快速到达:初始化项目 入口文件 webpack配置 配置路由 配置Vuex eslint webpack生产环境配置 常见错误总结
前言: 为何使用webpack? 为何相对于gulp&grunt更有优势
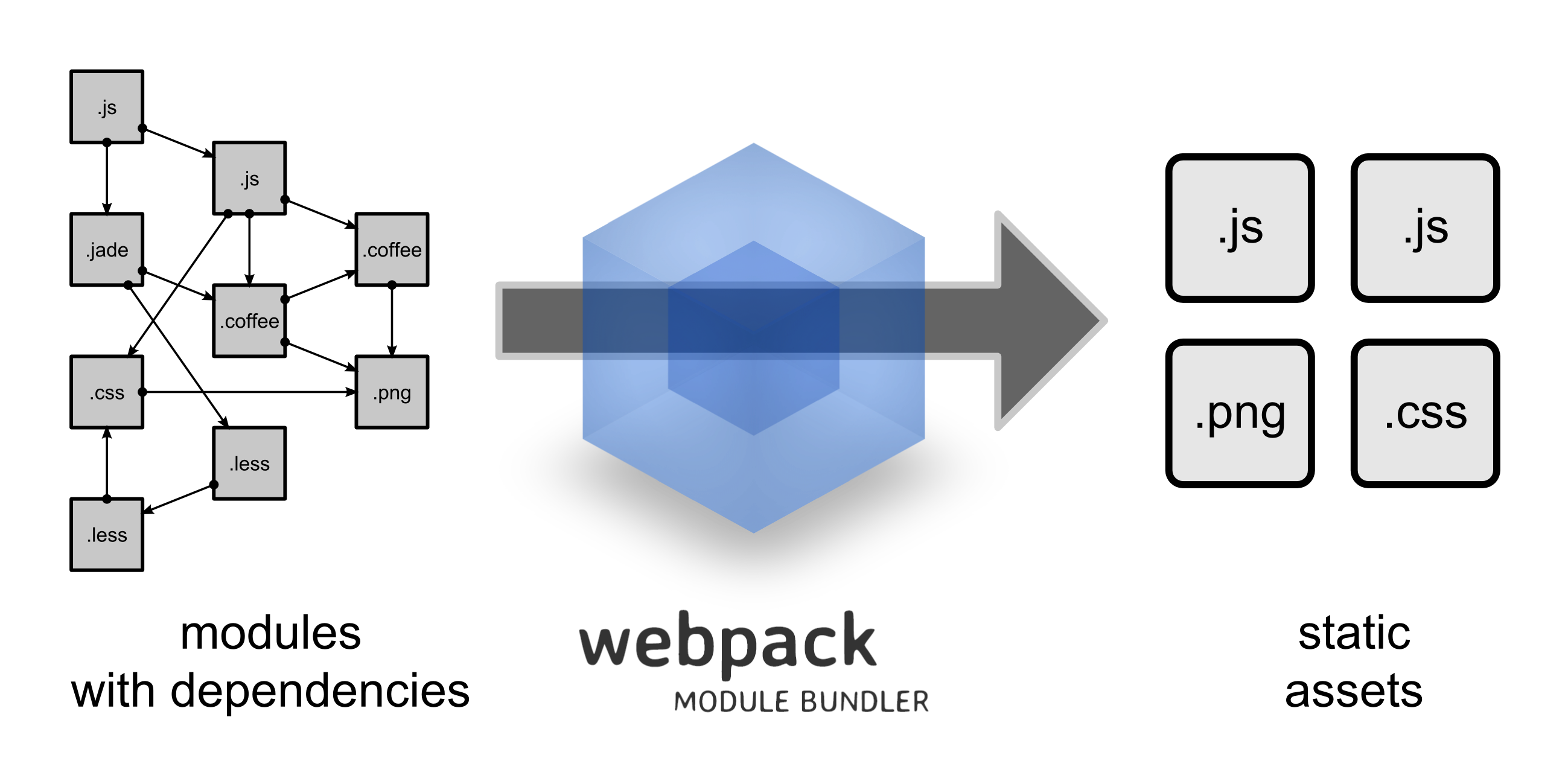
WebPack(前往官网)可以看做是模块打包机:直接分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。Gulp/Grunt是一种能够优化前端的开发流程的工具。
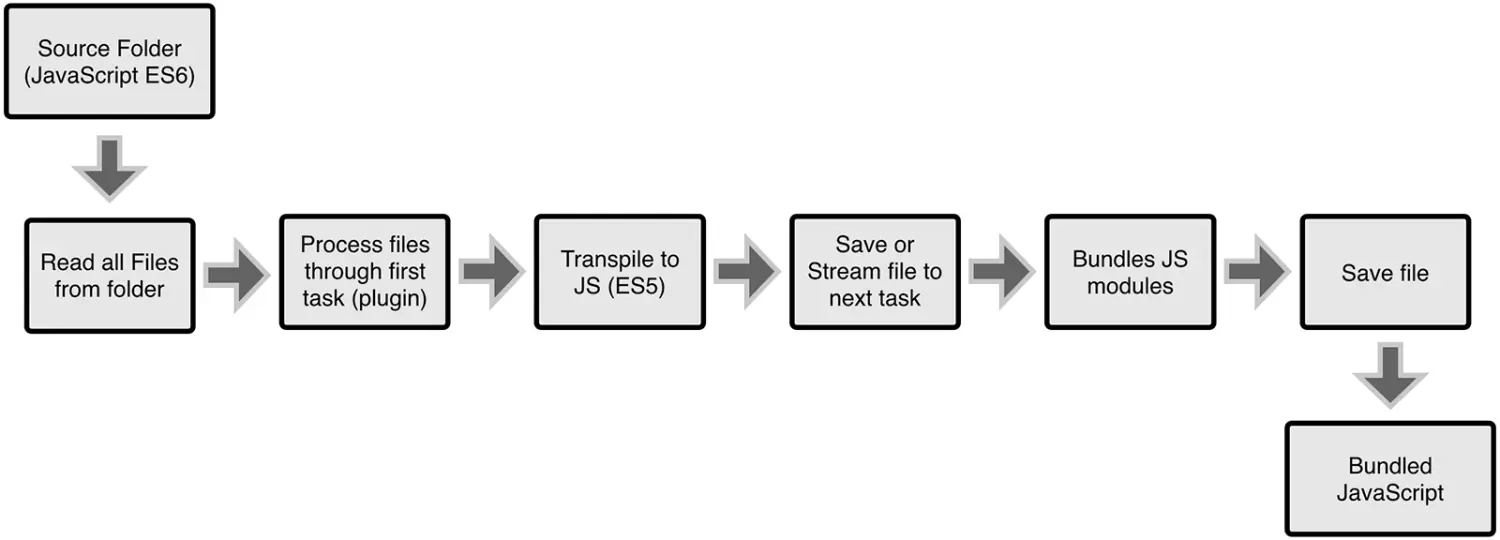
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行编译,组合,压缩等任务的具体步骤,运行之后自动逐步完成设定的任务。
而WebPack是一种模块化的方案,通过给定的主文件(如:index.js)使用不同的loaders处理项目的所有依赖文件,最后打包为一个浏览器可识别的JavaScript文件。
其实两者并不具备太多可比性,grunt/gulp 在配置上比较简单,环境搭建更容易实现;而webpack的处理速度更快更直接,能打包更多不同类型的文件。
开始使用webpack
相关的技术:webpack@2,vue@1,vue-router@0.7,vuex@1
目录结构:
<ul>
<li>config全局变量
<li>dist编译后的项目代码</li>
<li>src项目代码
<ul> <li> apis api封装
<li>components Vue组件
<li>libs js工具类
<li>router 路由
<li>index.js 路由对象
<li>routes.js 路由配置
<li>store Vuex的store
<li>modules vuex模块
<li>types.js type管理
<li>styles css样式
<li>views 页面组件
<li>main.js vue入口文件</ul><li>webpack.config Webpack各种环境的配置文件
<li>package.json
</ul>
step1 初始化项目 ---- Webpack 使用npm安装
1.创建项目文件夹, npm init -y 创建 package.json
2.项目根目录下建立src和dist文件夹,分别用来存放项目源码和webpack编译后的代码
step2 入口文件--- 简单跑一下
1.在根目录下直接建立一个index.html,作为页面的入口文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<div id="app">{{message}}</div> <!-- Vue模板入口 -->
<script src="dist/main.js"></script>
</body>
</html>
2.在src下建立一个main.js,作为Vue的入口文件
// require的语法是Commonjs的,webpack自身可以实现直接使用
// es6的语法需要依赖babel哦
const Vue = require('vue')
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
3.安装模块: vue npm install vue@1 --save ; webpack npm install webpack --save-dev(在本地安装)
本地安装的webpack 需要在package.json的 scripts 配置中添加运行脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack src/main.js dist/main.js" // <---自行添加,指定运行的文件 **webpack [入口文件] [出口文件]**
},运行npm run dev,再用浏览器打开index.html就能看到效果了:
Hello Vue.js!
全局安装webpack npm install -g webpack 则无需指定脚本~
step3 编写webpack配置文件 !!
在上一步中专门指定了webpack运行脚本去运行指定的文件,但实际开发中,对于不同环境的大型项目/系统开发显然是不满足的。因此创建一个文件专门存放webpack配置~
1.在根目录下创建 webpack.config 文件夹来存放webpack的配置文件;
2.在上面的目录下首先创建一个base.js文件来存在一些公共环境下的配置文件(例如loaders的配置)
const path = require('path')
const root = path.resolve(__dirname, '..') // 指向 根目录
module.exports = {
entry: path.join(root, 'src/main.js'), // 项目入口文件
output: {
path: path.join(root, 'dist'), // 出口目录
filename: 'main.js' // 出口文件名
}
}
以上便实现了“webpack src/main.js dist/main.js”webpack指定 入口文件 -> 出口文件 的功能了。
此外还可以拓展一下,使得兼容更多的功能~ (webpack@2 resolving)
const path = require('path')
const root = path.resolve(__dirname, '..') // 根目录
module.exports = {
entry: path.join(root, 'src/main.js'), // 入口文件
output: {
path: path.join(root, 'dist'), // 出口目录
filename: 'main.js' // 出口文件名
},
resolve: {
alias: { // 配置目录别名,来确保模块引入变得更简单
// 在任意目录下require('components/example') 相当于require('项目根目录/src/components/example')
components: path.join(root, 'src/components'),
views: path.join(root, 'src/views'),
styles: path.join(root, 'src/styles'),
store: path.join(root, 'src/store')
},
extensions: ['.js', '.vue'], // 引用js和vue文件可以省略后缀名 (此处有坑坑坑==。)!!webpack@2+已经不再要求强制转入一个空字符串
resolveLoader: {
module: { // 配置loader
loaders: [
{test: /\.vue$/, loader: 'vue'}, // 所有.vue结尾的文件,使用vue-loader
{test: /\.js$/, loader: 'babel', exclude: /node_modules/} // .js文件使用babel-loader,切记排除node_modules目录
]
}
}
根目录下添加.babelrc用于配置 babel :
{
"presets": ["es2015"]
}
关于 Babel 是什么 : 通常与webpack搭配一起使用,webpack可以看作是是打包工具,babel则视为编译工具,可把最新标准编写的js代码(例如 es6,react..)编译成当下随处可用的版本。是一种“源码到源码”的编译(转换编译)!
而.babelrc就是让 Babel 做你要它做的事情的配置文件。
babel-preset-es2015 打包了es6的特性
使用了vue-loader和babel-loader需要安装包: 运行如下命令(可能有坑哦,若踩可见文末 bug修复篇==。)
npm install --save-dev vue-loader@8 babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 css-loader vue-style-loader vue-hot-reload-api@1 vue-html-loader
3.在 webpack.json 中创建 dev.js
const path = require('path')
const webpack = require('webpack')
const merge = require('webpack-merge')
const baseConfig = require('./base')
const root = path.resolve(__dirname, '..')
module.exports = merge(baseConfig, {}) \\首先 与base.js同样的配置
其中 webpack-merge 用于合并两个配置文件,需要安装 => npm install --save-dev webpack-merge
4.自行搭建一个小型服务器,以免手动调试 index.html 。定义使用 webpack dev server 。 (webpack@2 Proxy)
因此需要继续配置dev.js如下: 还有其他一切配置,可查阅 webpack-dev-server-cli
module.exports = merge(baseConfig, {
devServer: {
historyApiFallback: true, // 404的页面会自动跳转到/页面
inline: true, // 文件改变自动刷新页面
// progress: true, // 显示编译进度 !!有坑,待解决。下同~ 暂时不加这两个属性继续走下去吧~!
// colors: true, // 使用颜色输出
port: 3800, // 服务器端口 !!注意不要被占用了哦
},
devtool: 'source-map' // 用于标记编译后的文件与编译前的文件对应位置,便于调试
})
5.添加热替换配置 HotModuleReplacementPlugin ,每次改动文件不会再整个页面都刷新。该配置是webpack内部插件,不需要安装。
module.exports = merge(baseConfig, {
entry: [
'webpack/hot/dev-server', // 热替换处理入口文件
path.join(root, 'src/index.js')
],
devServer: { /* 同上 */},
plugins: [
new webpack.HotModuleReplacementPlugin() // 添加热替换插件
]
} 6.使用 HtmlWebpackPlugin ,实现js入口文件自动注入。npm install --save-dev html-webpack-plugin,且需要在头部引入 => const HtmlWebpackPlugin = require('html-webpack-plugin') (还在dev.js中哦)
module.exports = merge(baseConfig, {
entry: [ /* 同上 */ ],
devServer: { /* 同上 */ },
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
template: path.join(root, 'index.html'), // 模板文件
inject: 'body' // js的script注入到body底部
})
]
}7.修改index.html(根目录i 啊),去掉入口文件的引入:<script src="dist/main.js"></script>
8.修改package.json 的运行脚本:
{
"dev": "webpack-dev-server --config webpack.config/dev.js"//指向配置文件,而不是某一单一页面的js
} 再来跑一下,检测是否webpack配置都成功运作了。创建一个vue组件 src/components/Hello.vue
<template>
<div>{{message}}</div>
</template>
<script>
export default {
data: () => ({message: 'Hello Vue.js!'})
}
</script>相应的main.js也做出修改:
// import...from的语法是ES6的,由于已经安装了babel(可编译),故可以直接使用
import Vue from 'vue'
import Hello from './components/Hello.vue'
new Vue({
el: '#app',
template: '<div><hello></hello></div>',
components: {Hello}
})运行npm run dev,浏览器打开 localhost:3800 查看结果 Hello Vue.js! 并且改动页面会自动刷新,不需要再一遍遍command+r刷新啦。
step4 配置路由
1.安装 vue-router: npm install --save vue-router@0.7 (当然了当下的vue + axois 会更搭哦)
2.src下创建views文件夹,用于存放页面组件;另外再创建router文件夹,用于存放所有路由相关的配置
3.添加路由页面 src/views/Home.vue:
<template>
<div><hello></hello></div>
</template>
<script>
import Hello from 'components/Hello' //引入已写vue组件
export default {
components: {Hello}
}
</script>4.添加 src/router/routes.js 文件,用于配置项目路由:
import Home from 'views/Home'
export default {
'/': {
name: 'home',
component: Home
}
} 5.添加路由入口文件 src/router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import routes from './routes'
Vue.use(Router)
const router = new Router({
hashbang: false, // 关闭hash模式
history: true, // 开启html5history模式
linkActiveClass: 'active' // v-link激活时添加的class,默认是`v-link-active`
})
router.map(routes)
router.beforeEach(({to, next}) => {
console.log('---------> ' + to.name) // 每次调整路由时打印,便于调试
next()
})
export default router
6.再次修改main.js:
import Vue from 'vue'
import router from './router' //直接导入路由配置
const App = Vue.extend({})
router.start(App, '#app') 7.最后别忘了index.html:
<div id="app">{{message}}</div> <!-- 读取Vue,替换成? -->
<router-view></router-view><!--路由替换位置--> 可以再次执行 npm run dev: 浏览器直接访问 localhost:3800查看效果。
step5 配置Vuex
(vuex)
专门为vue.js开发而配套的 状态管理模式 .通常用于存放和管理不同组件中的共用状态,例如不同路由页面之间的公共数据.
其他 几个概念:
state:状态,即数据 ;
store:数据的集合,一个vuex引用,仅有一个store,包含n个state
mutation:state不能直接赋值,通过mutation定义最基本的操作
action:在action中调用一个或多个mutation
getter:state不能直接取值,使用getter返回需要的state
module:store和state之间的一层,便于大型项目管理,store包含多个module,module包含state、mutation和action
1.安装 : npm install --save vuex@1 添加 src/store 文件夹,存放vuex相关文件,添加 src/store/modules 用于vuex分模块管理 ;
2.添加 src/store/types.js,vuex的所有mutation type(操作类型)建议放在一起,有效避免重名情况:
export const INCREASE = 'INCREASE' // 累加
export const RESET = 'RESET' // 清零 3.vuex模块,添加 counter 模块目录 store/modules/counter添加 store/modules/counter/actions.js:
import {INCREASE, RESET} from 'store/types'
export const increase = (({dispatch}) => {
dispatch(INCREASE) // 调用type为INCREASE的mutation
})
export const reset = (({dispatch}) => {
dispatch(RESET) // 调用type为RESET的mutation
})
添加 store/modules/counter/index.js
import{INCREASE, RESET} from 'store/types.js'
const state = {
count: 0
}
const mutations = {
[INCREASE] (state) { state.count++ },
[RESET] (state) { state.count = 0 }
}
export default {state, mutations} 4.vuex入口文件: store/index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import counter from 'store/modules/counter'
Vue.use(Vuex) // 确保在new Vuex.Store()之前
export default new Vuex.Store({
modules: {counter}
}) 5.修改main.js,将store引入并添加到App中:
import Vue from 'vue'
import router from './router'
import store from 'store'
const App = Vue.extend({store})
router.start(App, '#app') 6.改造一下 src/components/Hello.vue,把action用上:
<template>
<div>
<p>{{message}}</p>
<p>click count: {{count}}</p>
<button @click="increase">increase</button><!--可以直接调用引入的action-->
<button @click="reset">reset</button>
</div>
</template>
<script>
import {increase, reset} from 'store/modules/counter/actions' // 引入action
export default {
data: () => ({message: 'Hello Vue.js!'}),
vuex: {
actions: {increase, reset},
getters: {
count: ({counter}) => counter.count
}
}
}
</script>step6 配置eslint ---规范js编码
eslint定义的是编码风格,巧妙利用提供的rules,可以自定义配置 ,增减规则 ; 同时,在使用中检测不通过,不一定不能运行,只是违反了规则==。监督自我。
网上也已经有很多现有的配置了,建议(standard)
1.配置.eslintrc文件
{
"parser": "babel-eslint", // 支持babel
"extends": "standard", // 使用eslint-config-standard的配置
"plugins": [
"html" // 支持.vue文件的检测
],
"env": {
"browser": true, // 不会将window上的全局变量判断为未定义的变量
"es6": true // 支持es6的语法
},
"rules": { // 自定义个别规则写在这,0忽略,1警告,2报错
"no-unused-vars": 1 // 将”未使用的变量“调整为警告级别,原为错误级别,更多规则请看官网
}
} 用了啥就安装啥:npm install --save-dev eslint babel-esli nt eslint-config-standard eslint-plugin-standard eslint-plugin-html eslint-plugin-promis
step7 webpack生产环境配置 ---对于编译出来的文件进行压缩,提取公共模块等操作
1.添加webpack.config/pro.js文件,相比dev.js把生产环境用不到的删掉,比如webpack-dev-server、webpack-hot-replacement.
const path = require('path')
const webpack = require('webpack')
const merge = require('webpack-merge')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const baseConfig = require('./base')
const root = path.resolve(__dirname, '..')
module.exports = merge(baseConfig, {
plugins: [
new HtmlWebpackPlugin({
template: path.join(root, 'index.html'), // 模板文件
inject: 'body' // js的script注入到body底部
})
]
})
(常用插件) :
extract-text-webpack-plugin 提取css到单独的文件
compression-webpack-plugin 压缩gzip
webpack.optimize.UglifyJsPlugin 压缩js文件,内置插件
.....
2.在package.json中添加运行脚本:"build": "webpack --config webpack.config/pro.js";
3.运行npm run build,可以在dist文件夹中看到打包好的文件~~
webpack+vue的环境搭建到此算是初见雏形了,具体时实际运用还需要更多的实践
常见错误总结
安装一些npm包失败: 出现背景:执行npm install --save dev ....时
查问题shasum check failed:
人话:npm镜像源错误。
解决:1.通过config命令
npm config set registry http://registry.cnpmjs.org
npm info underscore
2.命令行指定
npm --registry http://registry.cnpmjs.org info underscore 以上两种都可以快速解决安装问题,但治标不治本,下次安装时仍会出现。因此推荐?,直接在配置中指定写死,一劳永逸~
3.编辑 ~/.npmrc 加入如下配置:
registry = http://registry.cnpmjs.org npm版本太低报错:
解决:
1、首先安装n模块 npm install -g n
2、升级node.js到最新稳定版 n stable
若确定在最新版本中还是在报错的话,则需要检查是否时webpack.config中配置有错误,webpack@1.xx->webpack@2.xx 各中的(升级特性) 还是很重要的
出现segmentation fault 11报错: 出现背景:在一次需要最新版本的node时,舍弃了$n stable稳定版(因为系统还是提示需要升级最新版)执行 sudo n latest 后升级过慢,中间不够稳定,直接强行被退出。之后再运行,关于npm 和node 的所有命令均在报segmentation fault 11这个错误。
以为os被玩坏了,系统错乱,吓死宝宝了==。
原因:执行n命令,显示当前没有选中任何版本。 解决:用n命令重新设置要使用的版本 sudo n 版本号
版本太低的报错
解决:执行npm install --save-dev eslint-plugin-import@^2.0.0 npm install --save-dev eslint-plugin-node@4.2.2
完。感谢阅读,不足之处欢迎指出~thx!
wendy.wenxia@foxmail.com 2017/05/18








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。