以下内容都是在0.11.112301版本中实践得出。现已更新至0.17.172600,如有版本调整,按实际情况而定,仅供出现类似情况时参考。
1. 快捷键
右键,选择格式化,格式化js、wxml、wxss等代码,也可以用Alt + SHIFT + F快捷键;
2. 知识点
小程序总会在读取Page下的data对象来做数据绑定,这个动作我们称之为A,而这个A动作的执行,是在onLoad函数之后执行的。但是在122100版本以后,this.data做数据绑定的方法已失效,并且也不建议直接通过this.data来修改数据值.
模板样式的引用。加入已存在a-template.wxml模板文件,同级目录下新建了a-template.wxss样式文件.在具体模块中需要引用模板时,则需要在具体引用模板的样式文件中,引入模板文件的样式
@import xxx/a-template.wxss。这里的import路径也为相对路径。小程序目前只实现了模板化,即能到标签和样式的集合的复用,但这个集合对应的交互逻辑(即js部分)却不能像引用样式文件那样直接应用,从而达到模块化的目的。
-
布局问题
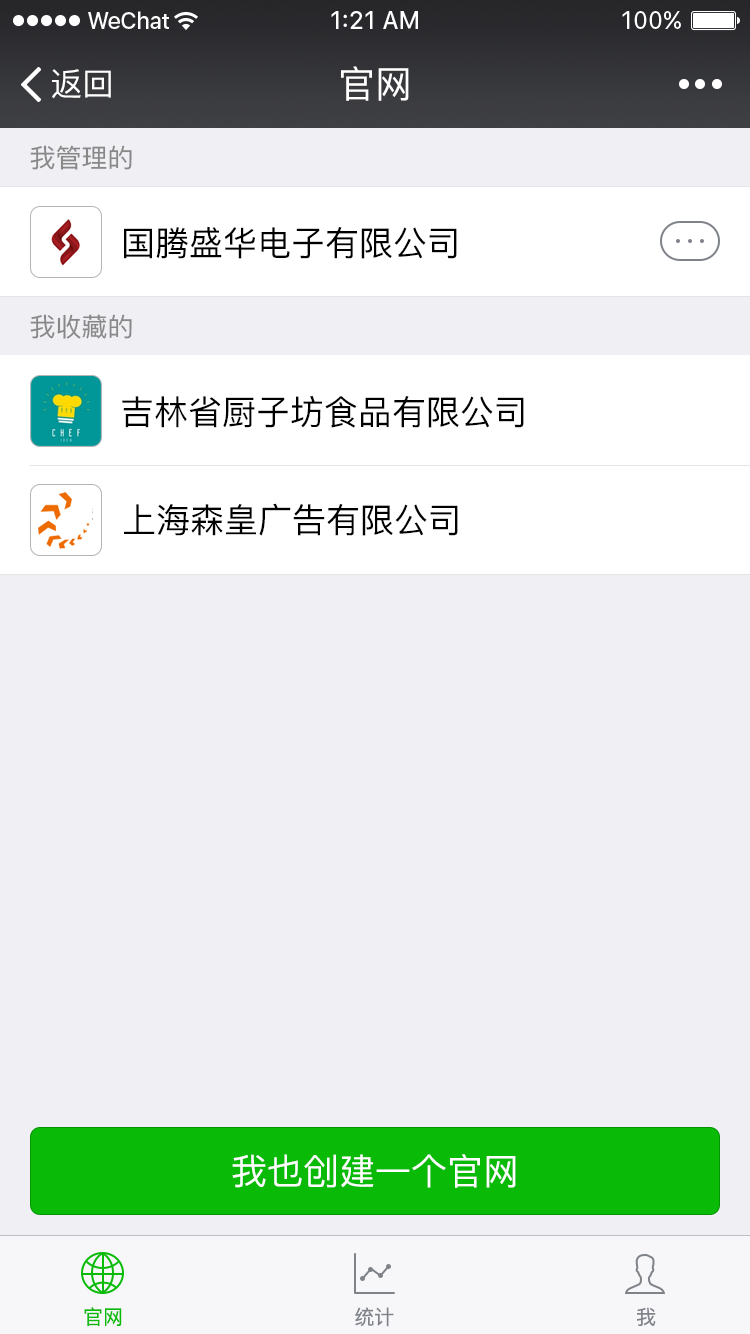
问题背景:在一个列表页,底部有一个创建按钮,如果列表数据不够多时,它位于视图底部,如果列表数据超过一屏,则跟随列表最后面,如下图的“我也创建一个官网”;
代码结构大概如下:// index.wxml <view class="main-container"> <view class="list-container"></view> <view class="btn"></view> </view>// index.wxss .main-container{ display: flex; flex-direction: column; min-height: 100vh; } .list-container{ flex: 1; } .btn{...}重点在
min-height: 100vh,这个知识点,一开始我在看阮一峰老师关于Flex 布局教程:实例篇的时候有看见,但当时没有忽略了min-height: 100vh,而是直接用position: fixed去实现的,但效果当然跟目的不一致了。关于vh,vm可以看下这篇文章视区相关单位vw, vh..简介以及可实际应用场景
3. 注意点
标签写法
<import src="xxx" />注意闭合的/<template is="xxx" data="{{xxx}}" />注意闭合的/,以及data需要双花括号路径问题
var postData = require("../../xxx/xxx.js"),require要求必须为相对路径。<import src="xxx/xxx.wxml" />,既可以相对路径,又可以绝对路径。自定义属性值名字和获取
通过data-item-name="{{obj.name}}"在对应的标签上设置需要传递的属性值,然后在对应的事件中通过event.currentTarget.dataset.itemName来获取对应的name值,需要注意的是data-item-name自定义属性在获取时,data-会被忽略,并且后面的连字符-会被转化为驼峰格式变量itemName。如果连字符直接的某个字符串中有大写如data-postId,最后会被转化为小写,要通过event.currentTarget.dataset.postid来获取,这点需要注意。wx.showActionSheet()方法中的success回调函数参数中,res.cancel若用户没有点击取消则为undefined并非false,而当用户点击取消则为true。模板中引用图片等外部资源路径
使用模板是为了复用,如果是项目根目录中有独立的模板文件夹,对应引用根目录下的类似static文件夹中的image等资源,路径是相当固定的,可以用相当路径。但如果是某个模块内部的模板,被复用时,可能会因为路径的原因,导致引用失败,这点是需要注意的,建议使用绝对路径。在
app.json的pages下新增一条不存在的文件路径,例如pages/test这时候会pages目录下生成test.js、test.json、test.wxml、test.wxss四个文件,相当于快键新建,不过这种做法有点坑爹~~-
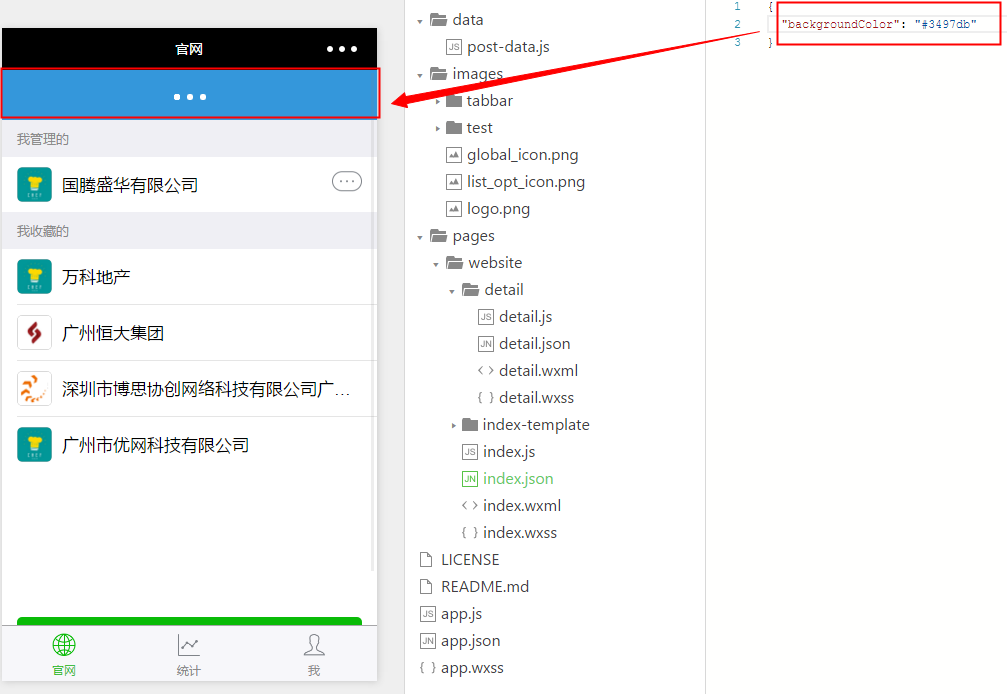
json文件配置backgroundColor
小程序文档里面关于backgroundColor的描述是窗口的背景色,但是让人误解的是视口屏幕的背景色。实际效果如下:
若要设置当前窗口的背景色,可用如下方法设置:// index.wxss page{ height: 100vh; background-color: #3497db; }
4. 待讨论
长度单位
用px值:margin-top/margin--bottom,letter-spacing, border



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。