判等的基础上特别处理了 NaN 、-0 和 +0 ,保证 -0 和 +0 不再相同, 但 Object.is(NaN, NaN) 会返回 true. Object.is 应被认为有其特殊的用途,而不能用它认为它比其它的相等对比更宽松或严格。
前端框架相关
react-router 路由系统的实现原理?
React中如何解决第三方类库的问题?
其他问题
原来公司工作流程是怎么样的,如何与其他人协作的?如何夸部门合作的?
你遇到过比较难的技术问题是?你是如何解决的?
设计模式 知道什么是singleton, factory, strategy, decrator么?
常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
-
页面重构怎么操作?
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。 也就是说是在不改变UI的情况下,对网站进行优化,在扩展的同时保持一致的UI。 对于传统的网站来说重构通常是: 表格(table)布局改为DIV+CSS 使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的) 对于移动平台的优化 针对于SEO进行优化 深层次的网站重构应该考虑的方面 减少代码间的耦合 让代码保持弹性 严格按规范编写代码 设计可扩展的API 代替旧有的框架、语言(如VB) 增强用户体验 通常来说对于速度的优化也包含在重构中 压缩JS、CSS、image等前端资源(通常是由服务器来解决) 程序的性能优化(如数据读写) 采用CDN来加速资源加载 对于JS DOM的优化 HTTP服务器的文件缓存 列举IE与其他浏览器不一样的特性?
1、事件不同之处:
触发事件的元素被认为是目标(target)。而在 IE 中,目标包含在 event 对象的 srcElement 属性;
获取字符代码、如果按键代表一个字符(shift、ctrl、alt除外),IE 的 keyCode 会返回字符代码(Unicode),DOM 中按键的代码和字符是分离的,要获取字符代码,需要使用 charCode 属性;
阻止某个事件的默认行为,IE 中阻止某个事件的默认行为,必须将 `returnValue` 属性设置为 false,Mozilla 中,需要调用 preventDefault() 方法;
停止事件冒泡,IE 中阻止事件进一步冒泡,需要设置 cancelBubble 为 true,Mozzilla 中,需要调用 stopPropagation();
-
99%的网站都需要被重构是那本书上写的?
网站重构:应用web标准进行设计(第2版) -
什么叫优雅降级和渐进增强?
优雅降级:Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会针对旧版本的IE进行降级处理了,使之在旧式浏览器上以某种形式降级体验却不至于完全不能用。 如:border-shadow 渐进增强:从被所有浏览器支持的基本功能开始,逐步地添加那些只有新版本浏览器才支持的功能,向页面增加不影响基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。 如:默认使用flash上传,但如果浏览器支持 HTML5 的文件上传功能,则使用HTML5实现更好的体验; -
是否了解公钥加密和私钥加密。
一般情况下是指私钥用于对数据进行签名,公钥用于对签名进行验证; HTTP网站在浏览器端用公钥加密敏感数据,然后在服务器端再用私钥解密。 -
WEB应用从服务器主动推送Data到客户端有那些方式?
html5提供的Websocket 不可见的iframe WebSocket通过Flash XHR长时间连接 XHR Multipart Streaming <script>标签的长时间连接(可跨域) 对Node的优点和缺点提出了自己的看法?
*(优点)因为Node是基于事件驱动和无阻塞的,所以非常适合处理并发请求,
因此构建在Node上的代理服务器相比其他技术实现(如Ruby)的服务器表现要好得多。
此外,与Node代理服务器交互的客户端代码是由javascript语言编写的,
因此客户端和服务器端都用同一种语言编写,这是非常美妙的事情。
*(缺点)Node是一个相对新的开源项目,所以不太稳定,它总是一直在变,
而且缺少足够多的第三方库支持。看起来,就像是Ruby/Rails当年的样子。
-
你有用过哪些前端性能优化的方法?
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢。 对普通的网站有一个统一的思路,就是尽量向前端优化、减少数据库操作、减少磁盘IO。向前端优化指的是,在不影响功能和体验的情况下,能在浏览器执行的不要在服务端执行,能在缓存服务器上直接返回的不要到应用服务器,程序能直接取得的结果不要到外部取得,本机内能取得的数据不要到远程取,内存能取到的不要到磁盘取,缓存中有的不要去数据库查询。减少数据库操作指减少更新次数、缓存结果减少查询次数、将数据库执行的操作尽可能的让你的程序完成(例如join查询),减少磁盘IO指尽量不使用文件系统作为缓存、减少读写文件次数等。程序优化永远要优化慢的部分,换语言是无法“优化”的。 -
http状态码有那些?分别代表是什么意思?
简单版 [100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。] 完整版 1**(信息类):表示接收到请求并且继续处理 100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 2**(响应成功):表示动作被成功接收、理解和接受 200——表明该请求被成功地完成,所请求的资源发送回客户端 201——提示知道新文件的URL 202——接受和处理、但处理未完成 203——返回信息不确定或不完整 204——请求收到,但返回信息为空 205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件 206——服务器已经完成了部分用户的GET请求 3**(重定向类):为了完成指定的动作,必须接受进一步处理 300——请求的资源可在多处得到 301——本网页被永久性转移到另一个URL 302——请求的网页被转移到一个新的地址,但客户访问仍继续通过原始URL地址,重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出新的Request。 303——建议客户访问其他URL或访问方式 304——自从上次请求后,请求的网页未修改过,服务器返回此响应时,不会返回网页内容,代表上次的文档已经被缓存了,还可以继续使用 305——请求的资源必须从服务器指定的地址得到 306——前一版本HTTP中使用的代码,现行版本中不再使用 307——申明请求的资源临时性删除 4**(客户端错误类):请求包含错误语法或不能正确执行 400——客户端请求有语法错误,不能被服务器所理解 401——请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 HTTP 401.1 - 未授权:登录失败 HTTP 401.2 - 未授权:服务器配置问题导致登录失败 HTTP 401.3 - ACL 禁止访问资源 HTTP 401.4 - 未授权:授权被筛选器拒绝 HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败 402——保留有效ChargeTo头响应 403——禁止访问,服务器收到请求,但是拒绝提供服务 HTTP 403.1 禁止访问:禁止可执行访问 HTTP 403.2 - 禁止访问:禁止读访问 HTTP 403.3 - 禁止访问:禁止写访问 HTTP 403.4 - 禁止访问:要求 SSL HTTP 403.5 - 禁止访问:要求 SSL 128 HTTP 403.6 - 禁止访问:IP 地址被拒绝 HTTP 403.7 - 禁止访问:要求客户证书 HTTP 403.8 - 禁止访问:禁止站点访问 HTTP 403.9 - 禁止访问:连接的用户过多 HTTP 403.10 - 禁止访问:配置无效 HTTP 403.11 - 禁止访问:密码更改 HTTP 403.12 - 禁止访问:映射器拒绝访问 HTTP 403.13 - 禁止访问:客户证书已被吊销 HTTP 403.15 - 禁止访问:客户访问许可过多 HTTP 403.16 - 禁止访问:客户证书不可信或者无效 HTTP 403.17 - 禁止访问:客户证书已经到期或者尚未生效 404——一个404错误表明可连接服务器,但服务器无法取得所请求的网页,请求资源不存在。eg:输入了错误的URL 405——用户在Request-Line字段定义的方法不允许 406——根据用户发送的Accept拖,请求资源不可访问 407——类似401,用户必须首先在代理服务器上得到授权 408——客户端没有在用户指定的饿时间内完成请求 409——对当前资源状态,请求不能完成 410——服务器上不再有此资源且无进一步的参考地址 411——服务器拒绝用户定义的Content-Length属性请求 412——一个或多个请求头字段在当前请求中错误 413——请求的资源大于服务器允许的大小 414——请求的资源URL长于服务器允许的长度 415——请求资源不支持请求项目格式 416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段 417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求长。 5**(服务端错误类):服务器不能正确执行一个正确的请求 HTTP 500 - 服务器遇到错误,无法完成请求 HTTP 500.100 - 内部服务器错误 - ASP 错误 HTTP 500-11 服务器关闭 HTTP 500-12 应用程序重新启动 HTTP 500-13 - 服务器太忙 HTTP 500-14 - 应用程序无效 HTTP 500-15 - 不允许请求 global.asa Error 501 - 未实现 HTTP 502 - 网关错误 HTTP 503:由于超载或停机维护,服务器目前无法使用,一段时间后可能恢复正常
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?(流程说的越详细越好)
注:这题胜在区分度高,知识点覆盖广,再不懂的人,也能答出几句,而高手可以根据自己擅长的领域自由发挥,从URL规范、HTTP协议、DNS、CDN、数据库查询、到浏览器流式解析、CSS规则构建、layout、paint、onload/domready、JS执行、JS API绑定等等;
参考:《What really happens when you navigate to a URL》
输入地址
浏览器对URL进行检查,首先判断协议,如果是http就按照web来处理,然后调用浏览器内核中的对应方法,比如WebView中的loadUrl方法。
通过DNS域名解析获取域名对应的 IP 地址
浏览器向 web 服务器发送一个 HTTP 请求,并且会随请求带上这个域名下的cookie
服务器处理请求并返回一个 HTTP 响应
如果这是一个重定向的响应,浏览器会根据重定向的URL再发送一个HTTP请求
当获得服务器发回的响应后,浏览器开始下载html文档
建立DOM树,同时发送请求获取嵌入在 HTML 中的资源(如图片、音频、视频、CSS、JS等等)
载入解析到的资源文件,构建CSSOM,然后与DOM一起生成Render Tree
计算每个节点在屏幕中的位置,按照算出来的规则,把内容显示到屏幕上。
JS根据DOM API操作DOM,执行事件绑定等,页面显示完成
你发现快要过年了,于是想给你的女朋友买一件毛衣,你打开了www.taobao.com。这时你的浏览器首先查询DNS服务器,将www.taobao.com转换成ip地址。不过首先你会发现,你在不同的地区或者不同的网络(电信、联通、移动)的情况下,转换后的ip地址很可能是不一样的,这首先涉及到负载均衡的第一步,通过DNS解析域名时将你的访问分配到不同的入口,同时尽可能保证你所访问的入口是所有入口中可能较快的一个(这和后文的CDN不一样)。
你通过这个入口成功的访问了www.taobao.com的实际的入口ip地址。这时你产生了一个PV,即Page
View,页面访问。每日每个网站的总PV量是形容一个网站规模的重要指标。淘宝网全网在平日(非促销期间)的PV大概是16-25亿之间。同时作为一个独立的用户,你这次访问淘宝网的所有页面,均算作一个UV(Unique
Visitor用户访问)。最近臭名昭著的12306.cn的日PV量最高峰在10亿左右,而UV量却远小于淘宝网十余倍,这其中的原因我相信大家都会知道。因为同一时刻访问www.taobao.com的人数过于巨大,所以即便是生成淘宝首页页面的服务器,也不可能仅有一台。仅用于生成www.taobao.com首页的服务器就可能有成百上千台,那么你的一次访问时生成页面给你看的任务便会被分配给其中一台服务器完成。这个过程要保证公正、公平、平均(暨这成百上千台服务器每台负担的用户数要差不多),这一很复杂的过程是由几个系统配合完成,其中最关键的便是LVS,Linux
Virtual Server,世界上最流行的负载均衡系统之一,正是由目前在淘宝网供职的章文嵩博士开发的。经过一系列复杂的逻辑运算和数据处理,用于这次给你看的淘宝网首页的HTML内容便生成成功了。对web前端稍微有点常识的童鞋都应该知道,下一步浏览器会去加载页面中用到的css、js、图片等样式、脚本和资源文件。但是可能相对较少的同学才会知道,你的浏览器在同一个域名下并发加载的资源数量是有限制的,例如ie6-7是两个,ie8是6个,chrome各版本不大一样,一般是4-6个。我刚刚看了一下,我访问淘宝网首页需要加载126个资源,那么如此小的并发连接数自然会加载很久。所以前端开发人员往往会将上述这些资源文件分布在好多个域名下,变相的绕过浏览器的这个限制,同时也为下文的CDN工作做准备。
据不可靠消息,在双十一当天高峰,淘宝的访问流量最巅峰达到871GB/S。这个数字意味着需要178万个4mb带宽的家庭宽带才能负担的起,也完全有能力拖垮一个中小城市的全部互联网带宽。那么显然,这些访问流量不可能集中在一起。并且大家都知道,不同地区不同网络(电信、联通等)之间互访会非常缓慢,但是你却发现很少发现淘宝网访问缓慢。这便是CDN,Content
Delivery
Network,即内容分发网络的作用。淘宝在全国各地建立了数十上百个CDN节点,利用一些手段保证你访问的(这里主要指js、css、图片等)地方是离你最近的CDN节点,这样便保证了大流量分散已经在各地访问的加速。
这便出现了一个问题,那就是假若一个卖家发布了一个新的宝贝,上传了几张新的宝贝图片,那么淘宝网如何保证全国各地的CDN节点中都会同步的存在这几张图片供用户使用呢?这里边就涉及到了大量的内容分发与同步的相关技术。淘宝开发了分布式文件系统TFS(taobao
file system)来处理这类问题。好了,这时你终于加载完了淘宝首页,那么你习惯性的在首页搜索框中输入了'毛衣'二字并敲回车,这时你又产生了一个PV,然后,淘宝网的主搜索系统便开始为你服务了。它首先对你输入的内容基于一个分词库进行的分词操作。众所周知,英文是以词为单位的,词和词之间是靠空格隔开,而中文是以字为单位,句子中所有的字连起来才能描述一个意思。例如,英文句子I
am a
student,用中文则为:“我是一个学生”。计算机可以很简单通过空格知道student是一个单词,但是不能很容易明白“学”、“生”两个字合起来才表示一个词。把中文的汉字序列切分成有意义的词,就是中文分词,有些人也称为切词。我是一个学生,分词的结果是:我
是 一个 学生。进行分词之后,还需要根据你输入的搜索词进行你的购物意图分析。用户进行搜索时常常有如下几类意图:(1)浏览型:没有明确的购物对象和意图,边看边买,用户比较随意和感性。Query例如:”2010年10大香水排行”,”2010年流行毛衣”,
“zippo有多少种类?”;(2)查询型:有一定的购物意图,体现在对属性的要求上。Query例如:”适合老人用的手机”,”500元
手表”;(3)对比型:已经缩小了购物意图,具体到了某几个产品。Query例如:”诺基亚E71 E63″,”akg k450
px200″;(4)确定型:已经做了基本决定,重点考察某个对象。Query例如:”诺基亚N97″,”IBM
T60″。通过对你的购物意图的分析,主搜索会呈现出完全不同的结果来。之后的数个步骤后,主搜索系统便根据上述以及更多复杂的条件列出了搜索结果,这一切是由一千多台搜索服务器完成。然后你开始逐一点击浏览搜索出的宝贝。你开始查看宝贝详情页面。经常网购的亲们会发现,当你买过了一个宝贝之后,即便是商家多次修改了宝贝详情页,你仍然能够通过‘已买到的宝贝’查看当时的快照。这是为了防止商家对在商品详情中承诺过的东西赖账不认。那么显然,对于每年数十上百亿比交易的商品详情快照进行保存和快速调用不是一个简单的事情。这其中又涉及到数套系统的共同协作,其中较为重要的是Tair,淘宝自行研发的分布式KV存储方案。
然后无论你是否真正进行了交易,你的这些访问行为便忠实的被系统记录下来,用于后续的业务逻辑和数据分析。这些记录中访问日志记录便是最重要的记录之一,但是前边我们得知,这些访问是分布在各个地区很多不同的服务器上的,并且由于用户众多,这些日志记录都非常庞大,达到TB级别非常正常。那么为了快速及时传输同步这些日志数据,淘宝研发了TimeTunnel,用于进行实时的数据传输,交给后端系统进行计算报表等操作。
你的浏览数据、交易数据以及其它很多很多的数据记录均会被保留下来。使得淘宝存储的历史数据轻而易举的便达到了十数甚至更多个PB(1PB=1024TB=1048576GB)。如此巨大的数据量经过淘宝系统1:120的极限压缩存储在淘宝的数据仓库中。并且通过一个叫做云梯的,由2000多台服务器组成的超大规模数据系统不断的进行分析和挖掘。
从这些数据中淘宝能够知道小到你是谁,你喜欢什么,你的孩子几岁了,你是否在谈恋爱,喜欢玩魔兽世界的人喜欢什么样的饮料等,大到各行各业的零售情况、各类商品的兴衰消亡等等海量的信息。
说了这么多,其实也只是叙述了淘宝上正在运行的成千上万个系统中的寥寥几个。即便是你仅仅访问一次淘宝的首页,所涉及到的技术和系统规模都是你完全无法想象的,是淘宝2000多名顶级的工程师们的心血结晶,其中甚至包括长江学者、国家科学技术最高奖得主等众多大牛。同样,百度、腾讯等的业务系统也绝不比淘宝简单。你需要知道的是,你每天使用的互联网产品,看似简单易用,背后却凝聚着难以想象的智慧与劳动。
详细版:
1、浏览器会开启一个线程来处理这个请求,对 URL 分析判断如果是 http 协议就按照 Web 方式来处理;
2、调用浏览器内核中的对应方法,比如 WebView 中的 loadUrl 方法;
3、通过DNS解析获取网址的IP地址,设置 UA 等信息发出第二个GET请求;
4、进行HTTP协议会话,客户端发送报头(请求报头);
5、进入到web服务器上的 Web Server,如 Apache、Tomcat、Node.JS 等服务器;
6、进入部署好的后端应用,如 PHP、Java、JavaScript、Python 等,找到对应的请求处理;
7、处理结束回馈报头,此处如果浏览器访问过,缓存上有对应资源,会与服务器最后修改时间对比,一致则返回304;
8、浏览器开始下载html文档(响应报头,状态码200),同时使用缓存;
9、文档树建立,根据标记请求所需指定MIME类型的文件(比如css、js),同时设置了cookie;
10、页面开始渲染DOM,JS根据DOM API操作DOM,执行事件绑定等,页面显示完成。
部分地区用户反应网站很卡,请问有哪些可能性的原因,以及解决方法?
从打开app到刷新出内容,整个过程中都发生了什么,如果感觉慢,怎么定位问题,怎么解决?
除了前端以外还了解什么其它技术么?你最最厉害的技能是什么?
-
你用的得心应手用的熟练地编辑器&开发环境是什么样子?
Sublime Text 3 + 相关插件编写前端代码
Google chrome 、Mozilla Firefox浏览器 +firebug 兼容测试和预览页面UI、动画效果和交互功能
Node.js+Gulp
git 用于版本控制和Code Review -
对前端工程师这个职位是怎么样理解的?它的前景会怎么样?
前端是最贴近用户的程序员,比后端、数据库、产品经理、运营、安全都近。
1、实现界面交互
2、提升用户体验
3、有了Node.js,前端可以实现服务端的一些事情
前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好,
参与项目,快速高质量完成实现效果图,精确到1px;
与团队成员,UI设计,产品经理的沟通;
做好的页面结构,页面重构和用户体验;
处理hack,兼容、写出优美的代码格式;
针对服务器的优化、拥抱最新前端技术。
你怎么看待Web App 、hybrid App、Native App?
你移动端前端开发的理解?(和 Web 前端开发的主要区别是什么?)
你对加班的看法?
加班就像借钱,原则应当是------救急不救穷
-
平时如何管理你的项目?
先期团队必须确定好全局样式(globe.css),编码模式(utf-8) 等; 编写习惯必须一致(例如都是采用继承式的写法,单样式都写成一行); 标注样式编写人,各模块都及时标注(标注关键样式调用的地方); 页面进行标注(例如 页面 模块 开始和结束); CSS跟HTML 分文件夹并行存放,命名都得统一(例如style.css); JS 分文件夹存放 命名以该JS功能为准的英文翻译。 图片采用整合的 images.png png8 格式文件使用 尽量整合在一起使用方便将来的管理 如何设计突发大规模并发架构?
当团队人手不足,把功能代码写完已经需要加班的情况下,你会做前端代码的测试吗?
-
说说最近最流行的一些东西吧?常去哪些网站?
ES6\WebAssembly\Node\MVVM\Web Components\React\React Native\Webpack 组件化 知道什么是SEO并且怎么优化么? 知道各种meta data的含义么?
-
移动端(Android IOS)怎么做好用户体验?
清晰的视觉纵线、 信息的分组、极致的减法、 利用选择代替输入、 标签及文字的排布方式、 依靠明文确认密码、 合理的键盘利用、 简单描述一下你做过的移动APP项目研发流程?
你在现在的团队处于什么样的角色,起到了什么明显的作用?
你认为怎样才是全端工程师(Full Stack developer)?
介绍一个你最得意的作品吧?
你有自己的技术博客吗,用了哪些技术?
对前端安全有什么看法?
是否了解Web注入攻击,说下原理,最常见的两种攻击(XSS 和 CSRF)了解到什么程度?
项目中遇到国哪些印象深刻的技术难题,具体是什么问题,怎么解决?。
最近在学什么东西?
你的优点是什么?缺点是什么?
如何管理前端团队?
最近在学什么?能谈谈你未来3,5年给自己的规划吗?
前端学习网站推荐
1. 极客标签: http://www.gbtags.com/
2. 码农周刊: http://weekly.manong.io/issues/
3. 前端周刊: http://www.feweekly.com/issues
4. 慕课网: http://www.imooc.com/
5. div.io: http://div.io
6. Hacker News: https://news.ycombinator.com/news
7. InfoQ: http://www.infoq.com/
8. w3cplus: http://www.w3cplus.com/
9. Stack Overflow: http://stackoverflow.com/
10.w3school: http://www.w3school.com.cn/
11.mozilla: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
文档推荐
备注:
在 github 项目的右上角,有三个按钮,分别是 watch、star、fork,新来的同学注意不要用错了,无休止的邮件提醒会给你造成不必要的信息干扰。
当你选择Watching,表示你以后会关注这个项目的全部动态,以后只要这个项目发生变动,被别人提交了pull request、被发起了issue等情况你都会收到邮件通知。
star相当于是点赞或收藏,方便以后查找。
fork表示你想要补充完善这个项目的内容。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。