从vue-cli脚手架搭建,到实际项目中用到,比如vuex状态管理;css预编译语言scss;还可能会借助ui框架element-ui;以及与服务端数据交互axios;还有部署到服务器端;才是完整的项目流程,刚入门在这里耗了比较多时间,这里搭建个最简洁的全家桶方便大家学习
可以跳过下面步骤直接下载使用:
https://github.com/MVPVP/ypt201
使用步骤:
下载代码=》安装依赖 npm install =》运行程序 npm run dev =》浏览器中打开 http://localhost:8080
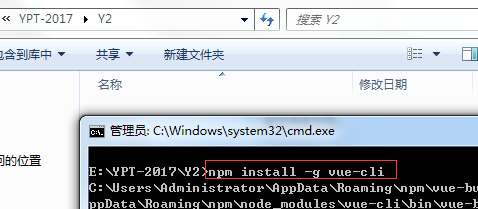
一、安装vue-cli;
1、npm install -g vue-cli
全局安装vue-cli;
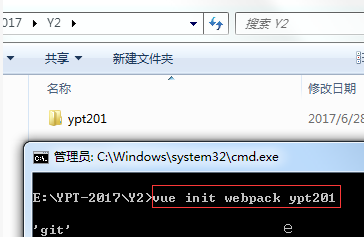
2、npm install -g vue-cli
生成ypt201项目名项目文件,默认回车,会安装vue-router路由和EsLint帮助我们检查Javascript编程时的语法格式等;
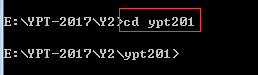
3、cd ypt201
进入ypt201文件目录下
4、npm install
安装依赖,ypt201文件目录下生产node_modules文件;
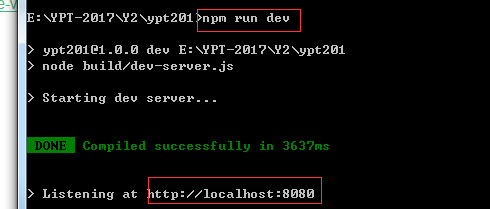
5、npm run dev
vue-cli项目跑起来,并在浏览器打开(注意端口是否被占用)
二、补全vuex+scss+element-ui+axios需要的依赖;
1、npm install --save-dev sass-loader node-sass 用于编译scss文件
2、npm install --save vuex axios element-ui
三、编辑文件目录,项目中简单使用scss,vuex,element-ui,axios,slot,props练手
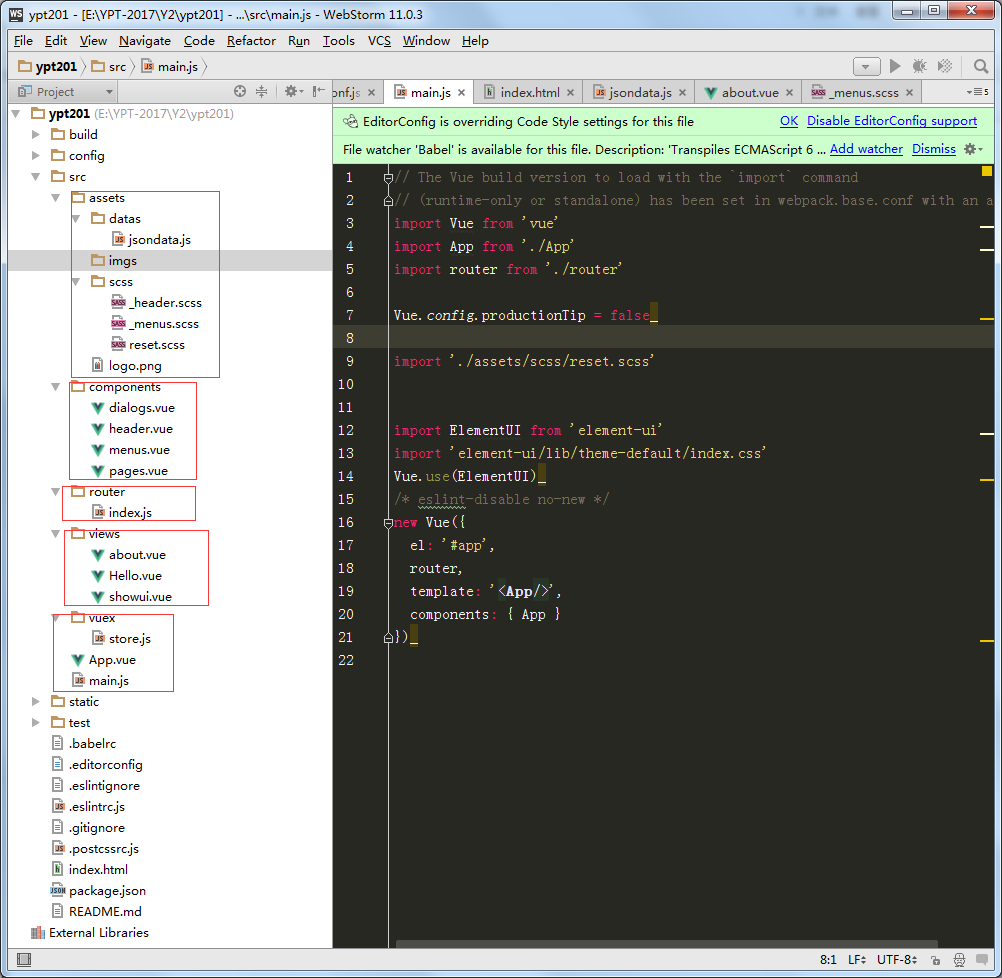
文件目录如下:
//src文件夹页面自己编辑的,其他页面vue-cli生成的;
关于src文件说明:
//assets资源文件jsondata.js放静态数据,样式文件scss和imgs图片文件;
//commponents目录里面放了公共组件header,dialogs,menus,pages等文件;
//routes.js文件放路由配置文件;
//views放详情页面文件;
//vuex放状态管理文件;
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
从vue-cli手脚架搭建到这个项目搭建,所有改动有src里面文件和webpack.base.config文件:
以下按照截图顺序粘贴出所有改动过的代码:
在webpack.base.config中屏蔽这段代码避免报错,eslint用于代码检测的;
webpack.base.config
{
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},jsondata.js
const menuDatas={
home:{
to: '/',text:'首页'
},
about:{
to: 'about',text:'关于'
},
yysxx:{
to: 'showui',text:'组件库'
}
};
export {menuDatas}_header.scss
$headerH: 48px;
.m-header{
height: $headerH;
}_menus.scss
.m-menus{
width: 200px;
top: 200px;
position: absolute;
bottom: 0;
li{
line-height:50px;
}
}
.router-link-exact-active{
color: #ff0000;
}
reset.scss
//淘宝初始化css代码
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; font-weight:normal; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
_dialogs.vue
<!--标题、关闭按钮是统一的,但是中间正文的内容(包括样式)是想自定义的,这时候就会用到Vue组件的slot来分发内容。比如子组件的template的内容为:-->
<template>
<div class="m-dialog-wrapper">
<div class="box">
<h1>弹窗标题</h1>
<slot name="dialogsContain"></slot>
<div>
<span class="m-btn">确定</span>
<span class="m-btn" @click="dialogCancel()">取消</span>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.f-arctileBox,.m-mask {
position: absolute;
right: 0;
top: 0;
bottom: 0;
left: 0;
}
.m-dialog-wrapper{
@extend .f-arctileBox;
.boxBg{
background: #fff;
opacity: 1;
position: absolute;
left: 0;
right: 0;
bottom: 0;
padding: 20px 0 50px 0;
}
.box{
background: #fff;
margin: auto;
box-shadow: 3px 3px 5px #ccc;
border: 1px solid #cdcdcd;
padding: 20px;
width: 300px;
position: relative;
}
}
</style>
<script>
import {store} from '../vuex/store.js'
export default{
data(){
return {
count:0,
dialogBool:store.state.dialogBool,
title:'0'
}
},
methods:{
dialogCancel(){
store.commit('dialogBoolFalse');
console.log(store.state.dialogBool)
}
}
}
</script>
header.vue
<template>
<div class="m-header">
{{adminName}}
</div>
</template>
<style lang="scss" src="../assets/scss/_header.scss" scoped></style>
<script>
import {store} from '../vuex/store.js'
export default{
data () {
return {
adminNameName:store.state.adminName,
}
},
//computed相当于属性的一个实时计算,如果实时计算里关联了对象,那么当对象的某个值改变的时候,同事会出发实时计算。
computed:{
adminName(){
return '实时计算'+store.state.adminName;
}
}
}
</script>
menus.vue
<template>
<div class="m-menus">
<ul>
<li v-for="(childMenu,key,childIndex) in menuList" class="childMenu">
<router-link :to="childMenu.to" :from="childMenu.to">{{childMenu.text}}</router-link>
</li>
</ul>
</div>
</template>
<style lang="scss" src="../assets/scss/_menus.scss" scoped></style>
<script>
import {menuDatas} from '../assets/datas/jsondata.js'
import {store} from '../vuex/store.js'
export default {
name: 'menus',
data () {
return {
menuList:menuDatas
}
},
methods:{
}
}
</script>
pages.vue
<template>
<ul class="mo-paging">
<!-- prev -->
<li
:class="['paging-item', 'paging-item--prev', {'paging-item--disabled' : index === 1}]"
@click="prev">prev</li>
<!-- first -->
<li
:class="['paging-item', 'paging-item--first', {'paging-item--disabled' : index === 1}]"
@click="first">first</li>
<li
:class="['paging-item', 'paging-item--more']"
v-if="showPrevMore">...</li>
<li
:class="['paging-item', {'paging-item--current' : index === pager}]"
v-for="pager in pagers"
@click="go(pager)">{{ pager }}</li>
<li
:class="['paging-item', 'paging-item--more']"
v-if="showNextMore">...</li>
<!-- last -->
<li
:class="['paging-item', 'paging-item--last', {'paging-item--disabled' : index === pages}]"
@click="last">last</li>
<!-- next -->
<li
:class="['paging-item', 'paging-item--next', {'paging-item--disabled' : index === pages}]"
@click="next">next</li>
</ul>
</template>
<script>
export default {
name : 'MoPaging',
//通过props来接受从父组件传递过来的值
props : {
//页面中的可见页码,其他的以...替代, 必须是奇数
perPages : {
type : Number,
default : 5
},
//当前页码
pageIndex : {
type : Number,
default : 1
},
//每页显示条数
pageSize : {
type : Number,
default : 10
},
//总记录数
total : {
type : Number,
default : 1
},
},
data () {
return {
index : this.pageIndex, //当前页码
limit : this.pageSize, //每页显示条数
size : this.total || 1, //总记录数
showPrevMore : false,
showNextMore : false
}
},
methods : {
prev(){
if (this.index > 1) {
this.go(this.index - 1)
}
},
next(){
if (this.index < this.pages) {
this.go(this.index + 1)
}
},
first(){
if (this.index !== 1) {
this.go(1)
}
},
last(){
if (this.index != this.pages) {
this.go(this.pages)
}
},
go (page) {
if (this.index !== page) {
this.index = page
//父组件通过change方法来接受当前的页码
//this.$emit('change', this.index)
}
}
},
computed : {
//计算总页码
pages(){
return Math.ceil(this.size / this.limit)
},
//计算页码,当count等变化时自动计算
pagers () {
const array = []
const perPages = this.perPages
const pageCount = this.pages
let current = this.index
const _offset = (perPages - 1) / 2
const offset = {
start : current - _offset,
end : current + _offset
}
//-1, 3
if (offset.start < 1) {
offset.end = offset.end + (1 - offset.start)
offset.start = 1
}
if (offset.end > pageCount) {
offset.start = offset.start - (offset.end - pageCount)
offset.end = pageCount
}
if (offset.start < 1) offset.start = 1
this.showPrevMore = (offset.start > 1)
this.showNextMore = (offset.end < pageCount)
for (let i = offset.start; i <= offset.end; i++) {
array.push(i)
}
console.log('arraypage');
return array
}
}
,
watch : {
pageIndex(val) {
this.index = val || 1
},
pageSize(val) {
this.limit = val || 10
},
total(val) {
this.size = val || 1
}
}
}
</script>
<style lang="scss" scoped>
.mo-paging {
display: inline-block;
padding: 0;
margin: 1rem 0;
font-size: 0;
list-style: none;
user-select: none;
> .paging-item {
display: inline;
font-size: 14px;
position: relative;
padding: 6px 12px;
line-height: 1.42857143;
text-decoration: none;
border: 1px solid #ccc;
background-color: #fff;
margin-left: -1px;
cursor: pointer;
color: #0275d8;
&:first-child {
margin-left: 0;
}
&:hover {
background-color: #f0f0f0;
color: #0275d8;
}
&.paging-item--disabled,
&.paging-item--more{
background-color: #fff;
color: #505050;
}
//禁用
&.paging-item--disabled {
cursor: not-allowed;
opacity: .75;
}
&.paging-item--more,
&.paging-item--current {
cursor: default;
}
//选中
&.paging-item--current {
background-color: #0275d8;
color:#fff;
position: relative;
z-index: 1;
border-color: #0275d8;
}
}
}
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/views/Hello'
import aboutPage from '@/views/about'
import showuiPage from '@/views/showui'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/about',
name: 'about',
component: aboutPage
},
{
path: '/showui',
name: 'showui',
component: showuiPage
}
]
})
about.vue
<template>
<div>
<h2>关于指令v-for</h2>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<h2>关于事件click</h2>
<button @click="eClick()">操作状态</button>
<h2>关于状态管理vuex</h2>
<div>{{number}}</div>
<h2>关于slot</h2>
<button class="icon right" @click="areaClick()">弹窗案例</button>
<h2>关于props</h2>
<div class="m-page">
<pages-tab
:page-index="currentPage"
:total="count"
:page-size="pageSize"
:per-pages="perPages">
</pages-tab>
</div>
<dialogs-tab v-show="dialogBool">
<div slot="dialogsHeader"><span v-text="dialogsTitle"></span></div>
<div slot="dialogsContain">
<p>这里是弹窗具体内容-房产信息</p>
<p>这里是弹窗具体内容-房产信息</p>
</div>
</dialogs-tab>
</div>
</template>
<script>
import {store} from '../vuex/store.js'
import dialogsTab from '../components/dialogs.vue'
import pagesTab from '../components/pages.vue'
export default {
name: 'indexP',
data () {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
],
dialogsTitle:'',
perPages:7,
pageSize : 20 , //每页显示20条数据
currentPage : 1, //当前页码
count : 200, //总记录数
items : []
}
},
methods:{
eClick(){
console.log(9999);
store.commit('inc');
},
areaClick(){
console.log('areaClick');
store.commit('dialogBoolTrue');
console.log(store.state.dialogBool);
}
},
computed: {
number(){
return store.state.count
},
dialogBool(){
return store.state.dialogBool;
}
},
components:{
dialogsTab,
pagesTab
}
};
</script>
<style lang="scss">
h2{
background: #417ccc;
margin: 15px 0 5px;
color: #fff;
}
</style>
Hello.vue文件放原本vue-cli的内容,注意原本是在components目录下,现在是剪切到views目录下
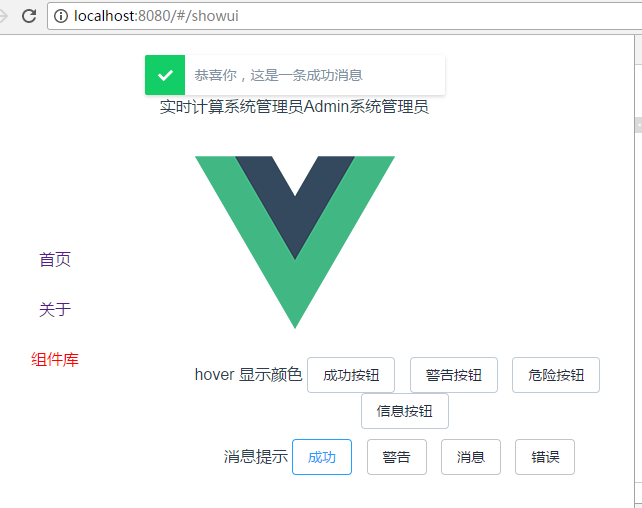
略;showui.vue
<template>
<div>
<div class="block">
<span class="demonstration">hover 显示颜色</span>
<span class="wrapper">
<el-button :plain="true" type="success">成功按钮</el-button>
<el-button :plain="true" type="warning">警告按钮</el-button>
<el-button :plain="true" type="danger">危险按钮</el-button>
<el-button :plain="true" type="info">信息按钮</el-button>
</span>
</div>
<div class="block">
<span class="demonstration">消息提示</span>
<el-button :plain="true" @click="open2">成功</el-button>
<el-button :plain="true" @click="open3">警告</el-button>
<el-button :plain="true" @click="open">消息</el-button>
<el-button :plain="true" @click="open4">错误</el-button>
</div>
</div>
</template>
<style lang="scss" scoped>
.block{
margin:10px 0;
}
</style>
<script>
export default {
methods: {
open() {
this.$message('这是一条消息提示');
},
open2() {
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
},
open3() {
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
},
open4() {
this.$message.error('错了哦,这是一条错误消息');
}
}
}
</script>
store.js
//考虑如何更好地在组件外部管理状态(把组件的共享状态抽取出来,以一个全局单例模式管理呢)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
// 创建一个对象来保存应用启动时的初始状态
state: {
count: 0,
adminName:'系统管理员Admin系统管理员',
dialogBool:false
},
mutations: {
inc: state => state.count++,
dec: state => state.count--,
dialogBoolTrue(state){
state.dialogBool=true;
},
dialogBoolFalse(state){
state.dialogBool=false;
}
}
})
export {store}App.vue
<template>
<div id="app">
<header-tab></header-tab>
<img src="./assets/logo.png">
<menu-list></menu-list>
<router-view class="article"></router-view>
</div>
</template>
<script>
import HeaderTab from './components/header.vue'
import menuList from './components/menus.vue'
export default {
name: 'app',
components:{
HeaderTab,
menuList
}
}
</script>
<style lang="scss" scoped>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.article{
margin-left:210px;
}
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
import './assets/scss/reset.scss'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
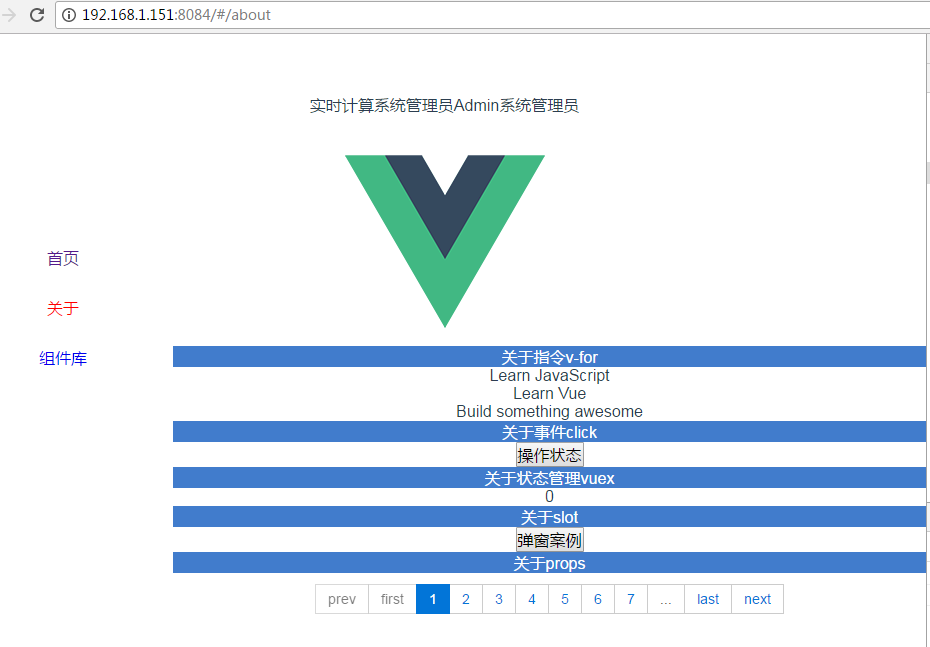
四、项目跑起来,深刻学习案例;
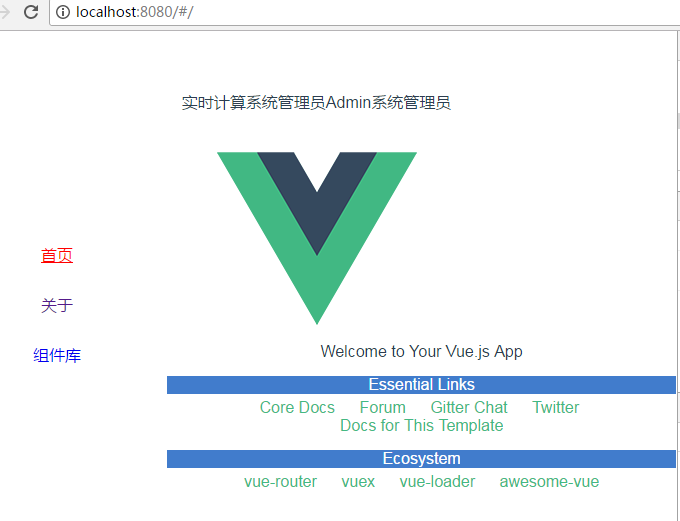
1、npm run dev 在浏览器打开项目链接查看页面内容,实例学习案例;
2、npm run bulid 打包生成dist文件;
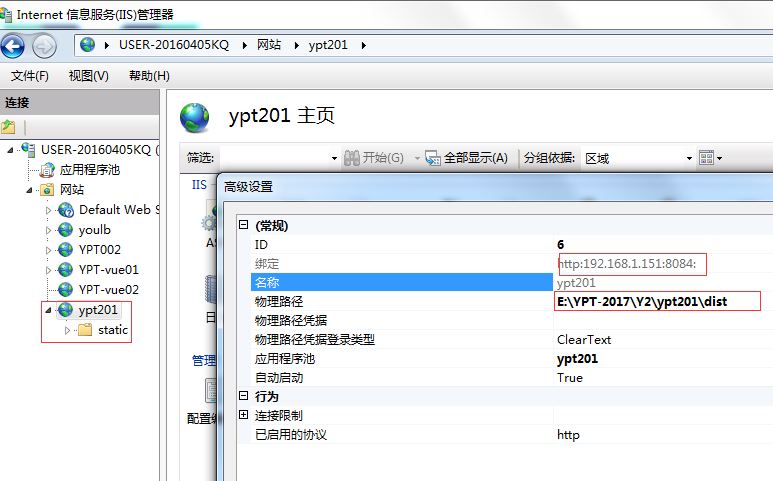
五、部署服务端;
1、直接在iis上部署打包生成的dist文件;
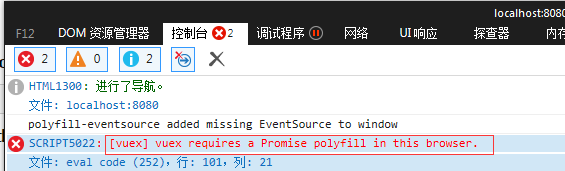
六、遇到的问题;
1、IE浏览器下报错:[vuex] vuex requires a Promise polyfill in this browser.
解决:
第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法npm install --save babel-polyfill
第二步: 在webpack.config.js文件中,使用
entry: {
app: ["babel-polyfill", "./src/main.js"]
}替换:
entry: {
app: './src/main.js'
}七、代码链接:
https://github.com/MVPVP/ypt201
使用步骤:
下载代码=》安装依赖 npm install =》运行程序 npm run dev =》浏览器中打开 http://localhost:8080












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。