iOS界面布局库MyLayout和TangramKit已经完成新版本的升级并且已经更新到github和cocoapod上面。这次新版本更新的两个大亮点是对界面布局的性能进行了大幅度的提升和对阿拉伯国家需要进行RTL方向布局的支持。
性能的提升。
多说无益,图表最具说服力
下面的图表是在iPhone6真机设备上用MyLayout和frame以及AutoLayout进行构建和布局的时间对比表格,里面的数据是每个视图的构建时间和布局时间,单位都是毫秒:
| 构建时间 | Frame | MyLayout | AutoLayout | Masonry | UIStackView |
|---|---|---|---|---|---|
| TGLinearLayout | 0.08 | 0.164 | 0.219 | 0.304 | 0.131 |
| TGFrameLayout | 0.05 | 0.149 | 0.209 | 0.273 | 0.131 |
| TGRelativeLayout | 0.079 | 0.182 | 0.116 | 0.359 | 0.131 |
| TGFlowLayout | 0.08 | 0.107 | 0.198 | 0.258 | 0.131 |
| TGFloatLayout | 0.044 | 0.148 | 0.203 | 0.250 | 0.131 |
| 布局时间 | Frame | MyLayout | AutoLayout | Masonry | UIStackView |
|---|---|---|---|---|---|
| TGLinearLayout | 0 | 0.049 | 0.269 | 0.269 | 0.272 |
| TGFrameLayout | 0 | 0.042 | 0.243 | 0.243 | 0.272 |
| TGRelativeLayout | 0 | 0.068 | 0.274 | 0.274 | 0.272 |
| TGFlowLayout | 0 | 0.036 | 0.279 | 0.279 | 0.272 |
| TGFloatLayout | 0 | 0.055 | 0.208 | 0.208 | 0.272 |
下面的表格则是新老版本的性能提升对比图:
| 构建时间 | 1.3.6 | 1.3.5 | 提升% | 布局时间 | 1.3.6 | 1.3.5 | 提升% |
|---|---|---|---|---|---|---|---|
| MyLinearLayout | 0.164 | 0.211 | 28% | 0.049 | 0.160 | 226% | |
| MyFrameLayout | 0.149 | 0.212 | 42% | 0.042 | 0.142 | 234% | |
| MyRelativeLayout | 0.182 | 0.215 | 18% | 0.068 | 0.137 | 101% | |
| MyFlowLayout | 0.107 | 0.146 | 37% | 0.036 | 0.111 | 210% | |
| MyFloatLayout | 0.148 | 0.147 | -0.48% | 0.055 | 0.117 | 113% | |
从上面的表格中我们得出如下结论:
用frame构建视图用时最少,平均每个视图花费0.068ms。当视图的frame指定后就不再需要布局视图了,所以布局时间几乎是0。
当用AutoLayout进行布局时每个子视图的平均构建时长约为0.189ms,而Masonry因为是对AutoLayout的封装所以平均构建时长约为0.289ms。在布局时则因为都是使用了AutoLayout所以是相等的,大概花费0.255ms左右。
MyLayout的实现因为是对frame的封装,所以无论是构建时长和布局时长都要优于AutoLayout,但低于原始的frame方法。MyLayout的平均构建时长约0.150ms,比frame构建要多花费2.2倍的时间;而AutoLayout的平均构建时长是MyLayout的1.26倍;Masonry的平均构建时长则是MyLayout的1.9倍。
MyLayout的平均布局时长是0.05ms, 而AutoLayout的布局时长则是MyLayout的5倍。
UIStackView的构建时长要稍微优于MyLayout的线性布局MyLinearLayout.但是布局时长则是MyLinearLayout的5.5倍。
MyLayout中流式布局MyFlowLayout的构建时长和布局时长最小,而相对布局的构建和布局时长最长。
可以看出随着视图数量的增加Frame和MyLayout的时长都是按线性增长的,而AutoLayout的是越来越趋向非线性增长了。
如果我们使用SB或者XIB进行布局时那么整个布局的时长还要包括对XML格式文件的解析的时间因此,虽然SB或者XIB进行布局方便但是消耗的时间是最多的。
RTL的支持。
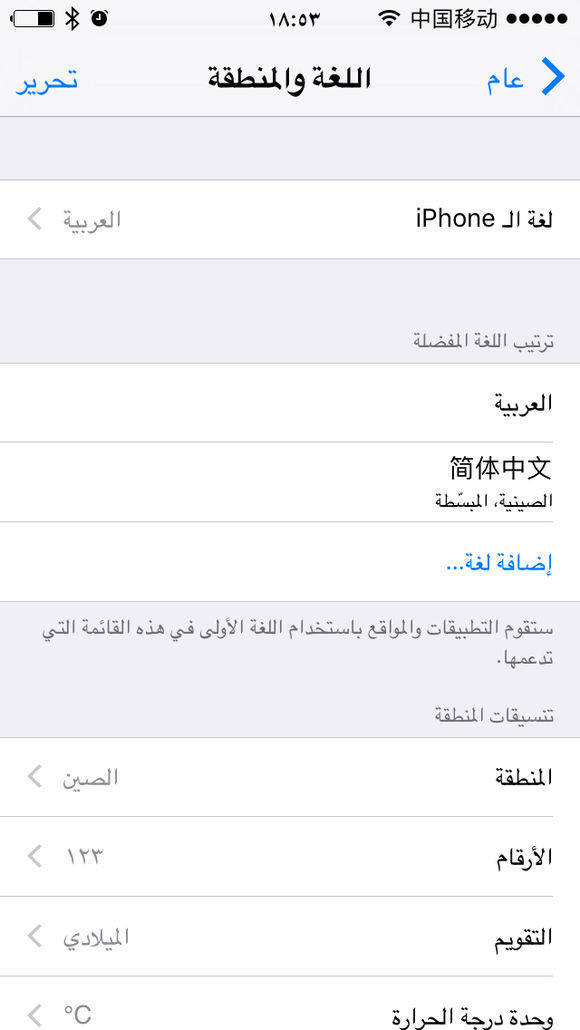
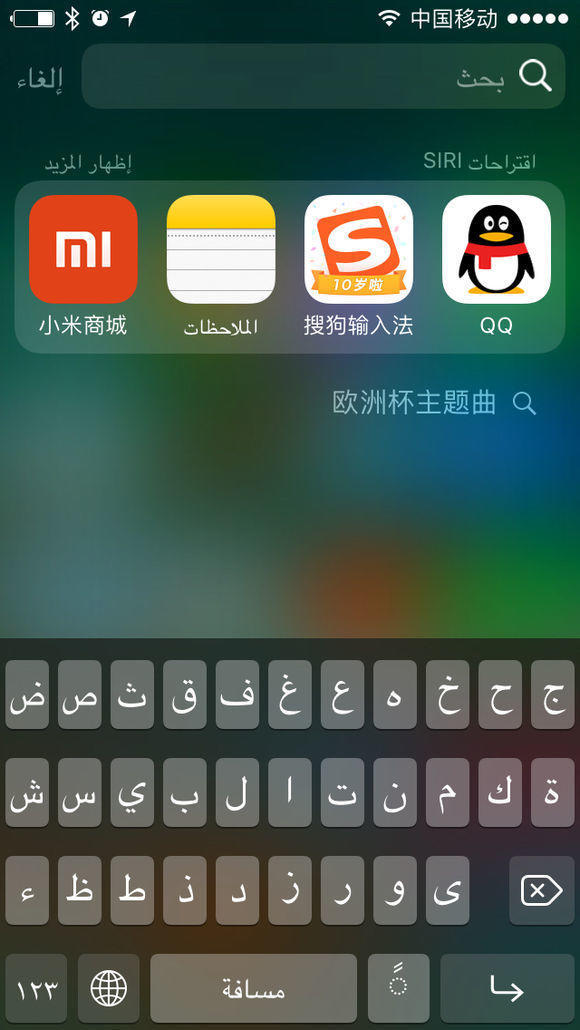
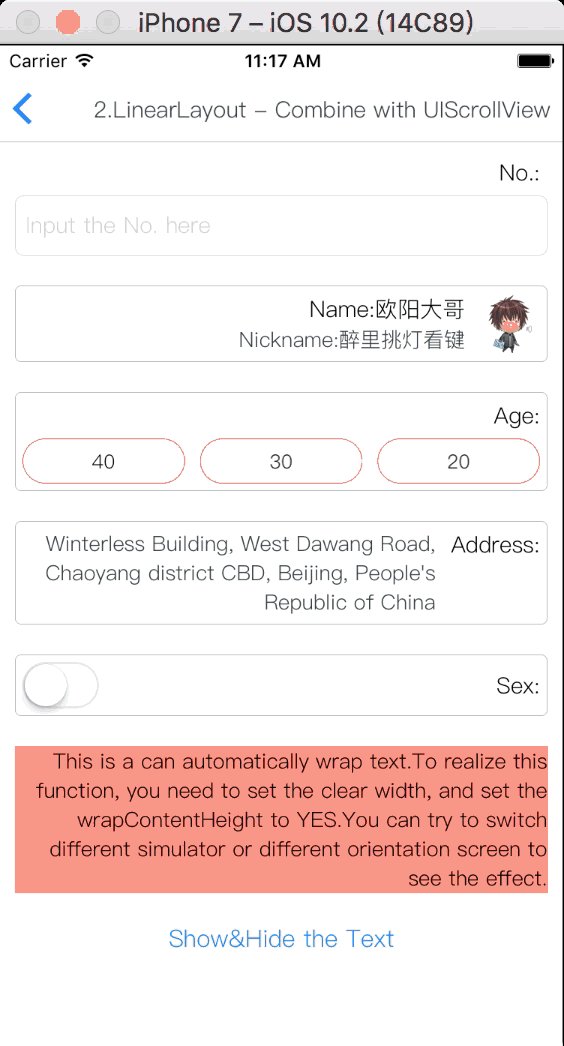
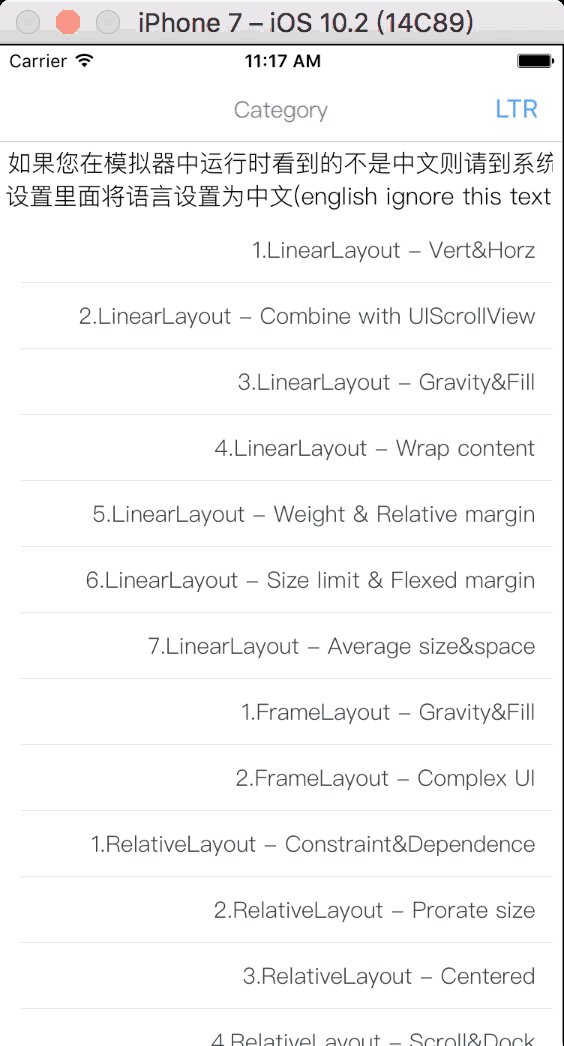
所谓RTL方向布局就是right to left direction。也就是界面中的元素总是按从右往左的方向进行排列布局,大部分国家的书写以及排列习惯都是从左往右,是LTR方向布局,而对于一些阿拉伯国家,文字的书写以及展示的顺序都是从右往左方向的,下面的两张图片展示了阿拉伯国家的界面展示效果。
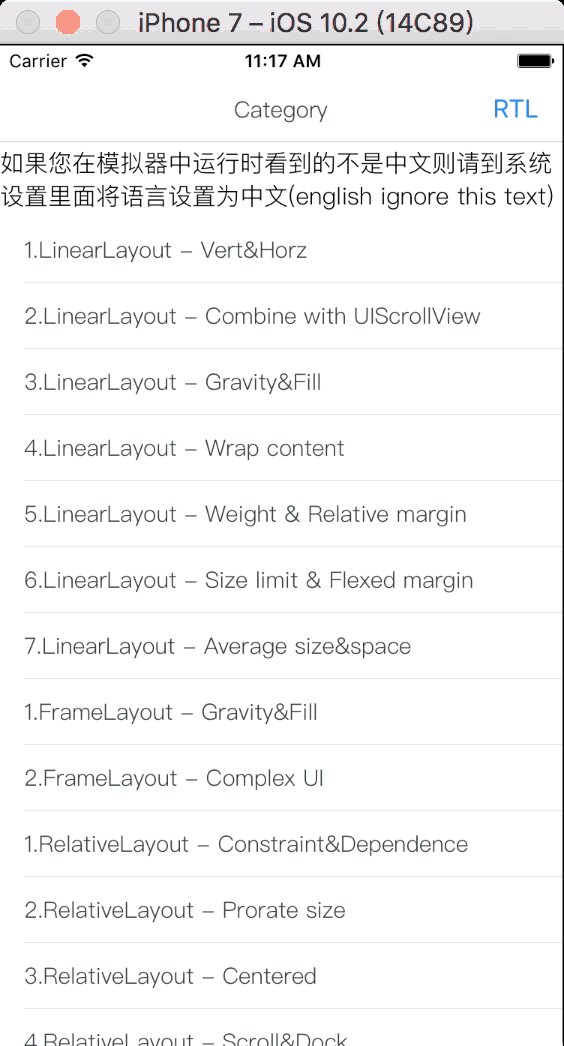
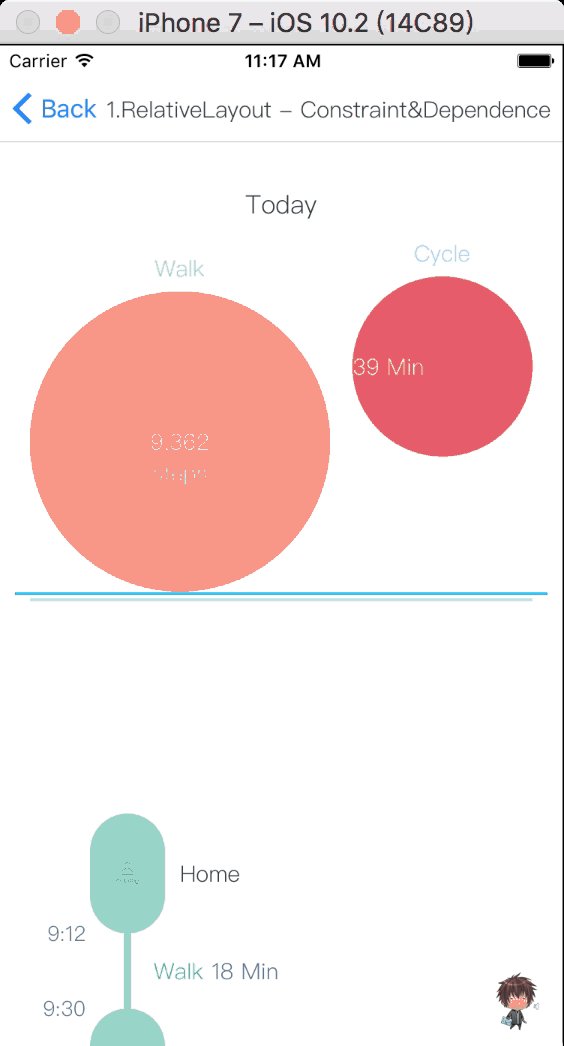
苹果在iOS9中对RTL进行了全面的支持。而MyLayout和TangramKit这次新升级的版本对RTL的支持可是没有任何版本限制的。为了实现对RTL的支持我们在水平方向提出了leading和trailing的概念,中文就是理解为头部和尾部。当您是LTR方向布局时leading就是代表的左边而trailing则是代表的右边;而当您是RTL方向布局时leading就代表的是右边而trailing则代表的是左边。通过这个新定义的概念您就不需要担心在进行国际化布局时指定方向了。下面是MyLayout中对RTL支持的一些效果。
为了实现RTL的支持您只需要将MyLayout的一个全局属性isRTL设置为YES或者NO就行了,通过这个属性可以很方便的切换布局的方向了。
最后欢迎大家关注我的iOS界面布局库:
MyLayout: https://github.com/youngsoft/...
TangramKit: https://github.com/youngsoft/...





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。