经济基础决定上层建筑。
开发环境
- Chrome Latest Version
- iOS钉钉最新版、Android钉钉开发最新版
- 其实我一直想实现电脑Chrome可以调试手机内部APP,苦于尝试多次没有成功,所以还是电脑和手机同时测试,为了开发时间,只能先委屈一下自己了。因为舒适的测试环境也是开发的一个重要先决条件。
开发目的
- 企业微应用。
- 产品需求是在手机端钉钉上开发一个微应用,用来给公司员工填写反馈信息。
- 产品要求nickname是通过钉钉接口获取用户的昵称,获取之后不允许用户修改。这便涉及到钉钉的接口用需要鉴权的dd.config。
- 目的具体至实现钉钉企业微应用的鉴权,获取简单的用户信息,顺便提一下免登陆。
- 看完页面图会发现,这个需求简直算是前端开发里面最简单的需求了吧。实际上也是很简单,如果不是去第一次开发钉钉微应用的话。哈哈哈哈哈哈哈哈哈。。。。。
开发进度
- 页面布局、样式按下不表。
- 页面需要后端人员接进钉钉页面,即进度从打开钉钉微应用能够进来这个页面开始。
开发思路
- 首先,借用公司的agentId和微应用的url(一般由你司企业钉钉管理员提供)通过后台提供的API接口获取到实时的鉴权信息(agentId,corpId,timeStamp,nonceStr,signature);
- 然后,用这个鉴权信息区配置钉钉api接口的dd.config,然后去操作钉钉部分需要安全鉴定的api;
- 之后,用钉钉api的biz.user.get获取用户信息;
- (题外)免登需要dd.runtime.permission.requestAuthCode先获取authCode,然后去请求后台提供的API,由后台返回更加安全的用户信息;
- 最后,拿到用户信息之后,将nickname赋值进输入框,然后提交给后台即可。
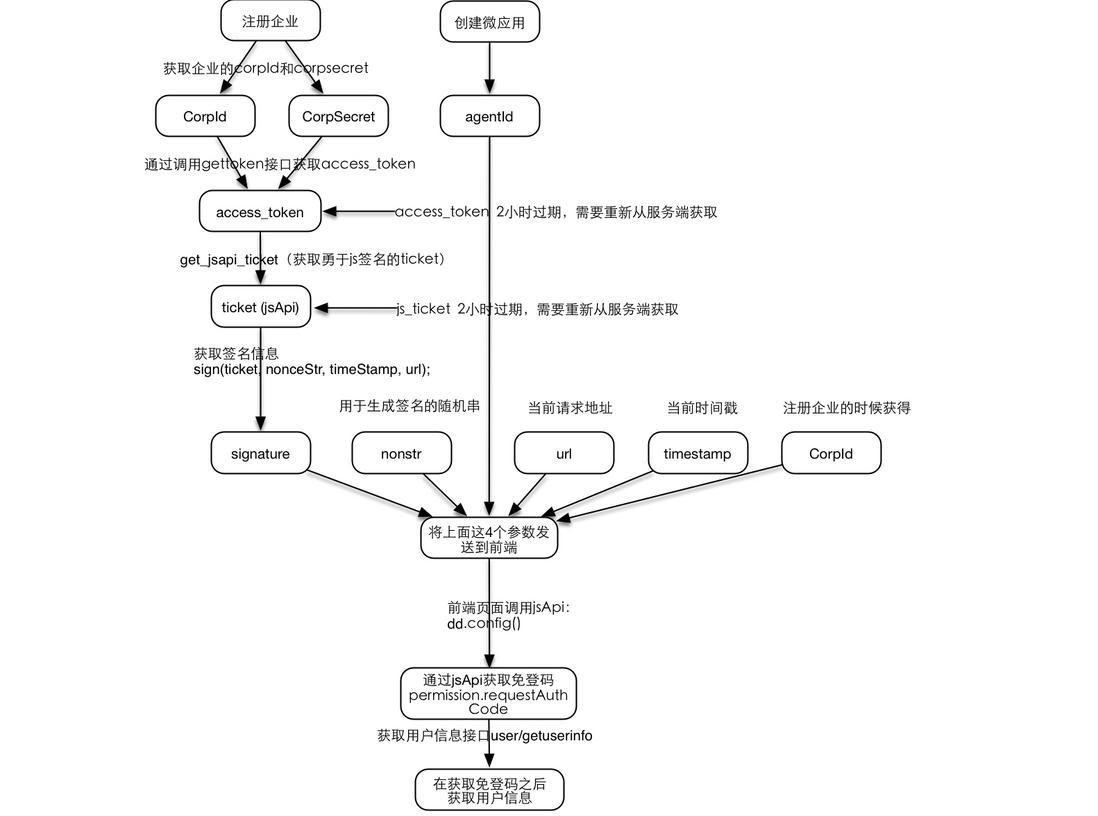
嘿嘿,借用官方爸爸的微应用开发思路图,真的很一目了然,从五个鉴权信息开始都是前端的操作了哦。
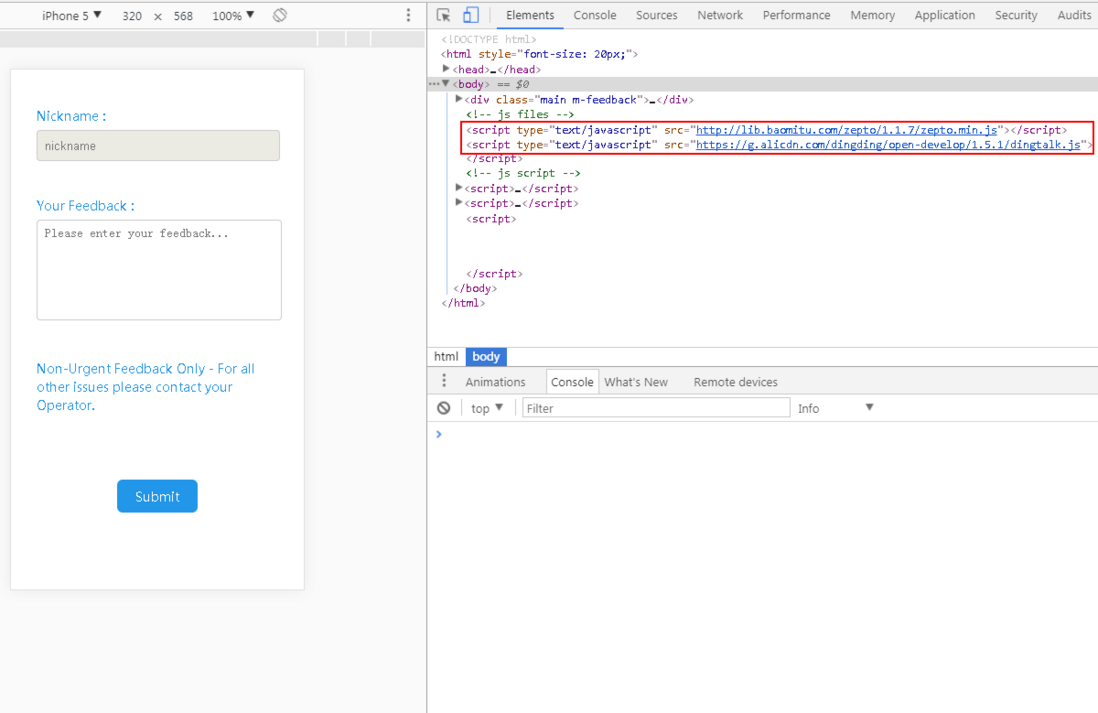
DEMO
开发步骤
-
第一步,这个地方如果当做一般的数据请求来看,没有什么要说的,用jquery或者zepto的ajax请求都可以很快速实现。就说一下我在这个踩的坑,我在使用ajax异步请求的时候,忽略了异步加载然而同步加载不停止的问题。深入这个话题我也还需要去学去实践,所以只是简单说明我的问题,后面会提供链接去深入学习。下面的代码,由于我没实现手机电脑联调,所以只能退而其次用alert测试,见谅。js在加载的时候,会先全部同步顺序加载,但是ajax请求不会影响同步加载,因而,会按照123的alert弹出,而非顺序弹出312。由于的我浅薄理解,导致我后面还没拿到ajax请求到的_config,就开始执行函数DDConfig(_config)配置钉钉,所以一直不弹出任何弹窗。这个问题我开始解决的方案是将这段ajax单独放在一个script标签里面,最先引入,然后再配置钉钉鉴权信息,这个在Android上测试时正常的,然而只是侥幸,iOS不买这个账。所以使用ajax的complete函数,在这里面执行DDConfig(_config),可看源代码。
var _config = null; // 定义全局变量_config,初始值为null,用来接收API获取到的签名信息 var getConfig = $.ajax({ type: 'POST', url: '获取企业签名的API,后台提供', data: { agentId: 109243825, url: '这是你开发微应用页面的线上地址,一般是由钉钉管理员配置的。', }, dataType: 'json', success: function(data){ console.log('---success-post-dingInfo---'); if(data.status){ _config = data.data; alert('3. API获取签名信息:'+JSON.stringify(_config)); // 开始配置钉钉 DDConfig(_config); }else{ alert('请求信息出错'); } }, error: function(data){ console.log(---error-post-dingInfo---); } }); alert('1. API请求开始:'+JSON.stringify(getConfig)); alert('2. 全局输出_config:'+JSON.stringify(_config)); -
第二步,这里官方给出很详细的步骤钉钉移动jsapi开发,你需要使用的api放进dd.config的jsApiList里面即可。其实钉钉的jsapi思路是这样的。引入dingtalk.js(官方文档有提供)这个js会给你提供一个全局变量dd,你可以在Chrome的控制台打印出来看看是个什么东西,里面可以识别钉钉版本,手机系统,以及提供一个个api。钉钉移动jsapi里面介绍所有的api,分为无需鉴权api和需要鉴权api,无需鉴权api可以再引入dingtalk.js之后全局使用;鉴权api就需要走后端接口以保证安全性,且鉴权通过才可以使用这部分api。思路就是这样。
- 问题1:如果你发现你的dd.ready/dd.error都没执行,那可能是我上一步遇见的问题,即没开始配置dd.config,却执行了dd.ready和dd.error,因为dd是全局变量,不受函数和异步限制,所以写法上面没有错,但是就是什么都不反应,很痛苦。还有一个很粗暴的方法去review你的代码,那就是清空js代码,不做ajax请求,直接开始钉钉鉴权,即dd.config、dd.ready、dd.error,这个时候你可以先用固定的鉴权信息(agentId,corpId,timeStamp,nonceStr,signature)去配置,这个时候因为不是实时的鉴权信息,所以肯定要直接进dd.error来提示校验失败,那么你就应该知道怎么一点点去排查你的错误了。
-
问题2:如果你发现dd.error被执行了,先恭喜你一下,至少你进入钉钉的api了,哈哈哈哈哈哈哈哈。。。
- 这个时候报错,说明你的dd.config里面有信息是错误的。那就去一个个打印出来检查。
- 还有可能是上一步中的url的问题,比如说我的微应用的链接是https://open-doc.dingtalk.com/;那么url也必须完全一样,注意https也不能错的哦。可看前辈们的问题集锦钉钉开放平台“常见问题常见问题常见问题
- 第三步,应该不用说了,只要鉴权通过,就可以直接用钉钉api获取用户的信息,只是这个信息很简单,不怎么涉及安全问题。可看源码。
- 第四步,题外话。这个免登,是需要你在通过钉钉api拿到authcode之后再去找后端API请求,告诉他你需要免登获取更多用户的信息钉钉免登,这些都是涉及到安全性的了,所有涉及安全的问题都要走后端API。这个我也没做,暂时还没用到,以后若是开发有坑还会继续说。钉钉的生态说不上很稳定,但是由于公司用的多,所以很多东西不管是官方还是前辈们都写的有详细文档和代码,可以多搜搜。
- 提交操作,可看源码。
最最最坑
- 这次最大的坑是我对异步同步的理解不够到位;
- 说实话,所有的坑,都还是源于基础。开篇即说“经济基础决定上层建筑”,尤其是技术上,基础决定你未来的路可以走多宽多远多一马平川而不至于坑坑洼洼。
推荐知识
- 官方爸爸
- 钉钉开发指南-前端全栈入门篇
- 钉钉开放平台“常见问题常见问题常见问题
- 钉钉缓存可能引起的调用JSAPI不成功
- 感谢他们。尤其是第二位大神,提供了很多知识点可以学习。
——好记性不如难笔头。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。