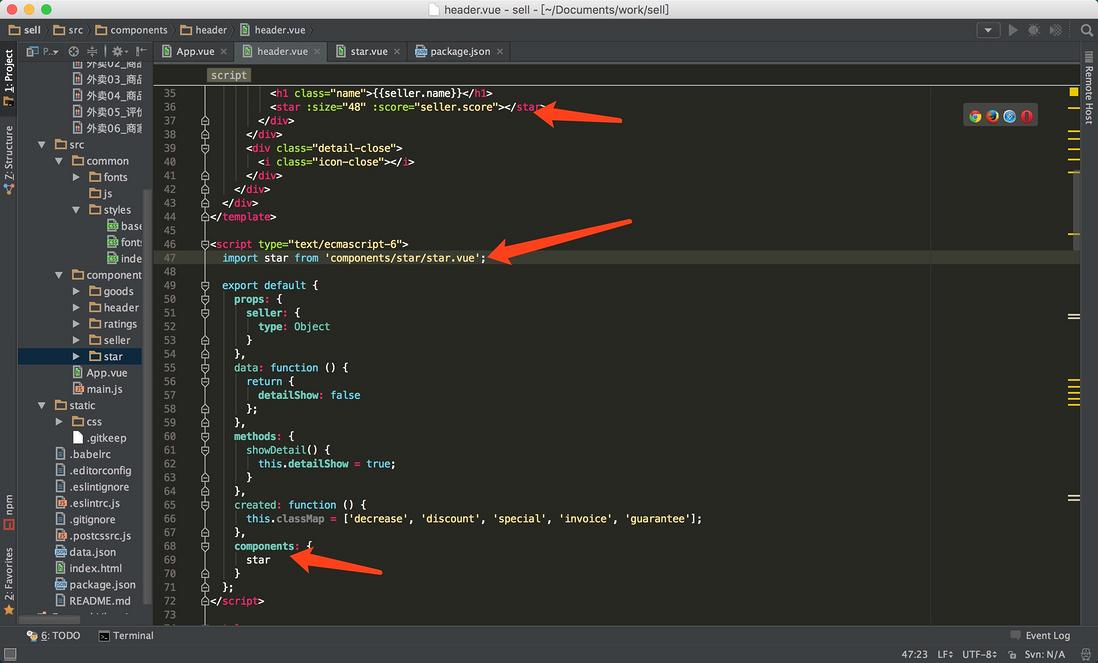
我有一个自定义star.vue组件想作为header.vue的子组件引入,我已经分别引入和注册了star组件,但是编译的时候报了这样一个错:
上面的错误信息,按照我的理解就是:没有找到相关的依赖。可是这是我自定义的组件啊,为什么跟那些依赖有关系?
我搜了一下类似的错误,可是他们的问题似乎都是安装的依赖有问题才会报类似的错啊,可是现在看来我的并不是这个问题。
后来我又问了前辈,得到这样的答案:【引用自定义组件的路径不能省略./或者../,如果一个依赖的引用路径不是以 ./ 或者 ../ 开头,会被认为是 npm 依赖】。
这里补充一点:
./是在当前文件所在的目录
../ 是当前文件所在目录的父目录
我修改了文件路径之后,问题就迎刃而解啦!


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。