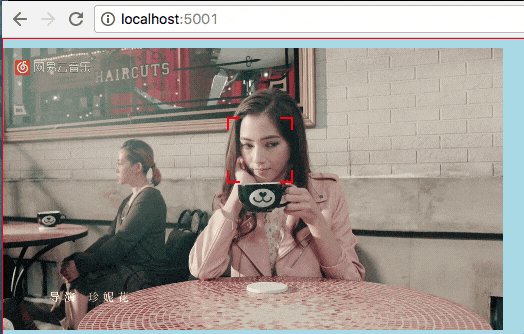
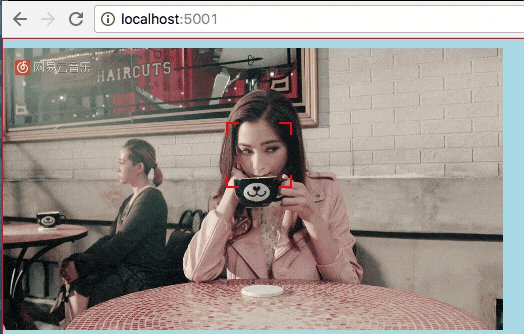
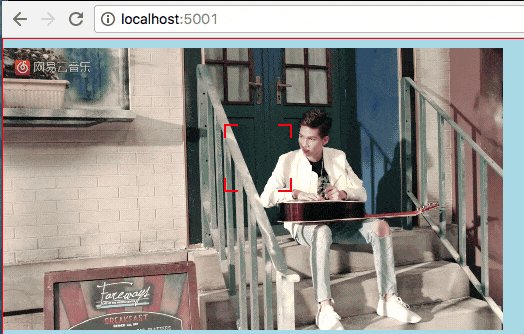
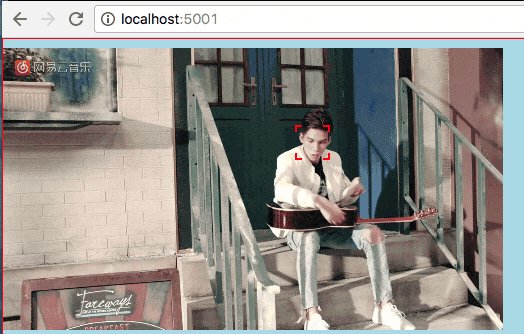
我们先来看下识别效果
做人脸识别的思路
视频的人脸识别, 说白了也就是图片的识别, 因为视频的每一帧都是一张图片, 我们只要把每一帧的图片的人脸都识别出来, 那也就实现了视频的人脸识别。
总体思路是:截取视频中的图片,然后传到服务器端做识别,把识别结果(坐标和宽高)传回前端,前端做标记。
现在开始
-
第一步: 我们需要把图片从视频中截取出来, 那现在就出现了三个问题, 1.怎么从视频是截图片;2.截图的频率是多少?3.怎么把图片转到服务器?
- 回答第一个问题:使用Canvas的toDataURL方法,这个方法可以实时的把视频的画面,截成Base64图片编码,效率高,也方便。
- 回答第二个问题:画面之帧率高于每秒约10-12帧的时候,人眼就会认为是连贯的。所以我们先取一个低值,每100毫秒截一次图
- 回答第三个问题:用Ajax吗?当然可以,但是不太合适。对于这种前后端频繁传输数据的情况,用Websocket是最好的选择。前后端我们选择
socket.io来实现
-
第二步:Node端识别图片。在图像识别领域,
opencv是一套标准的解决方案,但是opencv由是C++编写,也有Java和Python的接口,但是没有JS的接口,没办法了吗?当然不是,已经有大神出口了Node版的,叫node-opencv,node-opencv不是重写了opencv,只是在Node层调用C++层的cv,最终还是在C++里面运行的。- 安装
opencv和node-opencv可以对照之前的文章-Mac下安装node-opencv,这个东西比较难安装,我也是折腾好久才安装上 - 使用
node-opencv识别图片中的人脸,核心代码如下:
// 引入opencv const cv = require('opencv') // fileName就是我们前端的Base64传到后端生成真正图片的地址 // cv.FACE_CASCADE参数为训练集,因为人脸只是cv的一个应用领域,他还可以识别车、动物、植物、大楼等物件,你传什么训练集,他就识别什么 cv.readImage(fileName, function (err, im) { im.detectObject(cv.FACE_CASCADE, {}, function (err, faces) { // 为什么是复数呢?因为一张图中可能有多张脸,每一张脸都有四的值:x/y/width/height,这四的基本值 console.log(faces) }) })- 识别出坐标和宽高,就可以把这些信息通过
websocket转到前端,前端做展示
- 安装

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。