初学NODEJS,从网站下载了一个单文件的node.exe,简单JS测试可以了,但是需要用到一些库就完全不行了
什么npm命令,输了都无效,想安装npm也不知咋弄
后面下载了最新版本,安装的msi版本,结果装了好几分钟自动回退,最后在虚拟机中先装好,再复制出来,整整弄了半天,不容易呀。
然后找了2个例子,都成功实现了,一个是自已写代码,要处理好多问题,比如我的网页是GB2312,NODE.js是UTF-8,
搞了半天装了3个库:安装编码转换--npm install iconv
npm install iconv-lite
npm install bufferhelper
结果可以运行了,中文路径的问题也搞定了,但是图片问题还没搞定,也变成了文字读取。
后面别人说可以下载其他库,然后又找了一个例子,这个没用什么库,但是代码比较全面,改动就可以用了。
不过改改也花了几小时,一切不会呀从头学的。
中文路径名,还有一些文件编码是ANSI的,结果htm中指定是'utf-8'这样也显示不出来
我改好的完美版,基本上大家粘上就直接能用了,还需要加一些目录默认文件,比如打开一个新目录
www.abc.com/aa/bbb/
一般应该显示index.htm,如果没有就显示一个错误页或文字,这功能还没加上,还有原作者他连“.htm”后缀的格式都没加上,直接显示成了文本htm代码。
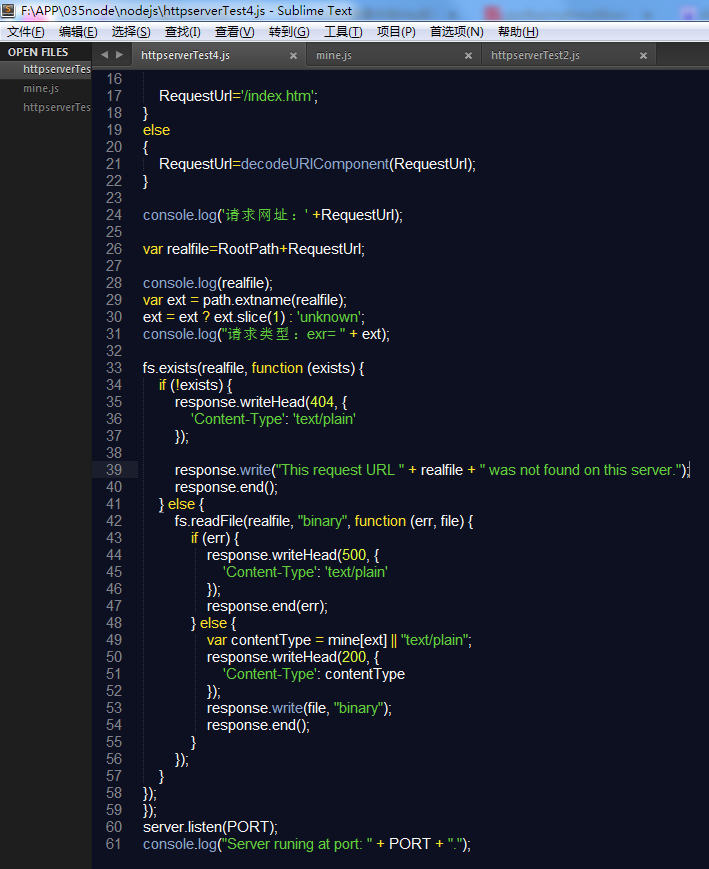
【 "htm": "text/html",】这一行是我加的
var PORT = 3000;
var http = require('http');
var url=require('url');
var fs=require('fs');
var mine=require('./mine').types;
var path=require('path');
var RequestUrl='';
var RootPath='www';//网站根目录
var server = http.createServer(function (request, response) {
RequestUrl=request.url;
//默认页面
if (RequestUrl=='' || RequestUrl=='/'){
RequestUrl='/index.htm';
}
else
{
RequestUrl=decodeURIComponent(RequestUrl);
}
console.log('请求网址:' +RequestUrl);
var realfile=RootPath+RequestUrl;
console.log(realfile);
var ext = path.extname(realfile);
ext = ext ? ext.slice(1) : 'unknown';
console.log("请求类型:exr= " + ext);
fs.exists(realfile, function (exists) {
if (!exists) {
response.writeHead(404, {
'Content-Type': 'text/plain'
});
response.write("This request URL " + realfile + " was not found on this server.");
response.end();
} else {
fs.readFile(realfile, "binary", function (err, file) {
if (err) {
response.writeHead(500, {
'Content-Type': 'text/plain'
});
response.end(err);
} else {
var contentType = mine[ext] || "text/plain";
response.writeHead(200, {
'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");代码比较长有1517个字左右,格式化了一下,还是觉的很精美的,还有SUBLIME这个编辑工具才20M,可以支持编辑几十种语言或格式,很强大呀。
‘=======================
以下是原作者的文章:来源:http://www.cnblogs.com/shawn-...
nodejs搭建本地http服务器
由于不做php相关的东西,懒得装apache,干脆利用nodejs搭建一个本地的服务器用于测试。
nodejs这玩意儿吧,对做前端的介入后端简直就是一把利器。而且目前,nodejs也越来越有商用价值。
nodejs其实是非常底层的,从功能上说,它既是apache也是php。像搭建http服务器这种功能,本来是apache已经封装好的,但nodejs需要我们手动来搭建。其实在实际应用中,我们可以使用现成的框架。但这里,我想手动搭建,也加深一下对http服务器的理解。
我们node执行下面这个文件,我命名为http.js,它将创建一个httpServer并监听3000端口。
var PORT = 3000;
var http = require('http');
var url=require('url');
var fs=require('fs');
var mine=require('./mine').types;
var path=require('path');
var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname;
var realPath = path.join("assets", pathname);
//console.log(realPath);
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, {
'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, {
'Content-Type': 'text/plain'
});
response.end(err);
} else {
var contentType = mine[ext] || "text/plain";
response.writeHead(200, {
'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");上面我们还引入了一个mine.js,这是我自己写的,里面存储的是名值对,用于定义不同后缀的文件所对应的返回方式:
exports.types = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"htm": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
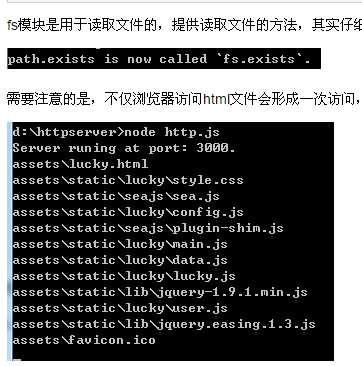
};fs模块是用于读取文件的,提供读取文件的方法,其实仔细研究文档会发现,它有同步和异步两种读取方式。fs.exists这个方法网上很多文章写作path.exists,,现在推荐写作fs.exists这个方法。否则会报警:
需要注意的是,不仅浏览器访问html文件会形成一次访问,里面链接的js,css等外部文件也会分别形成一次http访问。所以,http.createServer的回调其实是在一次页面访问中执行了多次的。我们console.log(realPath)一下就可以看到:



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。