前几天在做一个翻译小应用的时候,发现在安卓手机端可以正常运行,而在苹果手机和谷歌浏览器中不能正常运行(可能safari和Chrome的内核都是webkit内核的原因,还是webkit内核大法好^__^),电脑端有提示不安全提示,而手机端不会有任何提示。
demo地址:https://zdaoyang.github.io/tr...
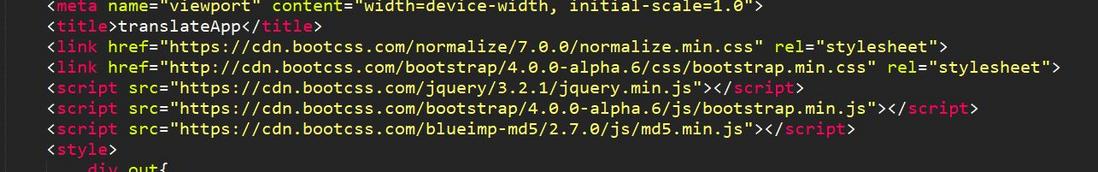
上社区寻求答案后得知,是因为github全站开启了https,而在我的html页面的head中,有一些资源是以http的形式引入的,如下图
也就是说,如果你的主站点是https的,那么里面的所有资源就必须都要以https的形式引入,不然浏览器的安全机制就会把这部分资源block掉,导致无法正常运行。
解决方案有以下几种:
将资源引入形式改成https
-
选择相对协议,也就是说,将头部的http/https去掉,只保留之后的部分,像这样:
<link href="//cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet">
这样的好处是浏览器能够根据你的网站所采用的协议来加载文件。
但是,由于“相对协议”的相对特性,对于本地文件的访问就有一个“坑”:比如,你在电脑上保存了一个 index.html 的页面,这个页面中用相对协议引用了网络上的某个外部资源,你直接用浏览器打开这个html文件是打不开的,因为你浏览本地文件时,浏览器采用的是 file: 协议,file协议无法识别//cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css这种类型的资源路径,故打不开。
建议:
在调试阶段用http或者https引入,在部署阶段用相对协议,或者直接在本地建一个服务器,以服务器的形式打开页面,就不会出现浏览器无法加载相对协议下的资源的情况了。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。