前言
canvas 强大的功能让它成为了 HTML5 中非常重要的部分,至于它是什么,这里就不需要我多作介绍了。而可视化图表,则是 canvas 强大功能的表现之一。
现在已经有了很多成熟的图表插件都是用 canvas 实现的,Chart.js、ECharts等可以制作出好看炫酷的图表,而且几乎覆盖了所有图表的实现。
有时候自己只想画个柱状图,自己写又觉得麻烦,用别人插件又感觉累赘,最后打开百度,拷段代码,粘贴上来修修改改。还不如自己撸一个呢。
效果
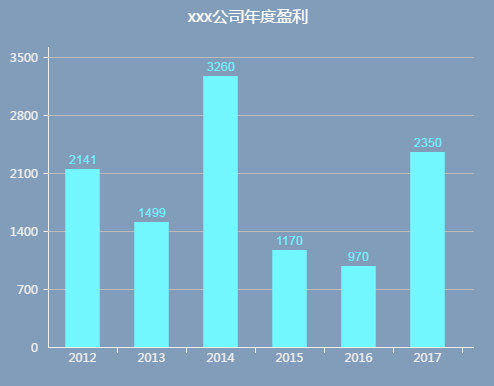
动画效果图片显示不出来,可以到最下面找demo地址
分析
可以这个图表由 xy轴、数据条形和标题组成。
轴线:可以使用 moveTo() & lineTo() 实现
文字:可以使用 fillText() 实现
长方形:可以使用 fillRect() 实现
这样看来,似乎并没有多难。
实现
定义画布
<canvas id="canvas" width="600" height="500"></canvas>canvas 标签只是个容器,真正实现画图的还是 JavaScript。
画坐标轴
坐标轴就是两条横线,也就是canvas里最基础的知识。
由 ctx.beginPath() 开始一条新的路径
ctx.lineWidth=1 设置线条宽度
ctx.strokeStyle='#000000' 设置线条颜色
ctx.moveTo(x,y) 定义线条的起点
ctx.lineTo(x1,y1) 定义线条的终点
最后 ctx.stroke() 把起点和终点连成一条线
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var width = canvas.width;
var height = canvas.height;
var padding = 50; // 坐标轴到canvas边框的边距,留边距写文字
ctx.beginPath();
ctx.lineWidth = 1;
// y轴线
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(padding + 0.5, padding + 0.5);
ctx.stroke();
// x轴线
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(width - padding + 0.5, height - padding + 0.5);
ctx.stroke();画坐标点
y轴上多少坐标点由自己来定义,需要获取到数据的最大值来计算y轴上的坐标值。x轴的点则由传入的数据长度决定,坐标值由传入数据的 xAxis 属性决定。
坐标值就是文字,由 ctx.fillText(value, x, y) 填充文字,value 为文字值,x y 为值的坐标
ctx.textAlign='center' 设置文字居中对齐
ctx.fillStyle='#000000' 设置文字填充颜色
var yNumber = 5; // y轴的段数
var yLength = Math.floor((height - padding * 2) / yNumber); // y轴每段的真实长度
var xLength = Math.floor((width - padding * 2) / data.length); // x轴每段的真实长度
ctx.beginPath();
ctx.textAlign = 'center';
ctx.fillStyle = '#000000';
ctx.strokeStyle = '#000000';
// x轴刻度和值
for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 画轴线上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字
}
// y轴刻度和值
for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);
}柱状动画
接下来要把数据通过柱状的高低显示出来,这里有个动画效果,柱状会从0升到对应的值。在 canvas 上实现动画我们可以使用 setInterval、setTimeout 和 requestAnimationFrame。
requestAnimationFrame 不需要自己设置定时时间,而是跟着浏览器的绘制走。这样就不会掉帧,自然就流畅。
requestAnimationFrame 原本只支持IE10以上,不过可以通过兼容的写法实现兼容到IE6都行。
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用来计算当前柱状的高度占最终高度的百分之几,通过不断循环实现柱状上升的动画
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}
}
function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每个柱状的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}
}
looping();柱状即是画矩形,由 ctx.fillRect(x, y, width, height) 实现,x y 为矩形左上角的坐标,width height 为矩形的宽高,单位为像素
ctx.fillStyle='#1E9FFF' 设置填充颜色
到这里,一个最基本的柱状图就完成了。接下来,我们可以为他添加标题。
标题
要放置标题,就会发现我们一大早定义的 padding 内边距确实有用,总不能把标题给覆盖到柱状图上吧。但是标题有的是在顶部,有的在底部,那么就不能写死了。定一个变量 position 来判断位置去画出来。这个简单。
// 标题
if(title){ // 也不一定有标题
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 颜色,也可以不用写死,个性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5)
}else{
ctx.fillText(title,width/2,padding/2)
}
}监听鼠标移动事件
我们看到,有些图表,把鼠标移上去,当前的柱状就变色了,移开之后又变回原来的颜色。这里就需要监听 mouseover 事件,当鼠标的位置位于柱状的面积内,触发事件。
那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX < data[i].right
ev.offsetY > data[i].top
ev.offsetY < data[i].bottom
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'个柱状里。');
}
}
})总结
为了更方便的使用,封装成构造函数。通过
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 标题
titleColor: '#000000', // 标题颜色
titlePosition: 'top', // 标题位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱状填充色
axisColor: '#666666', // 坐标轴颜色
contentColor: '#a5f0f6' // 内容横线颜色
});参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。