先看一段最简单的HTML代码:
<html>
<head>
<title>Document Example</title>
</head>
<body>
<h1>An HTML Document</h1>
<div>
<p>Text</p>
</div>
</body>
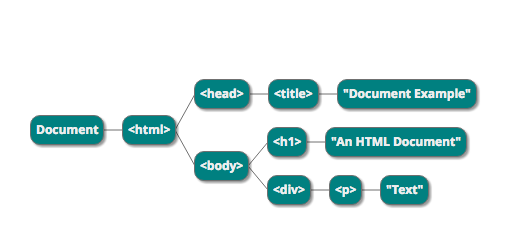
</html>它的DOM结构可以表示成:
整个是一个树状结构,在树状图里面是不是有个“节点”,也就是‘node’的概念?
是的,图中的每一个框框就是一个Node对象。'<html>....</html>'是一个node, '<div>...</div>'是一个node, 我们放在<p>里面的文字'Text'也是一个node.
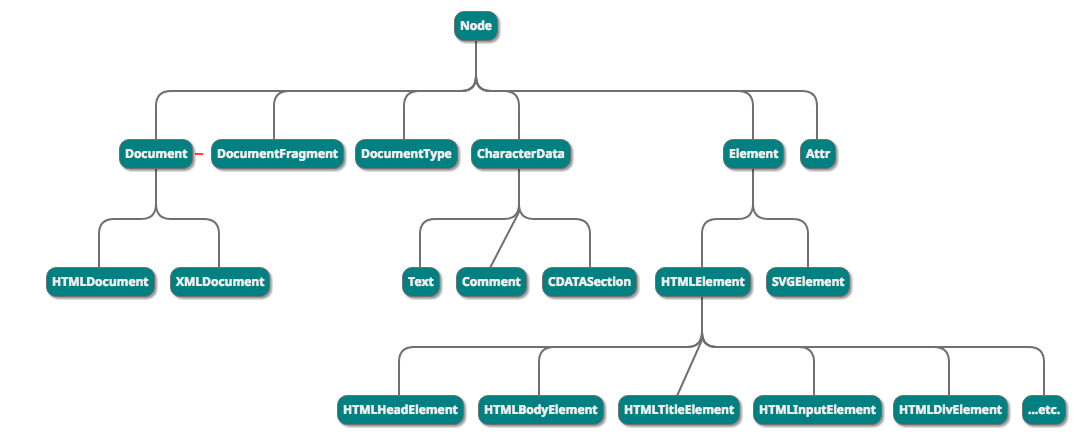
再来看一张抽象了的图:
上面这张图,表示了Node, Element, HTMLElment等的继承关系。所以其实这个时候应该就很清楚它们之间的关系了。Document, Element都是不同类型的node, HTMLElment又是一种类型的Element, 而我们最熟悉的HTMLDivElment, HTMLInputElement等都是不同类型的HTMLElment.
接下来看一张图,图片来自MDN
图上的常量都是定义在Node类上的,所以可以直接通过Node.DOCUMENT_NODE引用。每一个node都会有一个nodeType的变量来标识它是哪一种类型的node。例如下图所示:
到此为止,我们应该弄清楚node,Node以及HTMLElement的相关概念了。
ps: 文章里把Node叫做‘类’,只是为了更好的理解它的概念,因为在在es6之前,ECMAScript并没有‘Class’这个东西。



![[1]: [1]:](/img/bVPx5z?w=596&h=515)
![[1]: [1]:](/img/bVPx57?w=623&h=241)
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。